Αν έχουμε ορίσει το πρόγραμμα να ξεκινάει με το Designer View επιλέγουμε απλώς Create New - HTML. Αν δεν έχουμε κάνει κάτι τέτοιο επιλέγουμε Windows – Workspace Layout – Designer για να αποκτήσει το πρόγραμμα το Designer View. Σε περίπτωση που μας ζητηθεί να ορίσουμε Manage Sites σε αυτή τη φάση αγνοούμε την προτροπή.
Το πρώτο πράγμα που πρέπει να ορίσουμε είναι η γλώσσα στην οποία θα αποθηκεύεται το περιεχόμενο της σελίδας μας. Για να το κάνουμε αυτό αρχικά επιλέγουμε Edit – Preferences και το παράθυρο που ανοίγει επιλέγουμε Fonts.
Αν δεν είναι ήδη επιλεγμένα τα Ελληνικά ορίζουμε από εδώ τη γλώσσα σε Ελληνικά και τις γραμματοσειρές που θέλουμε να χρησιμοποιήσουμε από Default.
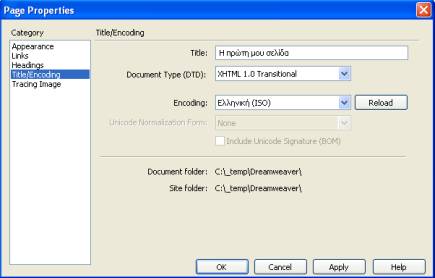
Στη συνέχεια από την επιλογή Page Properties του παραθύρου Properties που βρίσκεται στο κάτω μέρος της σελίδας επιλέγουμε Title\Encoding και ορίζουμε το Character Set της σελίδας μας.
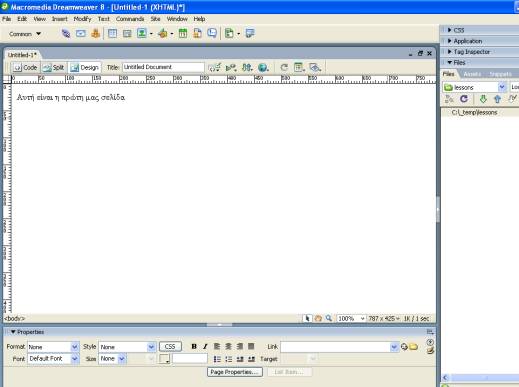
Αν δεν είναι ορατό το παράθυρο Properties το εμφανίζουμε κάνοντας κλικ στο μαύρο τρίγωνο που βρίσκεται μέσα σε ένα άσπρο παραλληλόγραμμο στο κάτω μέρος του χώρου τοποθέτησης του περιεχομένου της σελίδας μας.
Από το ίδιο σημείο ορίζουμε και τον τίτλο της σελίδας. Δηλαδή το κείμενο που εμφανίζεται στην κορυφή του παραθύρου του Browser του χρήστη, καθώς και στο μενού επιλογών του όταν βάλει τη σελίδα μας στο Favorites (Bookmarks/Αγαπημένα).

Αν δεν προβούμε σε αυτές τις ενέργειες τότε το πρώτο μας κείμενο ενώ στην οθόνη μας θα φαίνεται κανονικά ως: «Αυτή είναι η πρώτη μας σελίδα» στην πραγματικότητα θα αναγνωρίζεται από τις μηχανές αναζήτησης του Internet ως:
Αυτή είναι η πρώτη μας σελίδα
Στη λευκή επιφάνεια του προγράμματος γράφουμε (ή κάνουμε paste) το κείμενο της σελίδας μας:

Στο κάτω μέρος της οθόνης μας, στο πλαίσιο Properties μπορούμε να δούμε μια σειρά από επιλογές για το φορμάρισμα του κειμένου μας. Για παράδειγμα Bold Italic κείμενο στοιχημένο δεξιά, αριστερά, κεντραρισμένο ή περασιά (justified). Οι επιλογές αυτές λειτουργούν όπως ακριβώς και στο Microsoft Word.
Για να αποθηκεύσουμε την εργασίας μας επιλέγουμε File – Save As
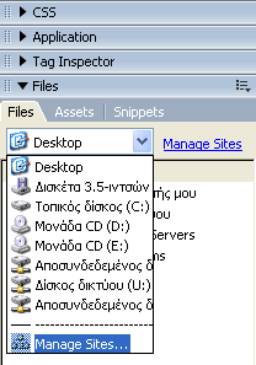
Μπορούμε να τοποθετήσουμε τη σελίδα μας οπουδήποτε θέλουμε στο σκληρό μας δίσκο. Ωστόσο, επειδή όπως θα δούμε παρακάτω μια web σελίδα αποτελείται συνήθως από περισσότερα του ενός αρχεία είναι προτιμότερο να ορίσουμε ένα directory ως το τόπο του site μέρος του οποίου αποτελεί αυτή η σελίδα. Για να γίνει αυτό στο δεξιό μέρος της οθόνης μας επιλέγουμε Files - Managed Sites.- New - Site

Εναλλακτικά επιλέγουμε Site – Managed Sites από την μπάρα επιλογών στην κορυφή της οθόνης μας.
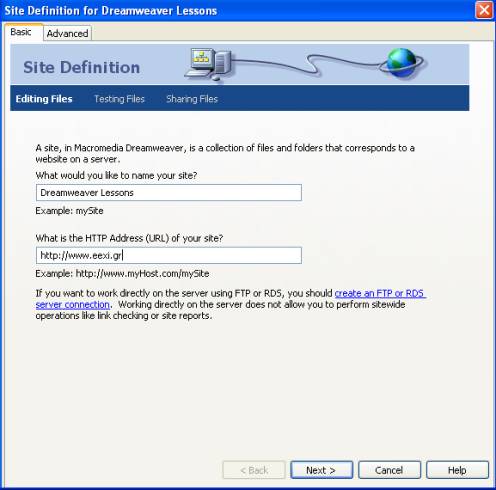
Δηλώνουμε τον τίτλο του site και τη διεύθυνση που θα έχει:

Μετά επιλέγουμε Next. Στην επόμενη οθόνη δηλώνουμε πως δεν θα δημιουργήσουμε εφαρμογές που συνεργάζονται με τον Server (No, I do not want to use server technology). Η χρήση των τεχνολογιών αυτών δεν αποτελεί μέρος των μαθημάτων που περιλαμβάνονται σε αυτό το εκπαιδευτικό υλικό.
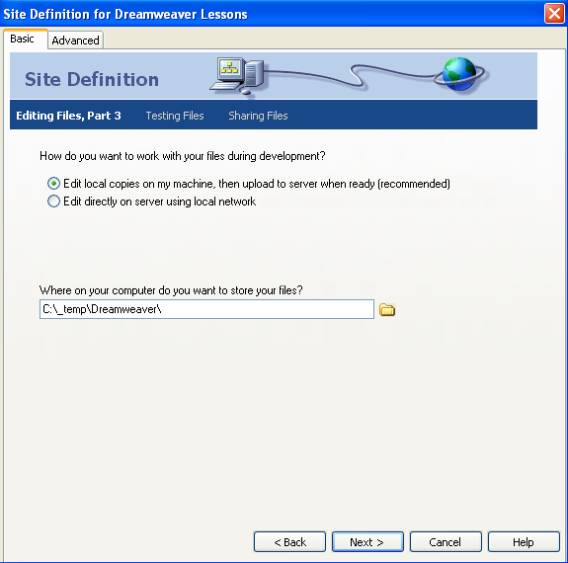
Στη συνέχεια ορίζουμε σε ποιο μέρος του σκληρού μας δίσκου θα αποθηκεύονται όλα τα σχετικά με το site μας αρχεία. Η επιλογή της απευθείας ενημέρωσης του server συνιστάται μόνο για πολύ έμπειρους χρήστες.

Τέλος επιλέγουμε το είδος σύνδεσης που θα έχουμε με το directory στο σκληρό δίσκο του server όπου θα είναι αποθηκευμένες οι σελίδες και το site μας. Αν δεν το γνωρίζουμε θα μας ενημερώσει γι’ αυτό ο administrator του site.
Τώρα μπορούμε να σώσουμε τη σελίδα μας. Ως default directory θα λειτουργήσει αυτό που έχουμε ορίσει προηγουμένως και στο δεξιό μέρος της οθόνης μας θα εμφανίζεται η δομή όλου του site που φυσικά αφού μόλις αρχίσαμε περιέχει μόνο μια σελίδα.
![[eeei.gr Logo]](http://www.eeei.gr/site_images/eeei_transparent_logo.gif)