
Πώς κατασκευάζουμε image maps
Εισαγωγή
Σε άλλο σημείο του site είδαμε πως να κάνουμε μια εικόνα παραπομπή. Πολλές φορές όμως έχουμε την ανάγκη να δημιουργήσουμε μια εικόνα που να μας παραπέμπει σε διαφορετικές σελίδες αν κάνουμε κλικ σε διαφορετικά μέρη της. Αυτό γίνεται συνήθως για δύο λόγους:
- Μπορούμε να δημιουργήσουμε έναν έξυπνο χάρτη. Με τον τρόπο αυτό όταν ο χρήστης κάνει κλικ στο σημείο που τον ενδιαφέρει θα παραπέμπεται στη σελίδα που αφορά τη συγκεκριμένη περιοχή (για παράδειγμα στα σημεία πώλησης της επιχείρησης που υπάρχουν εκεί).
- Μια μεγάλη εικόνα, που αποτελείται από πολλές μικρότερες, καταλαμβάνει συνήθως μικρότερο χώρο από το άθροισμα των μερών της. Έτσι συχνά, για λόγους οικονομίας bandwith, αντί να τοποθετήσουμε στη σελίδα μερικές εικόνες, και να κάνουμε την κάθε μια παραπομπή, προτιμούμε να τις συνδυάσουμε σε μια μεγάλη εικόνα, που φυσικά θα λειτουργεί σαν image map (αυτή η πρακτική χρησιμοποιείται και στην μπάρα πλοήγησης που υπάρχει στην κορυφή αυτής της σελίδας).
Τα image maps χωρίζονται σε δύο μεγάλες κατηγορίες: Τα client side και τα server side.
Σε ένα server side image map η εργασία παρακολούθησης των επιλογών του ποντικιού του χρήστη γίνεται από τον Web server. Η μέθοδος αυτή έχει το μειονέκτημα πως διαφέρει από server σε server (π.χ. είναι άλλη για τον ncsa και άλλη για τον netscape) και το πλεονέκτημα πως λειτουργεί με όλους τους browsers.
Σε ένα client side image map όλες οι εργασίες γίνονται από τον browser. Το μειονέκτημα της μεθόδου αυτής είναι πως δεν υπάρχει σε παλαιούς browsers. Έχει όμως το πλεονέκτημα να λειτουργεί ανεξάρτητα από τον Web server που φιλοξενεί τις σελίδες και χωρίς να επιβαρύνει τη λειτουργία του κόμβου που φιλοξενεί τις σελίδες. Σήμερα σχεδόν όλοι οι κατασκευαστές σελίδων χρησιμοποιούν client side image maps καθώς ελάχιστοι χρήστες έχουν τόσο παλαιούς browsers ώστε να μην υποστηρίζουν αυτή τη λειτουργία.
Διαδικασία Κατασκευής client side image map
Αν ρωτήσετε κάποιον πεπειραμένο κατασκευαστή σελίδων ποιος είναι ο καλύτερος τρόπος για να κατασκευαστεί ένα image map, θα σας πει πως ο ευκολότερος τρόπος είναι να χρησιμοποιήσετε ένα από τα προγράμματα που υπάρχουν γι' αυτό το σκοπό.
Αυτό όμως είναι αλήθεια μόνο στην περίπτωση που θέλετε να κατασκευάσετε πολλά ή περίπλοκα image maps. Για τον νέο χρήστη όμως, που θέλει να καταλάβει πως λειτουργούν τα image maps και θέλει να κατασκευάσει κάτι μέσα σε λίγο χρόνο, είναι πιο εύκολο και απλό να ακολουθήσει την παραδοσιακή μέθοδο:
Η πρώτη μας δουλειά θα είναι να βρούμε την εικόνα που θέλουμε να χρησιμοποιήσουμε και να την τοποθετήσουμε στη σελίδα μας. Στο παρακάτω παράδειγμα εικόνα που θα βάλουμε είναι η μπάρα πλοήγησης που υπάρχει στην κορυφή αυτής της σελίδας. Η οδηγία με την οποία θα τοποθετηθεί η εικόνα είναι η:
<img src="../../images/navbargr.gif" height=38 width=756 border=0 usemap="#navbargr">
Βλέπουμε ότι, εκτός από τις κλασικές παραμέτρους (height, width, border κ.λπ.), χρησιμοποιούμε και μια καινούρια με το όνομα usemap. Η usemap λέει στον browser πως η συγκεκριμένη εικόνα είναι ένας ενεργός χάρτης και ότι θα βρει όλες τις πληροφορίες χρήσης του σε ένα μέρος της σελίδας που ονομάζεται navbargr (Για να ονομάσω το σημείο αυτό χρησιμοποίησα το ίδιο όνομα αρχείου με αυτό της εικόνας. Αυτό έγινε για λόγους ευκολίας και δεν είναι απαραίτητο να κάνετε και σεις το ίδιο).
Σε κάποιο άλλο μέρος της σελίδας τοποθετούμε την οδηγία map που περιέχει όλες τις πληροφορίες για τις εργασίες που πρέπει να κάνει ο browser κάθε φορά που ο χρήσης κάνει κλικ σε ένα διαφορετικό μέρος της εικόνας. Προσωπικά προτιμώ η map να μπαίνει αμέσως μετά την οδηγία της εικόνας αλλά αυτό είναι κάτι που θα το κρίνετε εσείς. Η σύνταξη της map είναι:
<map name="όνομα"><area shape="είδος σχήματος" coords="συντεταγμένες " href="παραπομπή"></map>
Όπου:
Όνομα είναι το όνομα που δώσαμε στις παραμέτρους του χάρτη με την usemap
Είδος Σχήματος είναι το σχήμα της περιοχής που θέλουμε να γίνει παραπομπή. Μπορούμε να ορίσουμε τα παρακάτω είδη σχημάτων:

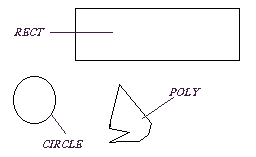
- RECT Τετράγωνο ή Ορθογώνιο Παραλληλόγραμμο
- CIRCLE Κύκλος
- POLY Πολύγωνο
Συντεταγμένες
RECT
Όταν δηλώνουμε area shape="rect" ο browser καταλαβαίνει πως κάθε φορά που κάποιος κάνει κλικ μέσα σε ένα νοητό τετράγωνο ή ορθογώνιο παραλληλόγραμμο θα πρέπει να τον παραπέμπει στο URL που έχουμε ορίσει στο τέλος της οδηγίας area shape. Για να μάθει όμως που βρίσκεται αυτό το νοητό σχήμα θα πρέπει να του δώσουμε τις συντεταγμένες του, δηλαδή τα pixels που το αποτελούν.
Οι συντεταγμένες του RECT είναι οι πιο απλές. Πρώτα ορίζουμε την πάνω αριστερά άκρη του ορθογώνιου παραλληλόγραμμου και μετά την κάτω δεξιά. Η σύνταξη είναι:
coords="x1,y1 x2,y2" (x είναι ο οριζόντιος άξονας και y ο κάθετος). Για περισσότερες πληροφορίες μελετήστε το σχετικό παράδειγμα.
Σημείωση:Μπορούμε, αν θέλουμε, να δώσουμε ποσοστά αντί για συγκεκριμένες συντεταγμένες για την κάτω δεξιά πλευρά του σχήματος. Για παράδειγμα αν ορίσουμε coords="0,0 50%,100%" ο broser θα καταλάβει πως θέλουμε το σχήμα μας να αρχίζει στην πάνω αριστερά γωνία της εικόνας (στο 0,0) και να καταλαμβάνει το 50% το πλάτους στης (χ=50%) και ολόκληρο το ύψος της (y=100%).
CIRCLE
Ανάλογη με το RECT είναι η διαδικασία ορισμού ακολουθούμε όταν το νοητό μας σχήμα είναι ένας κύκλος (area shape="circle").
Οι συντεταγμένες που δίνουμε στον browser για τον κύκλο είναι δύο. Το κέντρο και η ακτίνα του. Η σύνταξη είναι:
coords="x,y,radious" (x είναι ο οριζόντιος άξονας, y είναι ο κάθετος και radius είναι η ακτίνα του κύκλου σε pixels). Για περισσότερες πληροφορίες μελετήστε το σχετικό παράδειγμα.
POLY
Η ίδια διαδικασία με το RECT ακολουθείται και στην περίπτωση που έχουμε να σχηματίσουμε ένα πολύγωνο. Η μόνη διαφορά είναι πως αντί να δώσουμε στον browser τις συντεταγμένες δύο σημείων (της πάνω αριστερής και της κάτω δεξιάς γωνίας του σχήματος), θα του δώσουμε τις συντεταγμένες κάθε μιας από τις κορυφές του πολυγώνου (ποια κορυφή αναφέρεται πρώτη δεν έχει σημασία, αρκεί να αναφέρονται όλες και με τη φορά των δεικτών του ρολογιού ή αντίστροφα από αυτήν). Η σύνταξη των συντεταγμένων ενός πενταγώνου είναι:
coords="x1,y1 x2,y2 x3,y3 x4,y4 x5,y5" Για περισσότερες πληροφορίες μελετήστε το σχετικό παράδειγμα.
Σημείωση: Η τεχνική ορισμού πολυγώνου θα χρησιμοποιηθεί ακόμη και στην περίπτωση που θέλουμε να σχεδιάσουμε ένα τρίγωνο ή ένα ακανόνιστο τετράπλευρο.
Παραπομπή
Εδώ τοποθετούμε το URL στο οποίο θέλουμε να παραπέμπει το μέρος της εικόνας που ορίσαμε.
Παράδειγμα
Σας συνιστούμε να δείτε ολοκληρωμένο τον χάρτη των παραπάνω παραδειγμάτων για να καταλάβετε καλύτερα τη λειτουργία του.
Σημειώσεις:
- Αν κάνετε το λάθος να υπερκαλύψετε δύο περιοχές, ο browser θα οδηγεί το χρήστη στο URL εκείνης που αναφέρεται πρώτη στο map.
- Αν θέλετε μια περιοχή να μην είναι ενεργή, τότε αντί για href="παραπομπή" θα γράψετε NOHREF. Αυτή η ιδιότητα είναι χρήσιμη όταν θέλουμε να "τρυπήσουμε" κάποια περιοχή (π.χ. μέσα σε ένα μεγάλο τετράγωνο να υπάρχει ένας κύκλος που δεν είναι ενεργός). Αυτό φυσικά σημαίνει πως το οδηγίες AREA που περιέχουν NOHREF πρέπει να γράφονται πριν από τις άλλες.
Γιώργος Επιτήδειος © 2005
 Επιστροφή στον Οδηγό Κατασκευής Web Σελίδων Επιστροφή στον Οδηγό Κατασκευής Web Σελίδων
|