
Μαθήματα Dreamweaver - HTML
Α’ Μέρος
Τι είναι μια Web Σελίδα (Web Page)
Μία Web Σελίδα είναι ένα text αρχείο Η/Υ κατασκευασμένο με τέτοιο τρόπο που να μπορεί να παρουσιάζεται ολοκληρωμένο και στην επιθυμητή για τον δημιουργό του μορφή, με μία μόνο κλήση από τον χειριστή του κατάλληλου λογισμικού (δηλ. ενός web client). Κάθε Web σελίδα έχει την δική της διεύθυνση μέσα στο Internet. Αυτή η διεύθυνση είναι η διεύθυνση του κόμβου στον οποίο είναι αποθηκευμένη + τα directories πέρα από το αρχικό directory που έχει ορίσει ο Web Server + το όνομά της.
Για παράδειγμα, η αρχική σελίδα του INTERBIZ βρίσκεται στο URL http://www.eexi.gr/interbiz/index.html αλλά αν δούμε τα directories του server θα την βρούμε στο usr/local/sbin/httpd/html/interbiz/index.html
Το όνομα του αρχείου δεν είναι απαραίτητο να συμπεριληφθεί στο URL αν είναι index.htm ή index.html (κάθε αρχείο που περιέχει μια Web σελίδα πρέπει να έχει όνομα με επέκταση htm ή html) διότι αν δεν βάλουμε το όνομα του αρχείου, τότε ο browser θα ψάξει από μόνος του (by default) για ένα αρχείο με το όνομα index στο URL και path που του έχουμε δώσει.
Σελίδες με Ελληνικούς Χαρακτήρες
Ο βασικός κανόνας που πρέπει να έχετε υπ’ όψιν σας είναι ότι αν οι σελίδες σας περιέχουν Ελληνικούς χαρακτήρες, αυτοί θα μπορούν να διαβαστούν από όσους έχουν το ίδιο character set στον Η/Υ τους. Συνήθως προτιμούμε το unicode (UTF-8) γιατί πλεόν αυτό είναι το defacto standard. Αν πρέπει να συντηρήσετε παλαιότερες σελίδες ίσως να χρησιμοποιήσετε τα Ελληνικά 928 (γνωστά ως ISO-8859-7 ή τα Windows 1253 δηλαδή τα Ελληνικά των Windows).
Τι είναι μια Παρουσίαση (ή Ενότητα) στο Web
Μια Παρουσίαση στο Web είναι ένα σύνολο από Web σελίδες με λίγο ως πολύ κοινό αντικείμενο, αρχιτεκτονική και δομή.
Τι είναι ένα Web Site
Ένα σύνολο από Παρουσιάσεις ή Ενότητες Web σελίδων που συνήθως στεγάζονται κάτω από ένα κοινό Web Server.
Τι είναι ένας Web Server
Web Server ονομάζουμε το λογισμικό που τρέχει σε ένα κόμβο Internet και επιτρέπει σε άλλους υπολογιστές να αποκτούν αντίγραφα των Web σελίδων που είναι αποθηκευμένες σε αυτόν.
Τι είναι ένας Web Client
Web Client ονομάζουμε το λογισμικό που τρέχει ένας Η/Υ και του επιτρέπει να "διαβάζει" Web σελίδες (από το σκληρό του δίσκο ή από το Internet αν είναι συνδεδεμένος με αυτό).
Τι ονομάζουμε Δομή μιας Web Παρουσίασης ή ενός Web site
Ονομάζουμε Δομή μιας Web Παρουσίασης ή ενός Web site τον τρόπο με τον οποίο είναι συνδεδεμένες (παραπέμπουν οι μία στην άλλη) οι Web σελίδες που το απαρτίζουν.
Η Δομή αυτή μπορεί να είναι Ιεραρχική (δηλ. όπως ένα δενδροειδές διάγραμμα με την αρχή του στην κορυφή), Γραμμική (όπως αυτή των σελίδων ενός βιβλίου όπου έχουμε μια ακολουθία με αρχή την πρώτη σελίδα και τέλος την τελευταία), Μικτή (που αποτελεί ένα συνδυασμό των δύο προηγουμένων) και Ακανόνιστη (χωρίς κεντρική δομή και εμφανή αρχή και τέλος).
Τι είναι το Διάγραμμα Ανάγνωσης (Storyboarding)
Διάγραμμα Ανάγνωσης ονομάζουμε την απεικόνιση σε χαρτί των κυριοτέρων εναλλακτικών διαδρομών που μπορεί να ακολουθήσει ο επισκέπτης ενός Web site. Ο λόγος ύπαρξής του είναι να μας βοηθήσει να δούμε τα σημεία εκείνα στα οποία μπορεί ο επισκέπτης να αντιμετωπίσει προβλήματα προσανατολισμού, έτσι ώστε να τον βοηθήσουμε να τα ξεπεράσει.
Τι είναι η γλώσσα HTML
Τα αρχικά HTML προέρχονται από τις λέξεις HyperText Markup Language. Παρά το γεγονός πως ονομάζουμε την HTML γλώσσα, στην πραγματικότητα αποτελεί απλώς (τουλάχιστον στην απλή μορφή της) έναν ειδικό τρόπο γραφής κειμένου και κλήσης άλλων αρχείων ή εφαρμογών. Ο Web client αναγνωρίζει αυτόν τον ειδικό τρόπο γραφής και εκτελεί τις εντολές που περιέχονται σε αυτόν.
Τι είναι μια Οδηγία (Tag).
Tag ονομάζουμε μία οδηγία γραμμένη σε HTML, την οποία πρέπει να αναγνωρίσει και ερμηνεύσει ο browser. Τα tags βρίσκονται πάντοτε μεταξύ των συμβόλων < και >. Οι οδηγίες δεν επηρεάζονται από το αν έχουν γραφτεί με πεζά (μικρά) ή κεφαλαία (είναι case insensitive). Δηλαδή οι οδηγίες <title> και <TITLE> είναι ισοδύναμες.
Τι είναι ένα URL (Uniform Resource Locator)
Ένα URL είναι η διεύθυνση ενός αρχείου μέσα στο Internet και αποτελείται από 3 τμήματα:
α) Το πρωτόκολλο που πρέπει να χρησιμοποιήσουμε για να αποκτήσουμε αυτό το αρχείο.
β) Ο κόμβος στον οποίο είναι τοποθετημένο το αρχείο.
γ) Το directory (με το πλήρες path ή τμήμα αυτού κατά περίπτωση) που βρίσκεται το αρχείο και φυσικά το όνομα του αρχείου.
Π.χ. στο URL http://www.eexi.gr/928/interbiz/faq.html το http:// είναι το πρωτόκολλο (HyperText Transfer Protocol), το www.eexi.gr είναι ο κόμβος και το 928/interbiz/faq.html είναι το directory και το όνομα του αρχείου.
Το πρωτόκολλο του WWW είναι το http. Όμως σε ένα Web Browser μπορούμε να χρησιμοποιήσουμε και άλλα URLs. Τέτοια είναι:
HTTP HEADERS
2xx: SuccessANONYMOUS FTP
Μπορούμε να καλέσουμε ένα αρχείο που βρίσκεται σε ένα anonymous ftp site και να το δούμε στην οθόνη μας (αν είναι text αρχείο) ή να το αποθηκεύσουμε στον σκληρό μας δίσκο αν δεν είναι.
Π.χ. ftp://ftp.eexi.gr/pub/systems/windows/win31/index.txt
Με το URL αυτό μπορούμε να αποκτήσουμε (ή/και να δούμε στην οθόνη μας) το αρχείο index.txt που βρίσκεται στο αρχείο /pub/systems/windows/win31 του κόμβου ftp.eexi.gr
NON-ANONYMOUS FTP
Το ίδιο με το προηγούμενο με την διαφορά πως η σύνταξή του είναι:
ftp://username:password@ftp.eexi.gr/pub/systems/windows/win31/index.txt
FILE
Παρόμοιο με το anonymous ftp χρησιμοποιείται για ανάγνωση αρχείων κειμένου και η σύνταξή του είναι π.χ. file://eexi.gr/pub/texts/info.txt
MAILTO
Χρησιμοποιείται για να στέλνουμε email. Απαραίτητη προϋπόθεση για να λειτουργήσει, είναι να το υποστηρίζει ο browser που χρησιμοποιούμε. Η σύνταξή του είναι: mailto:διεύθυνση_παραλήπτη π.χ. mailto:gepiti@eexi.gr
Ειδικοί Χαρακτήρες στα URLs
Οποιοσδήποτε χαρακτήρας περιέχεται σε ένα URL και δεν είναι γράμμα (Κεφαλαίο ή Πεζό), αριθμός (0-9) ή κάποιο από τα σύμβολα $ - _ . +
Αν υπάρχει κάποιος ειδικός χαρακτήρας που πρέπει να συμπεριλάβουμε σε ένα URL τότε αυτό θα πρέπει να παρασταθεί με το % ακολουθούμενο από τους δύο χαρακτήρες που το παριστάνουν στο δεκαεξαδικό ISO-Latin-1 character set. Π.χ. το %20 είναι το διάστημα και το %3f το ερωτηματικό (?).
Πιο συχνά χρησιμοποιούμε τον χαρακτήρα % που υπάρχει σε πολλές email διευθύνσεις και πρέπει να συμπεριληφθεί στο mailto URL. Εδώ στην θέση του % γράφουμε %25.
Ο δημοφιλέστερος χαρακτήρας πάντως είναι το (non breaking space) με το οποίο δηλώνουμε στον browser ότι θέλουμε να αφήσει ένα κενό διάστημα. (Menu: Insert - HMTL - Special Characters - Non Breaking Space).
Σελιδοεμφανίσεις – Pageviews - Impressions:
Ο αριθμός των σελίδων που αναγνώστηκαν.
Μοναδικοί Χρήστες – Visitors – Unique Users:
Ο αριθμός των ανθρώπων που επισκέφθηκαν τον συγκεκριμένο δικτυακό τόπο.
Επισκέψεις – Visits – Sessions:
Ο αριθμός των επισκέψεων που δέχθηκε ο δικτυακός τόπος. Κατά τη διάρκεια κάθε επίσκεψης ο χρήστης βλέπει μια ή περισσότερες ιστοσελίδες.
Διάρκεια Επίσκεψης – Session Duration – Avg. Time on Site:
Η μέση χρονική διάρκεια μιας επίσκεψης, εξαιρουμένων εκείνων που έχουν μηδενική διάρκεια.
Η ευκολία δημοσίευσης περιεχομένου στο Internet οδήγησε από πολύ νωρίς στη δημιουργία εργαλείων αναζήτησης, μια και ο όγκος του διαθέσιμου υλικού δεν άργησε να γίνει τεράστιος.
Δυστυχώς όμως, η χρήση ανθρώπων για την ταξινόμηση του περιεχόμενου σε καταλόγους, αποδείχθηκε αντιοικονομική, ενώ οι μηχανές αναζήτησης δεν έλυσαν ικανοποιητικά το πρόβλημα της ανάδειξης χρήσιμων αποτελεσμάτων.
Έτσι, κάποιοι βασίστηκαν στην κρίση των ίδιων των χρηστών και δημιούργησαν το Google, μια μηχανή αναζήτησης που κρίνει την αξία κάθε Web σελίδας με βάση τον αριθμό των άλλων σελίδων (δηλαδή ανθρώπων) που παραπέμπουν προς αυτήν.
Αυτή η πρακτική αποτελεί την πεμπτουσία του Web 2.0 που σε απλά λόγια μεταφράζεται σε: «Βάλε τους ίδιους τους χρήστες να προτείνουν και να επιλέξουν».
Στο Google αυτό επιτυγχάνεται «πλαγίως» αλλά πολλές νέες υπηρεσίες εφαρμόζουν δημόσια το ίδιο ακριβώς σκεπτικό. Το del.icio.us επιτρέπει στους χρήστες να μοιράζονται τα bookmarks τους και να τοποθετούν σε κατηγορίες τις σελίδες που θεωρούν σημαντικές. Επίσης, τα www.reddit.com και www.digg.com συλλέγουν προτάσεις για ενδιαφέρον περιεχόμενο από τους επισκέπτες τους και προβάλουν όσες λάβουν τις περισσότερες ψήφους.
Οι spammers βέβαια καραδοκούν και για να παραπλανήσουν το Google κατασκευάζουν χιλίαδες ψεύτικες σελίδες με παραπομπές στο site που θέλουν να προωθήσουν, ενώ την ίδια πρακτική (πλαστή εμφάνιση ενδιαφέροντος για κάποιο site) εφαρμόζουν και σε όσες υπηρεσίες συλλέγουν προτάσεις περιεχομένου από τους χρήστες τους.
Η ιδέα του Web 2.0 όμως συνεχίζει ακάθεκτη και ήδη οι επιδράσεις της έχουν αρχίσει να γίνονται αισθητές ακόμη και εκτός διαδικτύου. Στη Χιλή η εφημερίδα Las Ultimas Noticias (Τα Τελευταία Νέα) ήταν παντελώς άγνωστη μέχρι που υιοθέτησε τις πρακτικές του Web 2.0.
Σήμερα, όλες οι ειδήσεις δημοσιεύονται πρώτα online και η έντυπη έκδοση περιέχει μόνο ό,τι επέλεξαν να δουν οι περισσότεροι επισκέπτες του site, ενώ οι δημοσιογράφοι πληρώνονται ανάλογα με τα clicks που επιτυγχάνουν τα άρθρα τους. Το κοινό αγκάλιασε αυτή τη δημοκρατική επιλογή κειμένων και έτσι η Las Ultimas Noticias κατάφερε να γίνει η δημοφιλέστερη εφημερίδα στη χώρα.
Για να δει κανείς τις ελεύθερες διευθύνσεις πηγαίνουμε στο:
https://grweb.ics.forth.gr/whois_el.jsp
Μπορούμε να επιλέξουμε καταχωρητή από εδώ:
http://www.eett.gr/opencms/opencms/EETT/Electronic_Communications/DomainNames/search.html?cat=kat
Αν επιθυμούμε καταχώρηση από την eexi πηγαίνουμε στο:
http://www.eexi.gr/?q=node/34 (DNS δεν χρειάζεται να συμπληρώσει κανείς παρά μόνο αν έχει ήδη hosting και γνωρίζει τις σχετικές διευθύνσεις).
Αν έχουμε ορίσει το πρόγραμμα να ξεκινάει με το Designer View επιλέγουμε απλώς Create New - HTML. Αν δεν έχουμε κάνει κάτι τέτοιο επιλέγουμε Windows – Workspace Layout – Designer για να αποκτήσει το πρόγραμμα το Designer View. Σε περίπτωση που μας ζητηθεί να ορίσουμε Manage Sites σε αυτή τη φάση αγνοούμε την προτροπή.
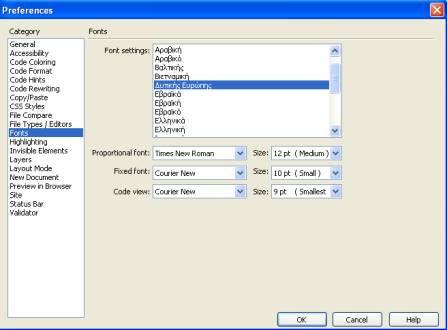
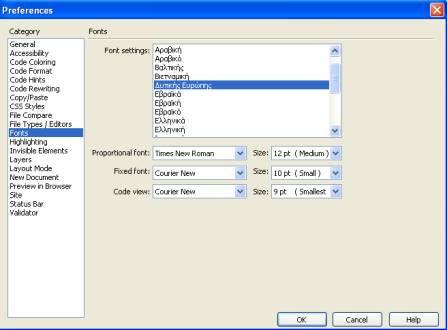
Το πρώτο πράγμα που πρέπει να ορίσουμε είναι η γλώσσα στην οποία θα αποθηκεύεται το περιεχόμενο της σελίδας μας. Για να το κάνουμε αυτό αρχικά επιλέγουμε Edit – Preferences και το παράθυρο που ανοίγει επιλέγουμε Fonts.

Αν δεν είναι ήδη επιλεγμένα τα Ελληνικά ορίζουμε από εδώ τη γλώσσα σε Ελληνικά και τις γραμματοσειρές που θέλουμε να χρησιμοποιήσουμε από Default.
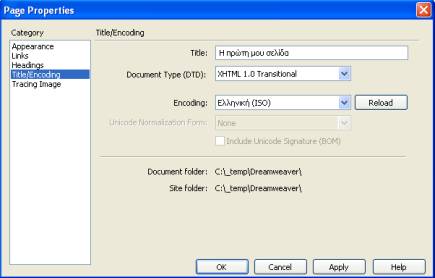
Στη συνέχεια από την επιλογή Page Properties του παραθύρου Properties που βρίσκεται στο κάτω μέρος της σελίδας επιλέγουμε Title\Encoding και ορίζουμε το Character Set της σελίδας μας.
Αν δεν είναι ορατό το παράθυρο Properties το εμφανίζουμε κάνοντας κλικ στο μαύρο τρίγωνο που βρίσκεται μέσα σε ένα άσπρο παραλληλόγραμμο στο κάτω μέρος του χώρου τοποθέτησης του περιεχομένου της σελίδας μας.
Από το ίδιο σημείο ορίζουμε και τον τίτλο της σελίδας. Δηλαδή το κείμενο που εμφανίζεται στην κορυφή του παραθύρου του Browser του χρήστη, καθώς και στο μενού επιλογών του όταν βάλει τη σελίδα μας στο Favorites (Bookmarks/Αγαπημένα).

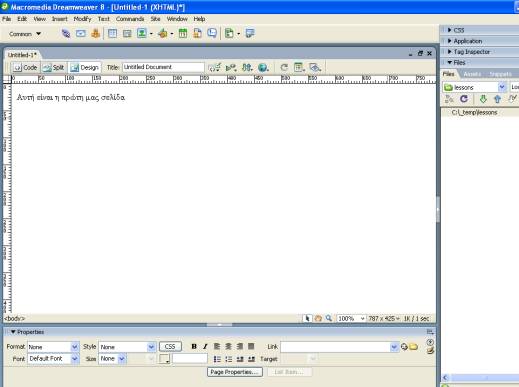
Αν δεν προβούμε σε αυτές τις ενέργειες τότε το πρώτο μας κείμενο ενώ στην οθόνη μας θα φαίνεται κανονικά ως: «Αυτή είναι η πρώτη μας σελίδα» στην πραγματικότητα θα αναγνωρίζεται από τις μηχανές αναζήτησης του Internet ως:
Αυτή είναι η πρώτη μας σελίδα
Στη λευκή επιφάνεια του προγράμματος γράφουμε (ή κάνουμε paste) το κείμενο της σελίδας μας:

Στο κάτω μέρος της οθόνης μας, στο πλαίσιο Properties μπορούμε να δούμε μια σειρά από επιλογές για το φορμάρισμα του κειμένου μας. Για παράδειγμα Bold Italic κείμενο στοιχημένο δεξιά, αριστερά, κεντραρισμένο ή περασιά (justified). Οι επιλογές αυτές λειτουργούν όπως ακριβώς και στο Microsoft Word.
Για να αποθηκεύσουμε την εργασίας μας επιλέγουμε File – Save As
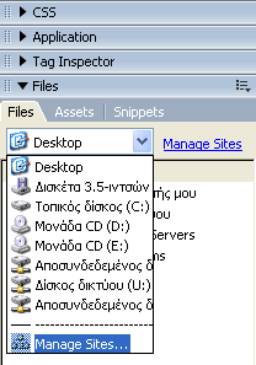
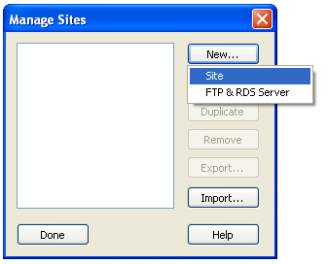
Μπορούμε να τοποθετήσουμε τη σελίδα μας οπουδήποτε θέλουμε στο σκληρό μας δίσκο. Ωστόσο, επειδή όπως θα δούμε παρακάτω μια web σελίδα αποτελείται συνήθως από περισσότερα του ενός αρχεία είναι προτιμότερο να ορίσουμε ένα directory ως το τόπο του site μέρος του οποίου αποτελεί αυτή η σελίδα. Για να γίνει αυτό στο δεξιό μέρος της οθόνης μας επιλέγουμε Files - Managed Sites.- New - Site

Εναλλακτικά επιλέγουμε Site – Managed Sites από την μπάρα επιλογών στην κορυφή της οθόνης μας.

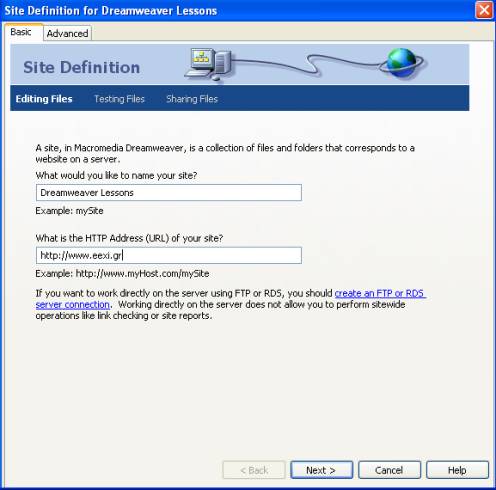
Δηλώνουμε τον τίτλο του site και τη διεύθυνση που θα έχει:

Μετά επιλέγουμε Next. Στην επόμενη οθόνη δηλώνουμε πως δεν θα δημιουργήσουμε εφαρμογές που συνεργάζονται με τον Server (No, I do not want to use server technology). Η χρήση των τεχνολογιών αυτών δεν αποτελεί μέρος των μαθημάτων που περιλαμβάνονται σε αυτό το εκπαιδευτικό υλικό.
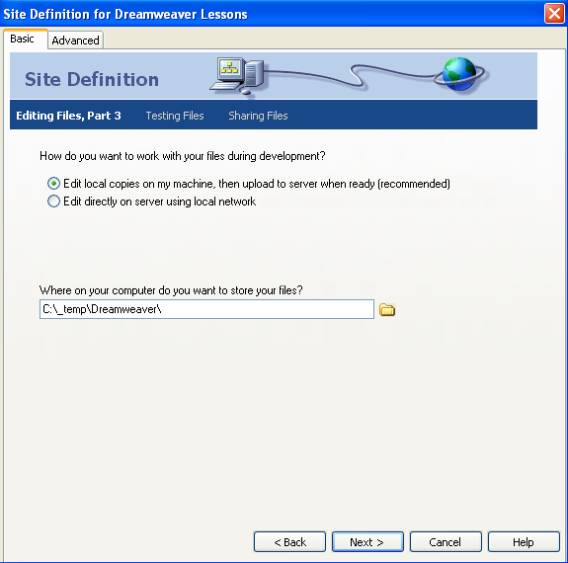
Στη συνέχεια ορίζουμε σε ποιο μέρος του σκληρού μας δίσκου θα αποθηκεύονται όλα τα σχετικά με το site μας αρχεία. Η επιλογή της απευθείας ενημέρωσης του server συνιστάται μόνο για πολύ έμπειρους χρήστες.

Τώρα μπορούμε να σώσουμε τη σελίδα μας. Ως default directory θα λειτουργήσει αυτό που έχουμε ορίσει προηγουμένως και στο δεξιό μέρος της οθόνης μας θα εμφανίζεται η δομή όλου του site που φυσικά αφού μόλις αρχίσαμε περιέχει μόνο μια σελίδα.
ΤΑ TAGS ΚΑΙ ΟΙ ΛΕΙΤΟΥΡΓΙΕΣ ΠΟΥ ΕΠΙΤΕΛΕΙ ΚΑΘΕΝΑ ΑΠΟ ΑΥΤΑ
| Menu: Insert - Tag αν θέλουμε να μην πληκτρολογήσουμε εμείς αλλά να μπει η οδηγία από το μενού. |
<HTML>...</HTML>
Κάθε Web σελίδα αρχίζει με την οδηγία (tag) <HTML> και τελειώνει με την εντολή </HTML>. Η πρώτη πληροφορεί τον Web client πως το αρχείο είναι γραμμένο σε γλώσσα HTML και η τελευταία πως ο HTML κώδικας τελείωσε.
<HEAD>...</HEAD>
Τα περιεχόμενά του είναι πληροφοριακά (περικλείουμε σε αυτό κείμενο που μας δίνει διάφορα στοιχεία για την Web σελίδα). Δεν εμφανίζεται στο κείμενο της σελίδας. Τοποθετείται πάντοτε μέσα στην οδηγία <TITLE>.
Π.χ. <HEAD><TITLE>Το πρώτο μου κείμενο σε HTML</TITLE></HEAD>
<TITLE>...</TITLE>
Περιέχει τον τίτλο μιας σελίδας. Ο τίτλος αυτός εμφανίζεται στην κορυφή του παραθύρου του browser που χρησιμοποιούμε για να την δούμε. Μέσα στον τίτλο τοποθετείται η <HEAD> και άλλες οδηγίες.
<BODY>...</BODY>
Περιέχει το κυρίως σώμα της σελίδας (κείμενο, εικόνες, οδηγίες μορφοποίησης κτλ.)
Η οδηγία <BODY> δεν είναι υποχρεωτική από τεχνικής πλευράς (μπορούμε να την παραλείψουμε) αλλά την απαιτεί το πρότυπο HTML και έχει πολλές χρήσεις.
<BASE...>
Η οδηγία <BASE...> μας επιτρέπει να ορίσουμε το βασικό URL της σελίδας, που θα χρησιμοποιηθεί σαν βάση σε περίπτωση που μια web σελίδα διαβάζεται από άλλο χώρο (local file ή mirror site) και θέλουμε να εξακολουθούν να λειτουργούν οι σχετικές παραπομπές (relative links). Όπου δεν ορίζεται η παράμετρος BASE ο browser χρησιμοποιεί στην θέση του BASE το URL που μόλις ζήτησε.
Η σύνταξη της BASE είναι <BASE HREF="http://www.myhost.com/"> και βρίσκεται μέσα στην οδηγία HEAD.
Για να δείτε όλες τις οδηγίες (tags) που είναι διαθέσιμες στο Dreamweaver χρησιμοποιήστε την επιλογή: Edit - Tag Libraries. Επίσης, για να δείτε όλα τα keyboard shortcuts και να αυξήσετε την παραγωγικότητά σας, χρησιμοποιήστε την επιλογή: Edit - Keyboard Shortcuts.
Για γενικότερες ρυθμίσεις επιλέγουμε Edit - Preferences. Από εκεί μπορούμε να ορίσουμε μια μεγάλη σειρά θεμάτων. Για παράδειγμα, από το General ρυθμίζουμε αν θέλουμε να μπορούμε να πληκτρολογήσουμε πολλά διαστήματα μαζί. Από το New Document το είδος encoding και άλλων ρυθμίσεων που θέλουμε και από το Preview in Browser τους Browsers που υπάρχουν δηλωμένοι στο σύστημα.
ΕΠΙΚΕΦΑΛΙΔΕΣ (Headings)
Η οδηγία επικεφαλίδας καθορίζει το μέγεθος των γραμμάτων και ισχύει ανεξάρτητα από την γραμματοσειρά που χρησιμοποιεί ο browser που διαβάζει την σελίδα.
Η μεγαλύτερη σε μέγεθος επικεφαλίδα είναι η <H1>, ακολουθούμενη από τις <H2>...<H6>.
Παραδείγματα
<H1>Αυτή είναι η μεγαλύτερη επικεφαλίδα</H1>
<H2>Αυτή είναι η δεύτερη μεγαλύτερη επικεφαλίδα</H2>
ΠΑΡΑΓΡΑΦΟΙ <P>
Οι παράγραφοι στα HTML κείμενα πρέπει να οριστούν με ειδική οδηγία. Διαφορετικά όλο το κείμενο θα παρουσιαστεί από τον browser σαν μια παράγραφος, ανεξάρτητα από τον τρόπο που αυτό έχει μορφοποιηθεί σε έναν ASCII editor (παράγραφοι κενές γραμμές και πολλά διαστήματα θα χαθούν).
Η εντολή για να ξεκινήσει μια καινούρια παράγραφος είναι <P>. Αντίθετα απ' ότι θα περίμενε κανείς, η οδηγία αυτή δεν κλείνει με ένα </P> που να σημαίνει πως τελειώνει παράγραφος (αν και πολλοί συνιστούν να την γράφουμε στο τέλος κάθε παραγράφου για λόγους ομοιομορφίας και τάξεως). Το τέλος μιας παραγράφου σηματοδοτείται με την οδηγία <P> με την οποία αρχίζει η επόμενη παράγραφος (αν αρχίζει νέα παράγραφος αυτό ερμηνεύεται κατά τον browser σαν ένδειξη ότι τελειώνει η παλιά και έτσι το κείμενο μορφοποιείται ανάλογα).
ΑΡΙΘΜΗΜΕΝΕΣ ΛΙΣΤΕΣ
Αν θέλουμε να δημιουργήσουμε μια αριθμημένη λίστα του τύπου
1. Άνδρος
2. Μύκονος
3. Τήνος
4. Σίφνος
θα πρέπει να χρησιμοποιήσουμε τις εξής οδηγίες:
<OL>...</OL>
Η οδηγία <OL> (Ordered List) τοποθετείται στην αρχή της λίστας ενώ η οδηγία
</OL> στο τέλος της.
<LI>
Κάθε νέα εγγραφή στην λίστα πρέπει να σημειώνεται με την οδηγία <LI> (οδηγία </LI> δεν χρησιμοποιούμε για τον ίδιο λόγο που δεν χρησιμοποιούμε την </P>)
Έτσι η παραπάνω αριθμημένη λίστα θα πρέπει να γραφτεί ως εξής:
<OL><LI>Άνδρος<LI>Μύκονος<LI>Τήνος<LI>Σίφνος</OL>
ΛΙΣΤΕΣ ΧΩΡΙΣ ΑΡΙΘΜΗΣΗ <UL>...</UL> Unordered Lists
Για να δημιουργήσουμε μια λίστα με κουκίδες όπως η παρακάτω θα ακολουθήσουμε την ίδια ακριβώς μεθοδολογία όπως και με τις αριθμημένες με την διαφορά πως αντί για την οδηγία <OL> θα χρησιμοποιήσουμε την <UL>.
Έτσι η παραπάνω μη αριθμημένη λίστα θα πρέπει να γραφτεί ως εξής:
<UL><LI>Άνδρος<LI>Μύκονος<LI>Τήνος<LI>Σίφνος</UL>
Τα ενδεικτικά σημάδια κάθε μέρους μιας μη αριθμημένης λίστας μπορούν να οριστούν με ειδικές παραμέτρους και να πάρουν τις εξής μορφές: Μαύρα δισκάκια (UL TYPE=DISC που είναι το default), Κυκλάκια (UL TYPE=CIRCLE), Τετραγωνάκια (UL TYPE=SQUARE).
ΛΙΣΤΕΣ ΜΕΣΑ ΣΕ ΑΛΛΕΣ ΛΙΣΤΕΣ
Δεν υπάρχει κανένα πρόβλημα αν θέλετε να συμπεριλάβετε μια λίστα μέσα σε μια άλλη. Για παράδειγμα, η παρακάτω διάταξη:
· ΣΠΟΡΑΔΕΣ
· ΚΥΚΛΑΔΕΣ
· Άνδρος
· Μύκονος
· Τήνος
· Σίφνος
· ΔΩΔΕΚΑΝΗΣΑ
· ΙΟΝΙΑ ΝΗΣΙΑ
θα πρέπει να έχει καταχωρηθεί με τον ακόλουθο τρόπο:
<UL><LI>ΣΠΟΡΑΔΕΣ<LI>ΚΥΚΛΑΔΕΣ<UL><LI>Άνδρος<LI>Μύκονος<LI>Τήνος<LI>Σίφνος</UL><LI>ΔΩΔΕΚΑΝΗΣΑ<LI>ΙΟΝΙΑ ΝΗΣΙΑ</UL>
<A...>...</A> ΠΑΡΑΠΟΜΠΕΣ (Anchor Element)
Η πιο γνωστή και χρήσιμη οδηγία. Επιτρέπει να συνδέσουμε δύο κείμενα οπουδήποτε στο Internet με τέτοιο τρόπο ώστε το ένα να παραπέμπει στο άλλο.
Το πρώτο τμήμα της παραπομπής <A...> μπορεί να πάρει τις επιλογές HREF & NAME.
HREF
Προέρχεται από τις λέξεις Hypertext REFerence και η σύνταξή της είναι <A HREF="URL">υπογραμμισμένο μπλε (η default επιλογή) κείμενο</A> όπου URL είναι η διεύθυνση κάποιας Web σελίδας (π.χ. http://www.eexi.gr/interbiz), ή κάποιο άλλο αρχείο στο ίδιο ή σε άλλο directory. Σαν παραπομπή μπορούμε να χρησιμοποιήσουμε κάθε είδους URL (βλέπε παραπάνω) και όχι μόνο το http πρωτόκολλο.
Υπάρχει φυσικά η δυνατότητα να παραπέμψουμε σε άλλη web σελίδα στο ίδιο site (σχετική παραπομπή - relative link).
Αν η σελίδα είναι στο ίδιο directory τότε θα γράψουμε απλώς το όνομα του αρχείου στο οποίο βρίσκεται. Για παράδειγμα αν παραπέμπει στο αρχείο test2.htm τότε η παραπομπή θα είναι <A HREF="test2.htm">υπογραμμισμένο μπλε κείμενο</A> (Menu: Insert - Hyperlink).
Αν η σελίδα είναι σε διαφορετικό directory (π.χ. στο subdirectory answers που βρίσκεται μέσα στο directory του αρχείου που είναι ενεργό), τότε η οδηγία είναι <a href="./answers/όνομα αρχείου.html">. Προσοχή πρέπει να δοθεί στην αρχική τελεία. Σε περιβάλλον Windows δεν είναι απαραίτητη αλλά σε unix web server μπορεί να μην δουλέψει η παραπομπή χωρίς αυτήν.
Αν η σελίδα βρίσκεται σε ένα ανώτερο directory (δηλαδή το τρέχον directory αποτελεί subdirectory της) τότε η οδηγία είναι <a href="../όνομα αρχείου.html"> κείμενο παραπομπής</a> αν πρέπει να ανέβει κατά ένα directory ο browser για να βρει το αρχείο που θέλουμε, ή <a href="../../όνομα αρχείου.html"> κείμενο παραπομπής</a> αν πρέπει να ανέβει κατά δύο directories.
Προσοχή 1 Είπαμε πως οι οδηγίες της γλώσσας HTML είναι case insensitive (δεν έχει σημασία αν είναι γραμμένες με κεφαλαία ή πεζά). Αυτό ΔΕΝ ΙΣΧΥΕΙ για τα URLs. Το πιο πολλά από αυτά πρέπει να προσπελαστούν μέσα από UNIX όπου η διαφορά πεζών και κεφαλαίων υπάρχει (άλλο το αρχείο TEST.HTM και άλλο το test.htm). Το χειρότερο στην περίπτωση αυτή είναι πως αν γράφετε τις σελίδες σας σε περιβάλλον Windows (που είναι και το πιο πιθανό), τότε αυτές θα δουλεύουν μια χαρά εκεί προσπελασμένα σαν local files (ειδικά τα relative links) αλλά δεν θα δουλεύουν όταν τοποθετηθούν στον Web server. Γι' αυτό πρέπει ΠΑΝΤΟΤΕ να ξαναελέγχετε την εργασία σας όταν τοποθετηθεί στο Internet.
Προσοχή 2 Οι σχετικές παραπομπές δεν λειτουργούν για το πρωτόκολλο file (ο browser προσπαθεί να βρεί το αρχείο στον δικό του δίσκο και όχι στον δίσκο του κόμβου από τον οποίο πήρε αυτή την διεύθυνση.
Για να ορίσουμε παραπομπή από το Dreamweaver, μαρκάρουμε το κείμενο που θέλουμε και είτε γράφουμε το link (αν είναι εξωτερικό site h διεύθυνση γράφεται πάντοτε με το http:// μπροστά της) ή κάνουμε κλικ στο φακελάκι και επιλέτουμε το αρχείο. Εναλλακτικά μπορούμε με το στόχαστρο που βρίσκεται δίπλα στο φάκελο να κάνουμε drag & drop το όνομα του αρχείου για να δημιουργηθεί η παραπομπή.
NAME
Υπάρχει επίσης η δυνατότητα να παραπέμψουμε την browser σε άλλο τμήμα της ίδιας Web σελίδας. Για να το επιτύχουμε αυτό θα χρησιμοποιήσουμε την παράμετρο NAME που λειτουργεί ως εξής:
Ορίζουμε μια λέξη ή κείμενο μέσα στην Web σελίδα και του δίνουμε ένα όνομα (identifier) π.χ. παίρνουμε τις λέξεις: "Η σχέση Internet και Επιχειρήσεων" και τους δίνουμε το όνομα ΧΧΧ. Αυτό γίνεται με την οδηγία
<a name="ΧΧΧ">Η σχέση Internet και Επιχειρήσεων</a> (από το μενού δίδεται ως Insert - Named Anchor).
Συνήθως οι λέξεις αυτές αποτελούν την επικεφαλίδα κάποιας ενότητας μέσα στην τρέχουσα Web σελίδα. Η παραπομπή σε αυτές θα γίνει με τον εξής τρόπο:
Περισσότερες πληροφορίες για τις <a href="#ΧΧΧ">Επιχειρήσεις και το Internet </a>
Δήλωση ενός μεμονωμένου link σε σελίδα που δεν θέλουμε να καταγραφεί στις μηχανές αναζήτησης
<a href=”http://www.example.com” title=“Example” rel=”nofollow”>Example Link</a>
Αλλαγές στη λειτουργία ενός μεμονωμένου link
Αν θέλουμε να επηρεάσουμε τον τρόπο λειτουργίας ενός ειδικού link χωρίς να αλλάξει η εμφάνιση και λειτουργία των υπολοίπων μπορούμε να χρησιμοποιήσουμε τμήματα από τον ακόλουθο κώδικα:
<a href="quote.html" style="color: #ffffcc; text-decoration: none;" onMouseOver="this.style.color='red';" onMouseOut=" this.style.color='#ffffcc';">Ask for a quote</a>
Το color: #ffffcc ορίζει το χρώμα που θα έχει το link, το text-decoration: none πως δεν θέλουμε υπογράμμιση και το onMouseOver="this.style.color='red' το χρώμα που θα έχει η παραπομπή αν φέρουμε τον δρομέα του ποντικιού επάνω της. Το onMouseOut χρησιμοποιείται αν θέλουμε να αλλάζει χρώμα η παραπομπή όταν έχει περάσει απά πάνω της ο δρομέας (το χρώμα δηλαδή το οποίο θα έχει η παραπομπή μετά από ένα MouseOver ανεξάρτητα του αν ο χρήστης έκανε κλικ η όχι). Ωστόσο, ένα τέτοιο εφέ κινδυνεύει να αποπροσανατολίσει τον επισκέπτη της σελίδας μας και γι' αυτό στο παράδειγμα δηλώνουμε πως το χρώμα θα πρέπει να ξαναγίνεται ό,τι ήταν και πριν το MouseOver.
Mail link
Παραπομπή που επιτρέπει στον επισκέπτη να στείλει ένα email με το πρόγραμμα email που έχει στον Η/Υ του (MS Outlook- Outlook Express – Thunderbird κ.λπ.).
Η μορφή είναι: <A HREF=”mailto:gepiti@eexi.gr”> Στείλτε μου e-mail</a>.
Από το Dreamweaver η αντίστοιχη εντολή είναι Insert – Email link
| Για να δούμε στο Dreamweaver ένα χάρτη με όλες τις παραπομπές σε όλες τις σελίδες του site μας (ένα site map δηλαδή) από το παράθυρο Files επιλέγουμε: View - Site Map. |
Link Checking: Για να ελέγξουμε αν υπάρχουν broken links επιλέγουμε: File - Check Page - Links. Από το ίδιο μενού ελέγχουμε Browser Compatibility και Accessibility.
HTML Validation γίνεται από τις επιλογές: File - Validate.
Συνοδευτικά σχόλια για κάθε αρχείο μπορούμε να δηλώσουμε με τις επιλογές File - Design Notes. Σχόλια μέσα στον κώδικα τοποθετούμε με το Insert - Comment.
Με την επιλογή View ακολουθούμενη από Rulers ή Grid ή Guide μπορούμε να ορίσουμε τα οπτικά βοηθήματα που μας παρουσιάζει το Dreamweaver.
<B>...</B> BOLD
Bold κείμενο
<I>...</I> ITALIC
Italic κείμενο
BOLD & ITALIC ΜΑΖΙ
Μπορείτε να τοποθετήσετε την μια οδηγία μέσα στην άλλη και να έχετε κείμενο που θα είναι και bold & italic. Π.χ. <b><i>κείμενο που είναι και bold & italic</i></b>
<U>...</U> UNDERLINE
Υπογραμμισμένο κείμενο
<EM>...</EM> ΕΜΦΑΣΗ
Αν θέλουμε να δώσουμε έμφαση σε κάποιο κείμενο το περικλύουμε με αυτή την οδηγία (συνήθως παρουσιάζεται στον browser σαν μια μορφή italic)
<STRONG>...</STRONG> ΠΕΡΙΣΣΟΤΕΡΗ ΕΜΦΑΣΗ
Αν θέλουμε να δώσουμε έμφαση σε κάποιο κείμενο (με διαφορετικό όμως τρόπο από την <EM>) το περικλύουμε με αυτή την οδηγία (συνήθως παρουσιάζεται στον browser σαν μια μορφή bold)
<CODE>...</CODE>
Κείμενο γραμμένο με courier γραμματοσειρά (όπως οι χαρακτήρες σε ASCII τερματικό). Χρησιμοποιείται κυρίως για να απεικονιστούν εντολές Η/Υ.
<SAMP>...</SAMP>
Παρόμοια με την <CODE>
<TT>...<TT/>
Κείμενο γραμμένο με courier γραμματοσειρά
<BIG>...</BIG>
Κείμενο γραμμένο με μεγαλύτερα γράμματα από ότι η γραμματοσειρά στην οποία είναι γραμμένο το κείμενο που το περιβάλει.
<SMALL>...</SMALL>
Αντίθετη της <BIG>
<S>...</S> STRIKE THROUGH
Κάθε γράμμα διαπερνάται από μια οριζόντια γραμμή
<SUB>...</SUB> SUBSCRIPT
Κείμενο που τοποθετείται ελάχιστα πιο κάτω από το επίπεδο των υπολοίπων γραμμάτων της γραμμής (χρήσιμο για απεικόνιση του παρονομαστή ενός κλάσματος).
<SUP>...</SUP> SUPERSCRIPT
Κείμενο που τοποθετείται ελάχιστα πιο πάνω από το επίπεδο των υπολοίπων γραμμάτων της γραμμής (χρήσιμο για απεικόνιση του αριθμητή ενός κλάσματος).
<PRE>...</PRE>
Κείμενο που θα παρουσιαστεί όπως είναι μορφοποιημένο σε ASCII (δεν θα χαθούν τα διαστήματα μεταξύ των λέξεων). Κατάλληλο για πίνακες και ascii art (η γραμματοσειρά που χρησιμοποιείται είναι courier).
ΠΡΟΣΟΧΗ: Μερικοί browsers ίσως να έχουν πρόβλημα στην απεικόνιση των Ελληνικών που βρίσκονται μέσα στην <PRE> αν δεν έχουν ρυθμιστεί σωστά τα Ελληνικά στην fixed font.
<HR>
Μια γραμμή (με το χρώμα του background, τρισδιάστατη όψη και μαύρο περίγραμμα) που ξεκινάει από την μια άκρη της Web σελίδας και κανονικά φτάνει μέχρι την άλλη (δεν υπάρχει </HR> αφού μόλις φθάσει στην άκρη της οθόνης η γραμμή σταματά μόνη της).
Παράμετροι της <HR> (Menu: Insert - HMTL - Horizontal Rule).
<HR NOSHADE ALIGN=RIGHT SIZE=8 WIDTH=75%)
SIZE Ο αριθμός των pixels του πάχους της οθόνης (default το SIZE=2)
WIDTH Το πλάτος της γραμμής (default το WIDTH=100% που καταλαμβάνει ολόκληρη την οθόνη)
ALIGN Χρειάζεται μόνο αν υπάρχει η παράμετρος WIDTH οπότε πρέπει να οριστεί αν η γραμμή θα αρχίζει από αριστερά (ALIGN=LEFT), δεξιά (ALIGN=RIGHT) ή αν τηα είναι κεντραρισμένη (ALIGN=CENTER που είναι το default)
NOSHADE Η γραμμή θα σχεδιαστεί σε μαύρο χρώμα
<BR> (Menu: Insert - HMTL - Special Characters - Line Break).
Έναρξη νέας γραμμής. Π.χ. έχω ένα κείμενο που κανονικά στην πρώτη γραμμή χωρούν 9 λέξεις και στην δεύτερη 5. Με την <BR> μπορώ η πρώτη γραμμή να έχει μόνο 3 λέξεις, η δεύτερη 5, η τρίτη 4 κτλ.
ΠΡΟΣΟΧΗ: Η <BR> δεν αφήνει μια κενή γραμμή. Απλώς μεταφέρει το υπόλοιπο κομμάτι της τρέχουσας γραμμής στην από κάτω. Για να αφήσετε κενή γραμμή πρέπει ή να αλλάξετε παράγραφο ή να βάλετε 2 οδηγίες <BR> (<BR><BR>)
<ADDRESS>...</ADDRESS>
Ειδική γραμματοσειρά (συνήθως italic) που την χρησιμοποιούμε για να γράψουμε μια email διεύθυνση (συνήθως πρόκειται για την υπογραφή του δημιουργού της σελίδας)

Οι περισσότερες επιλογές για το φορμάρισμα του περιεχομένου της σελίδας μας βρίσκονται κρυμμένες πίσω από το μενού Common στη γραμμή εργασιών.

ΕΙΔΙΚΟΙ ΧΑΡΑΚΤΗΡΕΣ (Entities)
Υπάρχουν ειδικοί χαρακτήρες που δεν μπορούν να απεικονισθούν με απλές πληκτρολογήσεις (πατώντας ένα πλήκτρο ή ένα πλήκτρο και το Shift) αλλά μόνο με πιο περίπλοκους τρόπους (π.χ. πατώντας το Alt και έναν αριθμό). Πρόκειται για χαρακτήρες που δεν ανήκουν στο κλασικό 7-bit ASCII character set αλλά στο επεκταμένο 8-bit ASCII. Οι περισσότεροι browsers αναγνωρίζουν αυτούς τους ISO-Latin-1 (ISO-8859-1) χαρακτήρες αλλά με ειδικό τρόπο. Για να αναγνωρίσουν τους χαρακτήρες αυτούς οι browsers όσων βλέπουν τις σελίδες μας (ο browser του δικού μας Η/Υ δεν θα έχει πρόβλημα) θα πρέπει να γραφούν με ειδικό τρόπο (με έναν κωδικό που αρχίζει με το & και τελειώνει με το ;). Π.χ. το © είναι © ενώ το ® γράφεται σαν ®
ΧΑΡΑΚΤΗΡΕΣ ΜΕ ΕΙΔΙΚΕΣ ΛΕΙΤΟΥΡΓΙΕΣ
Ας υποθέσουμε πως θέλετε να βάλετε μέσα σε μια οδηγία (tag) τον χαρακτήρα < ή > θα δείτε πως θα υπάρξει πρόβλημα. Πχ. την εντολή <B>15<7</B> το Netscape 3 την αναγνωρίζει κανονικά ενώ ο Internet Explorer 2 βλέπει μόνο το 15 και ότι άλλο κείμενο υπάρχει πέρα από αυτό σαν bold (δηλαδή διαβάζει το <7</Β> σαν μια οδηγία που δεν καταλαβαίνει και την προσπερνά χωρίς να την εμφανίζει ή να την ερμηνεύει).
Για τον λόγο αυτό οι ειδικοί χαρακτήρες που περιέχονται στις οδηγίες (tags) όταν θέλουμε να τα δούμε μέσα σε μια σελίδα σαν απλοί χαρακτήρες, πρέπει να απεικονιστούν ως εξής:
Χαρακτήρας Συμβολισμός
< <
> >
& &
" "
(Menu: Insert - HMTL - Special Characters).
Έχουμε την δυνατότητα να στοιχίσουμε (να το κάνουμε περασιά όπως λένε οι τυπογράφοι) ένα κείμενο αριστερά (ALIGN=LEFT που είναι το default), δεξιά (ALIGN=RIGHT), ή στο κέντρο (ALIGN=CENTER).
Παραδείγματα:
Μια οδηγία για επικεφαλίδες: <h1 align=right>κείμενο</h1>
Μια οδηγία για παραγράφους: <P ALIGN=CENTER>
(στην παράγραφο κάθε γραμμή θα είναι κεντραρισμένη).
<DIV>...</DIV> (HTML 3.2)
Λειτουργεί όπως ακριβώς και η <ALIGN> με την διαφορά πως αναφέρεται σε μια σειρά από επικεφαλίδες ή παραγράφους συνολικά. Στο παράδειγμα που ακολουθεί οι Επικεφαλίδες 1 και 2 και η Παράγραφος θα στοιχηθούν δεξιά.
<DIV ALIGN=RIGHT><H1>Επικεφαλίδα 1</H1><H3>Επικεφαλίδα 2</H3><P>Παράγραφος με κείμενο</DIV>
<FONT SIZE=x>...</FONT> (HTML 3.2)
Καθορίζει το μέγεθος των γραμμάτων. Το x μπορεί να πάρει τιμές από 1 (η μικρότερη) μέχρι 7 (η μεγαλύτερη). Default x=3. Η <FONT> μπορεί να πάρει και σχετικές τιμές (από -3 έως +4) που καθορίζουν το μέγεθός της σε σχέση με την default γραμματοσειρά που έχει οριστεί στον browser.
ΠΡΟΣΟΧΗ: Καλύτερα να αποφεύγεται η υπερβολική χρήση της <FONT> διότι δίνει πολύ άσχημη εικόνα.
<BLINK>...</BLINK> (Λειτουργεί μόνο με το Netscape)
Κατακρίνεται από όλους σαν κακόγουστη. Κάνει το μέσα σε αυτήν κείμενο να αναβοσβήνει. Αυτό μερικές φορές είναι και επικίνδυνο διότι τραβάει την προσοχή του αναγνώστη επάνω της και υποβιβάζει το υπόλοιπο κείμενο. Χρησιμοποιήστε την με μέτρο.
<NOBR>...</NOBR>
Υποχρεώνει ένα κείμενο να μείνει ολόκληρο σε μια γραμμή όσο μεγάλη κι αν χρειαστεί να γίνει αυτή (NO <BR> tag). Φυσικά αυτό γίνεται με επέκταση στο δεξιό μέρος της οθόνης πράγμα που μπορεί σε μερικές περιπτώσεις να φανεί πολύ άσχημο.
<WBR> (Word Break)
Χρησιμοποιείται μόνο μέσα στην οδηγία <NOBR> Π.χ. <NOBR>κείμενο <WBR> κείμενο</NOBR>. Αν υπάρχει ανάγκη να γίνει αλλαγή γραμμής (διότι το κείμενο είναι πολύ μεγάλο και δεν χωράει σε μια γραμμή) τότε η αλλαγή θα γίνει στο σημείο που υπάρχει η <WBR> και πουθενά αλλού. Αν δεν χρειάζεται αλλαγή γραμμής, τότε η <WBR> θα αγνοηθεί.
<FONT> … </FONT>
Καθορίζει ρυθμίσεις σχετικές με τις γραμματοσειρές. Τέτοιες είναι:
<FONT SIZE=x>...</FONT>
Καθορίζει το μέγεθος των γραμμάτων. Σε παλαιότερους browsers, το x μπορεί να πάρει τιμές από 1 (η μικρότερη) μέχρι 7 (η μεγαλύτερη). Default x=3. Η <FONT> μπορεί να πάρει και σχετικές τιμές (από -3 έως +4) που καθορίζουν το μέγεθός της σε σχέση με την default γραμματοσειρά που έχει οριστεί στον browser. Σε νεότερους browsers, το x μπορεί να πάρει και μεγαλύτερες τιμές.
<FONT COLOR=x>...</FONT>
Αν το επιθυμούμε, υπάρχει και η δυνατότητα να δώσουμε ξεχωριστά χρώματα σε μεμονομένες λέξεις, φράσεις ή και χαρακτήρες. Αυτό γίνεται με την οδηγία FONT.
Π.χ. <FONT COLOR=YELLOW>κείμενο σε κίτρινο χρώμα</FONT>
<FONT FACE="x">...</FONT>
Καθορίζει το την γραμματοσειρά. Καλό είναι να χρησιμοποιείται με φειδώ διότι αν η γραμματοσειρά δεν υπάρχει στον Η/Υ του αναγνώστη των σελίδων μπορεί να υπάρξουν προβλήματα (π.χ. να μην φαίνονται τα κείμενα με Ελληνικούς χαρακτήρες).
Π.χ. <FONT FACE="Times New Roman">...</FONT>
ΠΡΟΣΟΧΗ: Καλύτερα να αποφεύγεται η υπερβολική χρήση της <FONT> διότι δίνει πολύ άσχημη εικόνα.
COLOR
Αν το επιθυμούμε, υπάρχει και η δυνατότητα να δώσουμε ξεχωριστά χρώματα σε διάφορα στοιχεία της σελίδας.
Π.χ. σε μεμονωμένες λέξεις, φράσεις ή και χαρακτήρες. Αυτό γίνεται με την οδηγία FONT.
<FONT COLOR=YELLOW>κείμενο σε κίτρινο χρώμα</FONT>
ή σε γραμμές <HR> π.χ. <HR COLOR=RED> για μια κόκκινη γραμμή.
Παρατήρηση: Λόγω ιδιαιτεροτήτων της FONT ειδικά στο θέμα του size είναι προτιμότερο αν χρησιμοποιούμε το Dreamweaver να ορίζουμε τις γραμματοσειρές από τα εργαλεία που μας παρέχει γι’ αυτό το σκοπό. (Μαρκάρουμε το κείμενο που μας ενδιαφέρει και ορίζουμε από το παράθυρο Properties που βρίσκεται στο κάτω μέρος της οθόνης μας τις παραμέτρους που επιθυμούμε.)
ΕΊΔΗ ΑΡΧΕΙΩΝ
Υπάρχουν πολλοί τρόποι με τους οποίους μπορεί να αποθηκευτεί μια εικόνα ή ένα γραφικό στον Η/Υ. Κάθε ένας από αυτούς βασίζεται σε ένα ξεχωριστό πρωτόκολλο και αναγνωρίζεται από την επέκταση του ονόματος του αρχείου που περιέχει την εικόνα.
Οι Web browsers αναγνωρίζουν μόνο δύο τέτοια πρωτόκολλα. Το .GIF και το .JPG (δηλαδή το jpeg). Αν έχετε μια εικόνα που θέλετε να συμπεριλάβετε σε μια σελίδα και δεν είναι αποθηκευμένη σε μια από τις δύο αυτές μορφές, τότε πρέπει να την μετατρέψετε σε gif ή jpg χρησιμοποιώντας ένα από τα ειδικά προγράμματα μετατροπής που υπάρχουν (το πιο δημοφιλές είναι το PAINTSHOP PRO).
ΠΡΟΣΘΕΤΟΝΤΑΣ ΜΙΑ ΕΙΚΟΝΑ ΣΕ ΜΙΑ WEB ΣΕΛΙΔΑ
Αυτό μπορεί να γίνει με την οδηγία <IMG SRC="όνομα ή/και path αρχείου">
Π.χ. <img src="image1.gif"> Με την οδηγία αυτή η εικόνα θα μπεί στην σελίδα στο σημείο που υπαρχει η οδηγία αλλά στην αριστερή πλευρά της οθόνης. Ο δεξιά της χώρος θα παραμείνει κενός. Το κείμενο που υπάρχει πριν από αυτήν θα βρίσκεται από πάνω της και το κείμενο που υπάρχει μετά από αυτήν θα βρίσκεται από κάτω της.
Η αυτόματη τοποθέτηση της εικόνας μέσω του Dreamweaver γίνεται με την επιλογή Insert – Image. (Insert - Image Objects - Image Placeholder για την τοποθέτηση χώρου όπου θα μπει αργότερα εικόνα).
ΕΙΚΟΝΕΣ ΚΑΙ ΓΡΑΜΜΗ ΚΕΙΜΕΝΟΥ
Μια εικόνα μαζί με μια σειρά κείμενο μπορεί να συμπεριληφθεί σε μια επικεφαλίδα με το ακόλουθο τρόπο: <H1><IMG SRC="image1.gif">INTERBIZ NEWS</H1>
Αν η εικόνα τοποθετηθεί μέσα σε μια παράγραφο κειμένου (<P>) τότε θα υπάρχει κείμενο δεξιά και αριστερά της (αν φυσικά χωράει) και οι αποστάσεις μεταξύ των γραμμών θα επηρεαστούν από το μέγεθος της εικόνας. Πάντα όμως δεξιά και αριστερά της εικόνας θα υπάρχει ΜΟΝΟ ΜΙΑ γραμμή κειμένου.
Η εικόνα μπορεί να τοποθετηθεί διάφορες θέσεις σχετικά με το επίπεδο της γραμμής κειμένου που υπάρχει δεξιά και αριστερά της. Αυτό θα γίνει με την οδηγία align που είδαμε και παραπάνω.
Οι δυνατότητες που υπάρχουν είναι:
ALIGN=TOP
Π.χ <IMG SRC="image1.gif" ALIGN=TOP> θα βάλει το πάνω μέρος της εικόνας στο ίδιο επίπεδο με την γραμμή του κειμένου.
ALIGN=MIDDLE θα βάλει το μεσαίο επίπεδο της εικόνας στο ίδιο επίπεδο με την γραμμή του κειμένου.
ALIGN=BOTTOM θα βάλει το κάτω μέρος της εικόνας στο ίδιο επίπεδο με την γραμμή του κειμένου (η default επιλογή).
ΕΙΚΟΝΕΣ ΚΑΙ ΡΟΗ ΚΕΙΜΕΝΟΥ ΠΑΡΑΛΛΗΛΑ ΜΕ ΑΥΤΕΣ (TEXT WRAP)
Για να το επιτύχουμε αυτό, πρέπει η εικόνα να έχει πάρει θέση με την οδηγία ALIGN, και να ακολουθείται από Παράγραφο, Λίστα, Επικεφαλίδα ή Άλλες Εικόνες.
Π.χ. <IMG SRC="image1.gif" ALIGN=RIGHT><P>κείμενο...
Υπάρχουν περιπτώσεις που θέλουμε να υπάρχει ροή κειμένου δεξιά ή αριστερά από μια εικόνα αλλά να μην φτάνει μέχρι το κατώτερο σημείο της εικόνας αλλά να διακόπτεται πιο πρίν. Στην περίπτωση αυτή, χρησιμοποιούμε την οδηγία <BR CLEAR=X) όπου X=LEFT (η ροή σταματάει μέχρι τα βρεί την πρώτη γραμμή που η αριστερή άκρη της είναι ελεύθερη, δηλαδή δεν υπάρχει εκεί στοιχημένη μια εικόνα) RIGHT (η ροή σταματάει μέχρι τα βρεί την πρώτη γραμμή που η δεξιά άκρη της είναι ελεύθερη, δηλαδή δεν υπάρχει εκεί στοιχημένη μια εικόνα) ALL (η ροή σταματάει μέχρι τα βρεί την πρώτη γραμμή που και η δεξιά και η αριστερή άκρη της είναι ελεύθερη, δηλαδή δεν υπάρχει εκεί στοιχημένη μια εικόνα και η γραμμή κείμενου μπορεί να καταλάβει όλο το χώρο από την μια άκρη του παραθύρου του browser μέχρι την άλλη).
ΑΠΟΣΤΑΣΗ ΤΟΥ ΚΕΙΜΕΝΟΥ ΑΠΟ ΜΙΑ ΕΙΚΟΝΑ (HTML 3.2)
Καθορίζεται με τις παραμέτρους VSPACE=Χ (vertical space για την απόσταση του κειμένου που βρίσκεται πάνω και κάτω από την εικόνα) και HSPACE=Χ (horizontal space για την απόσταση του κειμένου που βρίσκεται δεξιά και αριστερά από την εικόνα). X είναι ο αριθμός των pixels που θέλουμε να έχει η απόσταση.
Π.χ. <IMG SRC="image2.gif" VSPACE=50 HSPACE=45 ALIGN=RIGHT>
ΚΑΝΟΝΤΑΣ ΜΙΑ ΕΙΚΟΝΑ ΠΑΡΑΠΟΜΠΗ (LINK)
Μπορεί να γίνει πολύ απλά με τον ίδιο τρόπο που γίνεται και για μια ακολουθία κειμένου. Απλώς αντί για κείμενο, χρησιμοποιούμε την εντολή της εικόνας.
Π.χ. αν το αρχείο eexi.gif έχει τον λογότυπο της ΕΕΧΙ τότε η οδηγία για να γίνει ο λογότυπος link για το Web site της ΕΕΧΙ θα είναι:
<A HREF="http://www.eexi.gr"><IMG SRC=eexi.gif"></A>
Οι εικόνες που γίνονται παραπομπές αποκτούν ένα λεπτό περιθώριο. Αν δεν θέλουμε να υπάρχει αυτό το περιθώριο, τότε χρησιμοποιούμε την παράμετρο BORDER με τιμή 0. Π.χ.
<a href="http://www.eexi.gr/928/interbiz"><IMG SRC="image1.gif" border=0></a>
Για τη δημιουργία παραπομπής σε μια εικόνα μέσω του Dreamweaver μαρκάρουμε την περιοχή της εικόνας (Προσοχή δεν κάνουμε κλικ πάνω στην εικόνα) και με δεξί κλικ επιλέγουμε make link. Στην περίπτωση που θέλουμε το link να είναι εξωτερικό (σε κάποιο άλλο site) μαρκάρουμε το γραφικό και δίνουμε το URL στο πεδίο Link στα Properties (το παράθυρο που βρίσκεται στο κάτω μέρος της σελίδας).
Στο παράθυρο αυτό εμφανίζονται και όλες οι άλλες επιλογές σχετικές με εικόνες. Για παράδειγμα βλέπουμε το Low Src μενού με το οποίο μπορούμε να βάλουμε μια εναλλακτική εικόνα αν η πρώτη (η βασική) δεν μπορεί να εμφανιστεί.
ALT (ΑΝ Ο ΑΝΑΓΝΩΣΤΗΣ ΤΗΣ ΣΕΛΙΔΑΣ ΔΕΝ ΒΛΕΠΕΙ ΕΙΚΟΝΕΣ)
Σε αυτή την περίπτωση, μπορούμε να χρησιμοποιήσουμε την παράμετρο ALT για να γράψουμε ένα μικρό περιγραφικό κείμενο που εξηγεί σε όσους δεν βλέπουν εικόνες τι υπάρχει σε αυτές. Μπορεί επίσης να χρησιμοποιηθεί και σαν παραπομπή (link) ώστε να μπορούν να την ακολουθήσουν και όσοι δεν βλέπουν εικόνες. Η σύνταξη της ALT είναι ALT="κείμενο". Συνήθως το κείμενο (που δεν πρέπει να είναι πολύ μεγάλο) το περικλύουμε με τις αγκύλες [ και ].
Π.χ. Σύνταξη μια εικόνας που μας παραπέμπει στο web της ΕΕΧΙ: <a href="http://www.eexi.gr"><IMG SRC="eexi.gif" border=0 ALT="[EEXI]"></a>
BORDER
Η παράμετρος border καθορίζει το περιθώριο που θα έχει μια εικόνα. Χωρίς αυτήν η εικόνα δεν έχει περιθώριο (εκτός αν είναι link). Με αυτήν ορίζεται το πάχος σε pixels που θα έχει το περιθώριο. Π.χ. <IMG SRC="image2.gif" border=5>
Προχωρημένες Ρυθμίσεις:
Insert - Image Objects - Navigation Bar για την τοποθέτηση ενός navigation bar που αποτελείται από ξεχωριστές εικόνες.
Insert - Image Objects - Rollover Image για την τοποθέτηση μιας εικόνας που αλλάζει όταν περνάει ο χρήστης το ποντίκι του από πάνω της.
Insert - Media - FlashText ή FlashButton για την εισαγωγή κειμένου ή εικονιδίου σε Flash (προσοχή, πιθανώς να υπάρχει θέμα με τα ελληνικά).
Tracing Image
Αν έχουμε την ευκολία μιας ήδη ζωγραφισμένης σελίδας στο photoshop ή σε κάποιο άλλο εργαλείο μπορούμε να την τοποθετήσουμε ως φόντο και να χτίσουμε τη σελίδα μας έτσι ώστε να ανταποκρίνεται στο αρχική σχέδιο. Για να βάλουμε πίσω από την πραγματική σελίδα το πρώτυπο επιλέγουμε Tracing Image από το κουμπί Page Properties.

ΟΡΙΣΜΟΣ ΤΩΝ ΧΡΩΜΑΤΩΝ
Υπάρχουν διάφοροι τρόποι να ορίσουμε τα χρώματα σε μια σελίδα. Ένας τρόπος είναι να οριστεί το χρώμα με τον δεκαεξαδικό κωδικό του. Για να τον βρούμε, χρησιμοποιούμε την εξής μέθοδο: Όλα σχεδόν τα προγράμματα γραφικών, (π.χ. Paintshop Pro) μπορούν να μας δώσουν τον RGB κωδικό ενός χρώματος. Αυτός αποτελείται από έναν αριθμό για το κόκκινο, έναν για το πράσινο και έναν για το μπλε (οι τιμές των αριθμών αυτών εκτείνονται από το 0 έως το 255). Π.χ. το
μαύρο είναι 0 0 0 και το λευκό είναι 255. Οι αριθμοί αυτοί μπορούν να μετατραπούν σε δεκαεξαδικοί με διάφορα προγράμματα ή με την φόρμα που θα βρείτε στην διεύθυνση http://www.lne.com/rgb.htm Στα αποτελέσματα της φόρμας πρέπει απλώς να προσθέσετε τον χαρακτήρα # στην αρχή κάθε αριθμού.
Ένας άλλος τρόπος (αποδεκτός από το Netscape, τον Internet Explorer και άλλους browsers) είναι να χρησιμοποιήσετε ένα από τα ακόλουθα ονόματα χρωμάτων: black, white, green, maroon, olive, navy, purple, gray, red, yellow, blue, teal, lime, aqua, fuchsia, silver (πρόκειται για τα 16 χρώματα της παλέτας των Windows). Το πλεονέκτημα της χρήσης των χρωμάτων αυτών είναι πως απομνημονεύονται και χρησιμοποιούνται πιο εύκολα. Το μειονέκτημα είναι πως η δυνατότητα επιλογών είναι πολύ μικρότερη.
BGCOLOR (ΟΡΙΣΜΟΣ ΤΟΥ ΧΡΩΜΑΤΟΣ ΤΟΥ ΦΟΝΤΟΥ)
Με βάση τα παραπάνω, μπορούμε να ορίσουμε το χρώμα του φόντου. Αυτό γίνεται παραμετρικά μέσα στην οδηγία <BODY>
<BODY BGCOLOR="#934CE8"> (Για πράσινο χρώμα) ή <BODY BGCOLOR=BLUE> (για μπλε χρώμα)
Η BGCOLOR μπορεί να χρησιμοποιηθεί και μέσα στην οδηγία <TR> ή <TD> για να ορίσει το χρώμα του φόντου μιας σειράς κελιών ή ενός κελιού αντίστοιχα.
ΑΛΛΑΓΗ ΤΟΥ ΧΡΩΜΑΤΟΣ ΤΟΥ ΚΕΙΜΕΝΟΥ
Χρησιμοποιώντας την ίδια ονοματολογία χρωμάτων με παραπάνω, μπορούμε να ορίσουμε το χρώμα του κειμένου της σελίδας και των παραπομπών.
Οι παράμετροι είναι:
TEXT Καθορίζει το χρώμα του κειμένου
LINK Καθορίζει το χρώμα του κειμένου που κρύβει μια παραπομπή που δεν έχουμε ακολουθήσει ακόμη (η default παράμετρος είναι μπλε)
VLINK Καθορίζει το χρώμα του κειμένου που κρύβει μια παραπομπή που έχει ακολουθηθεί στο παρελθόν (η default παράμετρος είναι κόκκινο)
ALINK Καθορίζει το χρώμα του κειμένου που κρύβει μια παραπομπή που τώρα επιλέγεται, δηλαδή έχουμε πατήσει τοποθετήσει τον δρομέα επάνω της, έχουμε πατήσει το αντίστοιχο πλήκτρο του ποντικιού, αλλά δεν το έχουμε ακόμη αφήσει (το κρατάμε πατημένο). Η default παράμετρος είναι συνήθως κόκκινο.
Όλες οι παράμετροι αυτοί ορίζονται μέσα στην οδηγία <BODY>.
Π.χ. η παρακάτω οδηγία ορίζει φόντο μπλε, χρώμα κειμένου λευκό, παραπομπές που έχουμε ακολουθήσει κίτρινο, όσες δεν έχουμε ακολουθήσει κόκκινο και παραπομπές που τώρα επιλέγουμε γκρί.
<BODY BGCOLOR=BLUE TEXT=WHITE LINK=RED VLINK=YELLOW ALINK=GRAY>
Για εκτέλεση με το Dreamweaver οι ρυθμίσεις είναι: Page Properties – Appearance. |
Αν το επιθυμούμε, υπάρχει και η δυνατότητα να δώσουμε ξεχωριστά χρώματα σε μεμονομένες λέξεις, φράσεις ή και χαρακτήρες. Αυτό γίνεται με την οδηγία FONT.
Π.χ. <FONT COLOR=YELLOW>κείμενο σε κίτρινο χρώμα</FONT>
<BACKGROUND> ΠΩΣ ΝΑ ΟΡΙΣΟΥΜΕ ΜΙΑ ΕΙΚΟΝΑ ΣΑΝ ΦΟΝΤΟ
Η οδηγία <BACKGROUND> καθορίζει πια εικόνα θα αποτελέσει το φόντο μιας σελίδας. Το φόντο αυτό είναι ένα αρχείο εικόνας που μπορεί να περιλαμβάνει κάποια γραφικά ή απλώς ένα χρώμα (αν θέλουμε μονόχρωμο φόντο). Στην τελευταία περίπτωση (μονοχρωμία) το αρχείο πρέπει να έχει όσο το δυνατόν μικρότερο μέγεθος. Η σύνταξή της είναι <BODY BACKGROUND="imagename.gif"> όπου imagename.gif τό όνομα (ή/και το path) της εικόνας που θέλουμε να βάλουμε σαν φόντο στην σελίδα. Αν η εικόνα έχει μέγεθος μικρότερο από αυτό της σελίδας τότε θα αναπαραχθεί όσες φορές χρειάζεται για να την καλύψει ολόκληρη. Δεν υποστηρίζεται από όλους τους browsers αλλά είναι πολύ δημοφιλής και την καλύπτουν οι περισσότεροι.
ΣΥΜΒΟΥΛΗ: Προσπαθήστε να ανακυκλώνετε τις εικόνες σας. Σε μια Web παρουσίαση είναι καλό να χρησιμοποιείτε τις ίδιες εικόνες σε διαφορετικές σελίδες ή ίσως (αν το στήσιμο της σελίδας σας το επιτρέπει) ακόμη και στην ίδια (π.χ. ένα μικρό εικονίδιο με την λέξη NEW). Με τον τρόπο αυτό δίνεται μεγαλύτερη ομοιομορφία στις σελίδες σας και διευκολύνετε τον επισκέπτη. Επίσης το εικονίδιο αυτό χρειάζεται να φορτωθεί μόνο μια φορά (την πρώτη) από τον browser και έτσι ο επισκέπτης, κερδίζει χρόνο.
<TABLE>...</TABLE> (ΠΙΝΑΚΕΣ)
Η οδηγία <TABLE> χρησιμοποιείται για να δημιουργούμαι πίνακες αλλά και για να έχουμε μεγαλύτερη έλεγχο στο στήσιμο μιας σελίδας.
Ορολογία
Caption Το θέμα του πίνακα
Table headings Επικεφαλίδες στηλών ή γραμμών (τα περιεχόμενά τους παρουσιάζονται με bold γράμματα)
Table data Τα δεδομένα των κελιών του πίνακα
Table cells Τα κελία του πίνακα
Παράμετρος BORDER
Καθορίζει αν ο πίνακας θα έχει περιθώρια ή όχι (συνήθως πίνακες χωρίς περιθώρια δημιουργούμε όταν θέλουμε να δημιουργήσουμε ένα συγκεκριμένο στήσιμο σελίδας).
<TR> <TH> <TD> ΓΡΑΜΜΕΣ ΠΙΝΑΚΑ - ΚΕΛΙΑ - ΔΕΔΟΜΕΝΑ ΚΕΛΙΩΝ
ΠΡΟΣΟΧΗ: Οι πρώτοι browsers απαιτούσαν υποχρεωτικά να υπάρχει εντολή τέλους σε κάθε μια από τις παραπάνω οδηγίες (</TR> </TH> </TD>). Σήμερα για τους πιο πολλούς αυτό δεν χρειάζεται πλέον. Ωστόσο, για λόγους συμβατότητας συνιστάται να τις χρησιμοποιούμε και γι' αυτό θα υπάρχουν και στα παρακάτω παραδείγματα.
Στην σχεδίαση ενός πίνακα, ορίζουμε την κάθε γραμμή ξεχωριστά (μπορούμε να έχουμε όσες γραμμές θέλουμε) και μέσα σε κάθε γραμμή ορίζουμε τα κελιά της. Οι στήλες ορίζονται αυτόματα με βάση το πόσα κελιά υπάρχουν σε κάθε γραμμή.
Ένα απλό παράδειγμα πίνακα που περιλαμβάνει μια σειρά, και τέσσερα κελιά (το ένα από τα οποία είναι η επικεφαλίδα):
<TABLE>
<TR><TH>ΕΠΙΚΕΦΑΛΙΔΑ</TH><TD>ΔΕΔΟΜΕΝΑ</TD><TD>ΔΕΔΟΜΕΝΑ</TD><TD>ΔΕΔΟΜΕΝΑ</TD></TR></TABLE>
Ένας πιο περίπλοκος πίνακας είναι ο ακόλουθος:
<TABLE BORDER>
<TR><TH>Επικεφαλίδα 1</TH><TH>Επικεφαλίδα 2</TH></TR>
<TR><TD>κελί 1</TD><TD>κελί 2</TD></TR>
</TABLE>
Ο ίδιος πίνακας με τις επικεφαλίδες στο αριστερό μέρος έχει ως εξής:
<TABLE BORDER>
<TR><TH>Επικεφαλίδα 1</TH><TD>κελί 1</TD></TR>
<TR><TH>Επικεφαλίδα 2</TH><TD>κελί 2</TD></TR>
</TABLE>
Άλλες HTML οδηγίες (γραφικά, λίστες, παραπομπές κτλ.) μπορούν να συμπεριληφθούν μέσα στα κελιά ενός πίνακα. Για παράδειγμα στα παραπάνω υποδείγματα είδαμε πως το κελί εκτείνεται για να πάρει το μέγεθος του περιεχομένου του. Εμείς όμως αυτό μπορούμε να το αλλάξουμε. Π.χ.
<TABLE BORDER>
<TR><TH>Επικεφαλίδα 1</TH><TH>Επικεφαλίδα 2</TH><TH>κενό κελί</TH></TR>
<TR><TD>κελί 1 <BR>με δύο γραμμές</TD><TD>κελί 2</TD><TD></TD></TR>
</TABLE>
Βλέπουμε πως υποχρεώσαμε το κείμενο ενός κελιού να αλλάξει γραμμή. Επίσης, έχουμε και ένα κενό κελί. Για την ακρίβεια έχουμε ένα ανύπαρκτο κελί. Για να γίνει κενό θα πρέπει να του προσθέσουμε μια αλλαγή γραμμής (αντί για <TD></TD> να γίνει <TD><BR></TD>
Το ανύπαρκτο κελί είναι πολύ χρήσιμο σε πίνακες με επικεφαλίδες τόσο στις στήλες όσο και στις γραμμές. Στο παράδειγμά μας έχουμε:
<TABLE BORDER>
<TR><TH>Επικεφαλίδα <BR>Στήλης 1</TH><TH>Επικεφαλίδα <BR>Στήλης 2</TH></TR>
<TR><TH>Επικεφαλίδα <BR>Γραμμής 1</TH><TD>κελί 1</TD><TD>κελί 2</TD></TR>
<TR><TH>Επικεφαλίδα <BR>Γραμμής 2</TH><TD>κελί 1</TD><TD>κελί 2</TD></TR>
</TABLE>
Βλέπουμε πως ο browser δεν μπορεί να καταλάβει ότι οι επικεφαλίδες των στηλών πρέπει να είναι μόνο πάνω από κελιά δεδομένων. Έτσι πρέπει να προσθέσουμε ένα ανύπαρκτο κελί. Τότε ο πίνακάς μας θα γίνει:
<TABLE BORDER>
<TR><TD></TD><TH>Επικεφαλίδα <BR>Στήλης 1</TH><TH>Επικεφαλίδα <BR>Στήλης 2</TH></TR>
<TR><TH>Επικεφαλίδα <BR>Γραμμής 1</TH><TD>κελί 1</TD><TD>κελί 2</TD></TR>
<TR><TH>Επικεφαλίδα <BR>Γραμμής 2</TH><TD>κελί 1</TD><TD>κελί 2</TD></TR>
</TABLE>
<CAPTION> ΤΟ ΘΕΜΑ (ΤΙΤΛΟΣ) ΤΟΥ ΠΙΝΑΚΑ
Καθορίζει τον τίτλο του πίνακα. Θα μπορούσε φυσικά να χρησιμοποιηθεί και κάποια άλλη οδηγία (π.χ. παραγράφου <p> ή κεφαλίδας <h>) αλλά το <CAPTION> είναι προτιμότερο για λόγους ομοιομορφίας. Το μειονέκτημά του είναι πως δεν μπορεί να γίνει σωστή ρύθμιση (με την παράμετρο ALIGN) της θέσης του (η παράμετρος έχει διαφορετική χρήση στο Netscape από ότι στον Internet Explorer).
Παράδειγμα:
<TABLE BORDER> <CAPTION>Ο <B>ΤΙΤΛΟΣ</B> ΤΟΥ ΠΙΝΑΚΑ</CAPTION>
<TR><TH>Επικεφαλίδα 1</TH><TH>Επικεφαλίδα 2</TH><TH>κενό κελί</TH></TR>
<TR><TD>κελί 1 <BR>με δύο γραμμές</TD><TD>κελί 2</TD><TD><BR></TD></TR>
</TABLE>
Βλέπουμε πως και μέσα στην <CAPTION> μπορούμε να συμπεριλάβουμε άλλες HTML οδηγίες.
Η ΘΕΣΗ ΕΝΟΣ ΠΙΝΑΚΑ ΜΕΣΑ ΣΕ ΜΙΑ ΣΕΛΙΔΑ
Όσον αφορά την θέση που θα πάρει μέσα στην σελίδα, ο πίνακας αντιμετωπίζεται από τον browser σαν μια εικόνα (τοποθετείται στο αριστερό μέρος της σελίδας με κείμενο μόνο από πάνω ή από κάτω του). Έτσι μπορούμε με τις παραμέτρους ALIGN και CLEAR να τον τοποθετήσουμε αριστερά ή δεξιά στην σελίδα και να βάλουμε ροή κειμένου στο πλάι του.
ΠΡΟΣΟΧΗ: Στην περίπτωση αυτή, δεν υπάρχει παράμετρος ALIGN=CENTER. Αν θέλουμε να βάλουμε έναν πίνακα στο μέσον μιας σελίδας, θα πρέπει να χρησιμοποιήσουμε την οδηγία <CENTER>. Π.χ. <CENTER><TABLE>.....</TABLE></CENTER>
Η ΘΕΣΗ ΤΩΝ ΠΕΡΙΕΧΟΜΕΝΩΝ ΤΩΝ ΚΕΛΙΩΝ ΕΝΟΣ ΠΙΝΑΚΑ
Μπορούμε να έχουμε τα περιεχόμενα των κελιών στοιχημένα (με την γνωστή παράμετρο ALIGN)στις ακόλουθες θέσεις:
ΟΡΙΖΟΝΤΙΑ:
ALIGN=LEFT (αριστερά) ALIGN=RIGHT (δεξιά) ALIGN=CENTER (κέντρο, το default) και το σπάνια χρησιμοποιούμενο ALIGN=CHAR που στοιχίζει πίνακες αριθμών με βάση το δεκαδικό τους ψηφίο (με το align="char" char=":" μπορούμε αντί για δεκαδικό να στοιχίσουμε με βάση το : ή όποιο άλλο χαρακτήρα θέλουμε, ενώ το align="char" charoff="33%" στοιχίζει στο 1/3 από την αριστερή πλευρά κάθε στήλης)
ΚΑΘΕΤΑ
VALIGN=TOP (πάνω) VALIGN=MIDDLE (μέση, το default) VALIGN=BOTTOM (κάτω). Η VALIGN=BASELINE σημαίνει πλέον το ίδιο με την BOTTOM (παλαιότερα η BOTTOM δεν ήταν τόσο ακριβής στην έτοια του κάτω), δηλαδή στοίχιση με το κάτω μέρος της γραμμής των γραμμάτων της τελευταίας σειράς (δηλαδή π.χ. στοίχιση με το κάτω μέρος του α που σημαίνει ότι η ουρίτσα του μ θα πηγαίνει ακόμη πιο κάτω).
Οι παράμετροι αυτοί ορίζονται ξεχωριστά για κάθε σειρά και ισχύουν για όλη την σειρά. Π.χ.<TR ALIGN=CENTER VALIGN=TOP>
Έχουμε όμως την δυνατότητα να ορίζουμε τις παραμέτρους αυτές και κατά κελί (δηλαδή να διαφέρουν από κελί σε κελί). Π.χ. <TD ALIGN=RIGHT>...</TD>
Μπορούμε να δούμε όλες αυτές τις δυνατότητες στο παρακάτω παράδειγμα:
<TABLE BORDER><CAPTION>ΟΡΙΖΟΝΤΙΕΣ ΘΕΣΕΙΣ ΤΩΝ ΚΕΛΙΩΝ</CAPTION>
<TR><TD></TD><TH ALIGN=CENTER>ΟΡΙΖΟΝΤΙΑ ΣΤΟΙΧΗΣΗ</TH><TD></TD></TR>
<TR ALIGN=CENTER><TD>ΠΡΩΤΗ ΣΤΗΛΗ</TD><TD>ΔΕΥΤΕΡΗ ΣΤΗΛΗ</TD><TD>ΤΡΙΤΗ ΣΤΗΛΗ</TD></TR>
<TR><TD ALIGN=LEFT>ΑΡΙΣΤΕΡΑ</TD><TD ALIGN=CENTER>ΚΕΝΤΡΟ</TD><TD ALIGN=RIGHT>ΔΕΞΙΑ</TD></TR>
</TABLE>
<P><TABLE BORDER><CAPTION>ΚΑΘΕΤΕΣ ΘΕΣΕΙΣ ΤΩΝ ΚΕΛΙΩΝ</CAPTION>
<TR><TH ALIGN=CENTER>ΠΑΡΑΔΕΙΓΜΑ <BR>ΚΑΘΕΤΗΣ <BR>ΣΤΟΙΧΗΣΗΣ</TH><TD VALIGN=TOP>ΠΑΝΩ</TD><TD VALIGN=MIDDLE>ΜΕΣΗ</TD><TD VALIGN=BOTTOM>ΚΑΤΩ</TD></TR>
</TABLE>
ROWSPAN & COLSPAN
ΚΕΛΙΑ ΠΟΥ ΕΚΤΕΙΝΟΝΤΑΙ ΣΕ ΠΕΡΙΣΣΟΤΕΡΕΣ ΑΠΟ ΜΙΑ ΣΕΙΡΑ Η ΣΤΗΛΗ
Μπορούμε να ορίσουμε κελιά με μέγεθος μεγαλύτερο από μια σειρά ή μια στήλη.
Για να έχει το κελί μας μέγεθος μεγαλύτερο από μια στήλη χρησιμοποιούμε την παράμετρο COLSPAN π.χ. <TH COLSPAN=X>...</TH> όπου X= ο αριθμός των στηλών που θέλουμε να καλύψει το συγκεκριμένο κελί.
Αντίστοιχα χρησιμοποιείται και η ROWSPAN π.χ. <TH ROWSPAN=X>...</TH> όπου X= ο αριθμός των γραμμών που θέλουμε να καλύψει το συγκεκριμένο κελί.
Ο αριθμός των στηλών εκτείνεται πάντοτε προς τα δεξιά, και των γραμμών προς τα κάτω.
Παράδειγμα:
<TABLE BORDER>
<CAPTION>ΑΠΟΤΕΛΕΣΜΑΤΑ ΕΚΛΟΓΩΝ</CAPTION>
<TR><TD COLSPAN=2 ROWSPAN=2></TD><TH COLSPAN=3>ΨΗΦΟΙ ΚΟΜΜΑΤΩΝ</TH><TH ROWSPAN=2>ΑΚΥΡΑ-ΛΕΥΚΑ</TH></TR>
<TR><TH>ΚΟΜΜΑ A'</TH><TH>ΚΟΜΜΑ Β'</TH><TH>ΚΟΜΜΑ Γ'</TH><TH></TH></TR>
<TR><TH ROWSPAN=2>ΦΥΛΟ</TH><TH>ΑΝΔΡΕΣ</TH><TD>125312</TD><TD>325987</TD><TD>96523</TD><TD>1856</TD></TR>
<TR><TH>ΓΥΝΑΙΚΕΣ</TH><TD>165874</TD><TD>319856</TD><TD>117823</TD><TD>148</TD></TR>
</TABLE>
ΜΕΓΕΘΟΣ ΠΙΝΑΚΑ
Αν ο πίνακας είναι μεγαλύτερος από την οθόνη, ο browser θα προσπαθήσει να μειώσει το πλάτος των στηλών έτσι ώστε όλο το πλάτος να μπορεί να φανεί σε μια οθόνη. Μπορούμε να ρυθμίσουμε το πλάτος με την <BR> (που περιορίζει το πλάτος μιας στήλης για να μείνει ελεύθερος χώρος για μια άλλη) και την <NOBR> (που υποχρεώνει μια ακολουθία χαρακτήρων να μείνει στην ίδια σειρά). Πρέπει όμως πάντοτε να λαμβάνουμε υπ' όψιν μας ότι το μέγεθος της οθόνης και κυρίως του παραθύρου που έχει στην διάθεσή του ο browser, αλλάζουν από χρήστη σε χρήστη ή και ανάλογα με την περίσταση. Έτσι, μπορεί κάτι που φαίνεται όμορφο σε μερικές περιπτώσεις, να είναι πολύ άσχημο ή και αστείο σε άλλες.
Το μέγεθος του πίνακα μπορεί να οριστεί και με την παράμετρο WIDTH (<TABLE BORDER WIDTH=X>) όπου X = το πλάτος του πίνακα. Το πλάτος μπορεί να οριστεί σαν ποσοστό του παραθύρου (π.χ. 75%) ή σαν απόλυτος αριθμός (αριθμός pixels π.χ. 500). Προτιμότερο είναι να χρησιμοποιούνται σχετικές ρυθμίσεις για τα πλάτη (ποσοστά) διότι δεν μπορούμε να γνωρίζουμε το μέγεθος του παραθύρου του browser την στιγμή που διαβάζονται οι σελίδες μας.
ΠΡΟΣΟΧΗ! Υπάρχουν περιπτώσεις που ο browser δεν μπορεί να εκτελέσει την παράμετρο WIDTH όπως την επιθυμούμε. Αν τύχει κάτι τέτοιο, τότε θα προσπαθήσει να ορίσει τον πίνακα όσο πιο κοντά στα ζητούμενα από εμάς μπορεί.
ΜΕΓΕΘΟΣ ΕΞΩΤΕΡΙΚΟΥ ΠΕΡΙΘΩΡΙΟΥ (BORDER)
Αν η παράμετρος BORDER (που τοποθετείται μέσα στην οδηγία TABLE>), ακολουθείται από κάποιον αριθμό (π.χ. BORDER=5) τότε αυτός ο αριθμός ερμηνεύεται σαν το πλάτος σε pixels των εξωτερικών περιθωρίων του πίνακα (default BORDER=1, αν BORDER=0 τότε δεν υπάρχει περιθώριο).
Π.χ.
<TABLE BORDER=5>
<TR><TH>AAA</TH><TH>BBB</TH></TR>
<TR><TD>111</TD><TD>222</TD></TR>
</TABLE>
ΜΕΓΕΘΟΣ ΕΞΩΤΕΡΙΚΟΥ ΠΕΡΙΘΩΡΙΟΥ ΚΕΛΙΩΝ (CELLSPACING)
Η παράμετρος αυτή (που τοποθετείται μέσα στην οδηγία <TABLE>), καθορίζει την απόσταση (σε pixels) μεταξύ των κελιών (άρα και το μεταξύ τους περιθώριο). Η default τιμή είναι 2.
Π.χ.
<TABLE BORDER=5 CELLSPACING=4>
<TR><TH>AAA</TH><TH>BBB</TH></TR>
<TR><TD>111</TD><TD>222</TD></TR>
</TABLE>
ΠΡΟΣΟΧΗ! Το εξωτερικό περιθώριο των κελιών περιβάλλει και τα εξωτερικά κελιά. Αυτό έχει σαν αποτέλεσμα ο πίνακας να έχει δύο περιθώρια. Στις default τιμές αυτό δεν είναι πολύ εμφανές. Αν όμως τις αλλάξουμε, τότε γίνεται πιο εύκολα ορατή η διαφορά που πολλές φορές χρησιμοποιείται για να κάνουμε και ειδικά εφέ.
ΜΕΓΕΘΟΣ ΕΣΩΤΕΡΙΚΟΥ ΠΕΡΙΘΩΡΙΟΥ ΚΕΛΙΩΝ (CELLPADDING)
Η παράμετρος αυτή (που τοποθετείται μέσα στην οδηγία <TABLE>), καθορίζει την απόσταση (σε pixels) μεταξύ του εξωτερικού περιθωρίου των κελιών και του περιεχομένου τους. Η default τιμή είναι 1. Μπορεί να πάρει και την τιμή 0 αλλά καλό είναι να αποφεύγεται για λόγους αισθητικής.
Π.χ.
<TABLE BORDER=5 CELLSPACING=4 CELLPADDING=6>
<TR><TH>AAA</TH><TH>BBB</TH></TR>
<TR><TD>111</TD><TD>222</TD></TR>
</TABLE>
Για ρυθμίσεις φόντου, μεγέθους και άλλων χαρακτηριστικών των κελιών με το Dreamweaver επιλέγουμε με το ποντίκι τα κελιά που θέλουμε να ρυθμίσουμε και επιλέγουμε τις παραμέτρους που επιθυμούμε από το παράθυρο ρυθμίσεων που βρίσκεται στο κάτω μέρος της σελίδας. |
ΚΕΛΙΑ ΜΕ ΣΤΡΟΓΓΥΛΕΜΕΝΕΣ ΑΚΡΕΣ
|
|
||
| Περιεχόμενο κουτιού | ||
Επειδή το εικαστικό των τετράγωνων κελιών δεν είναι πολύ εμφανίσιμο, προτιμούμε τα κελιά μας να έχουν στρογγυλεμένες άκρες. Για να το επιτύχουμε αυτό δημιουργούμε για κάθε κελί-κουτί ένα ξεχωριστό πίνακα με 3 γραμμές και 3 στήλες (εννέα κελιά). Στα πάνω αριστερά, δεξιά, κάτω αριστερά, δεξιά βάζουμε τα εικονίδια των στογγυλεμένων πλευρών: ![]()
![]()
![]()
![]() και στο κεντρικό κελί τοποθετούμε το περιεχόμενο. Όλα φυσικά πρέπει να έχουν το ίδιο φόντο ώστε να δημιουργείται η ψευδαισθηση του ενιαίου κουτιού.
και στο κεντρικό κελί τοποθετούμε το περιεχόμενο. Όλα φυσικά πρέπει να έχουν το ίδιο φόντο ώστε να δημιουργείται η ψευδαισθηση του ενιαίου κουτιού.
Ο κώδικας για τη δημιουργία ενός τέτοιου κουτιού είναι:
<table width="200" cellpadding="0" cellspacing="0" border="0" style="background-color: #9C084A"> <tr> <td width="14"><img src="round_corners/rounded_corner1.gif" width="14" height="14" border="0" alt="..." /> </td> <td width="172"></td> <td width="14"> <img src="round_corners/rounded_corner2.gif" width="14" height="14" border="0" alt="..." /></td> </tr> <tr> <td></td> <td align="center">Περιεχόμενο κουτιού</td> <td></td> </tr> <tr> <td><img src="round_corners/rounded_corner3.gif" width="14" height="14" border="0" alt="..." /> </td> <td></td> <td><img src="round_corners/rounded_corner4.gif" width="14" height="14" border="0" alt="..." /></td> </tr> </table>
<FORM>...</FORM>
Για να δημιουργήσουμε μια φόρμα στην οποία θα γράφουν σχόλια ή παρατηρήσεις οι επισκέπτες των σελίδων μας, χρειαζόμαστε την οδηγία <FORM> η λειτουργία της οποίας ρυθμίζεται από τις παραμέτρους METHOD (παίρνει τις τιμές GET και POST, σπάνια PUT και BREW μόνο αν ο server είναι καφετιέρα, διαφορετικά δίνει το μήνυμα λάθους: 418 I am a teapot) και ACTION.
Η παράμετρος ACTION καλεί ένα CGI script, με άλλα λόγια ένα προγραμματάκι (τεχνικά δεν είναι πρόγραμμα, απλώς μια ακολουθία εντολών) που θα φροντίσει για την διαχείρηση των δεδομένων που θα δώσει ο χρήστης.
Η παράμετρος METHOD, καθορίζει με ποιό τρόπο θα λάβει τα δεδομένα το CGI script. Όταν έχει την τιμή GET, τότε τα περιεχόμενα της φόρμας θα προστεθούν στο τέλος του URL που θα λάβει το CGI script. Με την τιμή POST το CGI script θα λάβει ξεχωριστά τα δεδομένα από το URL το οποίο του τα αποστέλει (το URL χρειάζεται διότι όπως θα δούμε ένα CGI script μπορεί να εξυπηρετεί πολλές φόρμες, άρα πρέπει να γνωρίζει ποιά του στέλνει τα δεδομένα που διαχειρίζεται). Συνήθως χρησιμοποιούμε την τιμή POST διότι δεν έχει περιορισμούς στην ποσότητα δεδομένων που θα δώσει ο χρήστης της φόρμας. Η GET έχει κάποιους περιορισμούς και σε μεγάλες ποσότητες δεδομένων, μπορεί κάποια από αυτά να χαθούν.
Με βαση τα παραπάνω η <FORM> συντάσσεται ως εξής:
<FORM METHOD=POST ή GET ACTION="http://διεύθυνση κόμβου/directory/όνομα φόρμας">...</FORM>
Στο Dreamweaver η φόρμα δημιουργείται από την επιλογή Insert – Form αλλά για την καλύτερη κατανόηση του τρόπου λειτουργίας των φορμών σας συνιστούμε να εκτελέσετε τα παραδείγματα που ακολουθούν «με το χέρι».
Στα παρακάτω παραδείγματα θα χρησιμοποιήσουμε ένα CGI script με το όνομα post-query που βρίσκεται στην διεύθυνση http://www.mcp.com/cgi-bin/post-query
ΣΥΜΒΟΥΛΗ: Ο κόμβος στον οποίο θα τοποθετήσετε τις σελίδες σας, έχει μια σειρά από CGI scripts. Φροντίστε να μάθετε ποια είναι αυτά διότι αν και μπορείτε να χρησιμοποιήσετε scripts και από άλλους κόμβους (όπως κάνουμε τώρα) θα είναι πολύ ταχύτερη η λειτουργία αν χρησιμοποιήσετε κάποιο που βρίσκεται στον ίδιο κόμβο.
Παράδειγμα:
<FORM METHOD=POST ACTION="http://www.mcp.com/cgi-bin/post-query">...</FORM>
Είδαμε το πλαίσιο μέσα στο οποίο δημιουργείται μια φόρμα. Για να δημιουργήσουμε τους χώρους στους οποίους θα τοποθετήσει τα δεδομένα του ο χρήστης χρησιμοποιούμε μια άλλη οδηγία, την <INPUT>.
Για λόγους δοκιμής λειτουργίας της φόρμας και μόνο μπορείτε στο action αν δώσετε:
action="mailto:yourname@yoursite.com" Σε αυτή την περίπτωση η φόρμα θα σταλεί στην email διεύθυνση που έχετε ορίσει. Προσοχή όμως. Χρησιμοποιήστε αυτή την τεχνική μόνο για δική σας δοκιμή. Μην φτιάχνετε φόρμες στο Internet με αυτόν τον τρόπο διότι ο χρήστης ενημερώνεται πως αυτή η φόρμα είναι ανασφαλής, κάτι πολύ υποτιμητικό για το site σας. Επίσης, χάρη στη δημοτικότητα του Web mail και των ADSL συνδέσεων πολλοί χρήστες δεν διαθέτουν πλέον ρυθμισμένο email πρόγραμμα στον υπολογιστή τους οπότε το action δεν θα λειτουργήσει.
<INPUT>
Καθορίζει τους χώρους στους οποίους θα τοποθετήσει τα δεδομένα του ο χρήστης.
Λειτουργεί με τις παραμέτρους TYPE ή/και NAME.
Η TYPE καθορίζει το είδος των δεδομέων που θα πάρει η φόρμα από τον χρήστη. Αν δεν υπάρχει, τότε θεωρείται πως έχει την τιμή text (TYPE="text") που είναι η default (δηλαδή τα δεδομένα που εισάγονται είναι σε μορφή κειμένου.
Η NAME καθορίζει το όνομα που δίδεται στο πεδίο αυτό και το CGI script μας δίνει το όνομα δίπλα σε κάθε τιμή. Π.χ. αν ο χρήστης θα γράψει το επάγγελμά του τότε μπορεί να δώσουμε στην NAME το όνομα profession έτσι ώστε τα δεδομένα που θα λαμβάνουμε να παρουσιάζονται με μορφή του τύπου profession = economist
Έτσι, το παραπάνω παράδειγμα μπορούμε να το μετατρέψουμε ως εξής:
<FORM METHOD=POST ACTION="http://www.mcp.com/cgi-bin/post-query">
<P> Give us your name: <INPUT NAME="theName">
</FORM>
Φυσικά εννοείται πως η οδηγία <P> δεν είναι απαραίτητη, απλώς την χρησιμοποιούμε για καλύτερο στήσιμο της σελίδας.
Αυτό που μένει τώρα είναι να δώσουμε στην χρήση την δυνατότητα να μας στείλει τα στοιχεία που μόλις συμπλήρωσε. Αυτό θα γίνει πάλι με την <INPUT> ως εξής:
<INPUT TYPE="submit"> με την οποία λέμε στον browser να δημιουργήσει το εικονίδιο υποβολής των δεδομένων της φόρμας.
Έτσι το παράδειγμά μας γίνεται:
<FORM METHOD=POST ACTION="http://www.mcp.com/cgi-bin/post-query">
<P> Give us your name: <INPUT NAME="theName"><P><INPUT TYPE="submit">
</FORM>
Σε περίπτωση που επιθυμούμε η φόρμα αντί για το γνωστό κουμπί submit να έχει ένα γραφικό αντί για <INPUT TYPE="submit"> δηλώνουμε <input type="image" src="some_image.png">
ΑΛΛΕΣ ΠΑΡΑΜΕΤΡΟΙ ΣΧΕΤΙΚΑ ΜΕ ΤΙΣ ΦΟΡΜΕΣ
VALUE
Με την παράμετρο VALUE, μπορούμε να αλλάξουμε το κείμενο του εικονιδίου υποβολής των δεδομένων της φόρμας. Π.χ. αν θέλουμε αντί για Submit Query να γράφει Υπόβολή θα αλλάξουμε την οδηγία σε:
<INPUT TYPE="submit" VALUE="Υποβολή">
TEXT
Μπορούμε να δώσουμε στον χρήστη την δυνατότητα να γράψει κάποιο μικρό κείμενο που θα συμπεριληφθεί στην φόρμα.
Αν θέλουμε το κείμενο να βρίσκεται όλο σε μια γραμμή, τότε θα χρησιμοποιήσουμε την TEXT ως εξής: <INPUT TYPE="text" NAME="X"> όπου X είναι το όνομα που θα δώσουμε στο πεδίο αυτό.
Το μήκος της γραμμής μπορεί να είναι όσο μεγάλο θέλουμε (αν δεν χωράει θα σκρολλάρει κατά το πλάτος της οθόνης), αλλά για πρακτικούς λόγους καλό είναι να το περιορίζουμε στους 50 χαρακτήρες. Η default τιμή είναι 20 χαρακτήρες αλλά μπορεί να αλλάξει με την παράμετρο SIZE π.χ.
<INPUT TYPE="text" NAME="X" SIZE="50">
Αντίστοιχα λειτουργεί και η παράμετρος MAXLENGTH. Με την SIZE καθορίζουμε ότι θα λάβουμε τους πρώτους X χαρακτήρες που θα γράψει ο χρήστης αλλά δεν τον εμποδίζουμε να γράψει όσους θέλει (που θα χαθούν). Η MAXLENGHT χρησιμοποιείται για να μην μπορεί να γράψει περισσότερους από τους επιτρεπόμενους. Π.χ.
<INPUT TYPE="text" NAME="X" SIZE="5" MAXLENGTH="5">
PASSWORD
Η τιμή PASSWORD της παραμέτρου TYPE χρησιμοποιείται για να απεικονίζει στην οθόνη αστερίσκους ή σφαιρίδια αντί για τους χαρακτήρες που πληκτρολογεί ο χρήστης. Π.χ. <INPUT TYPE="password" NAME="XYZ">
ΠΡΟΣΟΧΗ! Το να αποστέλλονται passwords με αυτό τον τρόπο δεν είναι ασφαλές. Μπορεί στην οθόνη να μην εμφανίζεται τι γράφει ο χρήστης αλλά αυτά που έγραψε αποστέλλονται στο cgi script για επεξεργασία σε text μορφή.
RADIO
Πιθανώς να χρειάζεται να δημιουργήσουμε μια φόρμα που ο χρήστης θα επιλέγει μεταξύ κάποιων προκαθορισμένων τιμών για αυτά που θα συμπεριληφθούν στην φόρμα που συμπληρώνει (multiple choice). Ένας τρόπος να γίνει αυτό είναι με τα λεγόμενα RADIO BUTTONS. Για να το επιτύχουμε αυτό χρησιμοποιούμε μια λίστα όπου TYPE="radio" Name="όποιο θέλουμε αλλά το ίδιο για όλα" Value="η τιμή κάθε επιλογής" Π.χ.
<OL>
<LI><INPUT TYPE="radio" NAME="country" Value="USA">USA
<LI><INPUT TYPE="radio" NAME="country" Value="CANADA">CANADA
<LI><INPUT TYPE="radio" NAME="country" Value="UK">UK
<LI><INPUT TYPE="radio" NAME="country" Value="GREECE">GREECE
</OL>
Φυσικά εννοείται πως αφού οι επιλογές είναι σε μορφή λίστας μπορούμε να έχουμε radio buttons σε λίστες που βρίσκονται μέσα σε άλλες λίστες με radio buttons.
CHECKED
Εξ' ορισμού (by default) όλες οι τιμές των RADIO BUTTONS είναι κενές. Μπορούμε όμως να ορίσουμε κάποια σαν προεπιλεγόμενη και να αποφασίσει ο χρήστης αν θα την κρατήσει ή αν θα την αλλάξει. Π.χ. στο παραπάνω παράδειγμα αν θέλουμε σαν προεπιλεγμένη την Ελλάδα η οδηγία θα είναι:
<LI><INPUT TYPE="radio" NAME="country" Value="GREECE" CHECKED>GREECE<BR>
CHECKBOX
Στα RADIO BUTTONS μπορούμε να επιλέξουμε μόνο μια τιμή από την λίστα τιμών που έχουμε στην διάθεσή μας. Αν θέλουμε να επιλέγονται περισσότερες τιμές, τότε χρησιμοποιούμε την τιμή CHECKBOX στην παράμετρο TYPE. Π.χ.
<UL>
<LI><INPUT TYPE="CHECKBOX" NAME="USA" Value="chosen">USA
<LI><INPUT TYPE="CHECKBOX" NAME="CANADA" Value="chosen">CANADA
<LI><INPUT TYPE="CHECKBOX" NAME="UK" Value="chosen">UK
<LI><INPUT TYPE="CHECKBOX" NAME="GREECE" Value="chosen" CHECKED>GREECE
</UL>
Όπως φαίνεται από το παράδειγμα, μπορούμε να χρησιμοποιήσουμε και εδώ την CHECKED όπως κάναμε στα RADIO BUTTONS. Αντίθετα όμως από τα RADIO BUTTONS η NAME δεν έχει την ίδια τιμή σε όλα ενώ έχουμε την ίδια τιμή στην VALUE (=chosen). Μπορούμε να ακολουθήσουμε το ίδιο σχήμα με τα RADIO BUTTONS ( ίδιο NAME και διαφορετικό VALUE) αλλά επειδή εδώ έχουμε δυνατότητα πολλαπλών επιλογών δεν θα ήταν βολικό να έχουμε διαφορετικές τιμές με το ίδιο όνομα πεδίου (NAME).
ΠΑΡΑΤΗΡΗΣΗ: Τα RADIO BUTTONS και τα CHECK BOXES μπορούν να βρίσκονται μέσα σε κάθε είδους λίστες (αριθμημένες και μη).
RESET
Πολλές φορές τυχαίνει ο χρήστης που συμπλήρωσε μια φόρμα, να θέλει να ακυρώσει όλες τις επιλογές του για να τις αντικαταστήσει με άλλες. Αυτό μπορεί να γίνει με την τιμή RESET της παραμέτρου TYPE που δημιουργεί ένα άλλο πλήκτρο επιλογής. Π.χ.
<INPUT TYPE="RESET" VALUE="Ακύρωση Επιλογών">
<SELECT>...</SELECT>
Η οδηγία αυτή δημιουργεί ένα pull down menu επιλογών από τις οποίες ο χρήστης μπορεί να επιλέξει μια. Αυτή θα σταλεί στο cgi script μαζί με την τιμή της NAME. Π.χ.
<P>SELECT A COUNTRY:
<SELECT NAME="COUNTRY">
<OPTION>GREECE
<OPTION>FRANCE
<OPTION>GERMANY
<OPTION>ITALY
<OPTION>SPAIN
<OPTION>IRELAND
<OPTION>FINLAND
</SELECT>
Οι επιλογές εμφανίζονται στο παράθυρο που δημιουργείται με την σειρά που τις καταγράψαμε παραπάνω.
Αν το επιθυμούμε, μπορούμε η τιμή που θα λάβουμε από το cgi script να είναι διαφορετική από αυτή που γράφεται στο OPTION. Αυτό γίνεται με την παράμετρο VALUE. Π.χ. <OPTION VALUE="HELLAS">GREECE
Η επιλογή για την χρήστη θα είναι GREECE αλλά η τιμή που θα λάβει ο διαχειριστής της φόρμας από το cgi script θα είναι HELLAS.
Άλλες τιμές της <SELECT> η MULTIPLE και η SIZE. Η MULTIPLE επιτρέπει στον χρήστη να επιλέγει περισσότερες από μια τιμές (αλλά δεν είναι λειτουργική και καλό είναι να αποφεύγεται). Η SIZE καθορίζει το μέγεθος του παραθύρου (πόσες γραμμές θα εμφανίζονται). Π.χ.
<SELECT NAME="COUNTRY" MULTIPLE SIZE="5">
ΠΡΟΣΟΧΗ! Σε πολλούς browsers η SIZE θα εμφανίσει μια σειρά λιγότερη από την τιμή της, π.χ. SIZE="5 σημαίνει πως θα εμφανιστούν 4 επιλογές.
<TEXTAREA>...</TEXTAREA>
Αν θέλουμε ο χρήστης μια φόρμας να συμπεριλάει αρκετό κείμενο σε αυτήν (περισσότερο από μια γραμμή), τότε χρησιμοποιούμε την <TEXTAREA>. Οι παράμετροί της είναι NAME, ROWS, COLS.
NAME Η γνωστή από τα προηγούμενα
ROWS Ο αριθμός των γραμμών που θα υπάρχουν διαθέσιμες
COLS Ο αριθμός των στηλών (χαρακτήρων ανά γραμμή) που θα είναι διαθέσιμες.
Το κείμενο που θα γραφτεί θα είναι συνήθως με γράμματα courier (κάτι που δημιουργεί αρκετά προβλήματα στα Ελληνικά).
Π.χ. <TEXTAREA NAME="dokimh" ROWS="10" COLS="45">Γράψτε εδώ τις παρατηρήσεις ή τα σχόλιά σας:</TEXTAREA>
Στο παράδειγμα αυτό έχουμε 10 γραμμές 45 χαρακτήρων η κάθε μια και τον τίτλο:
"Γράψτε εδώ τις παρατηρήσεις ή τα σχόλιά σας:"
HIDDEN
Τιμή της παραμέτρου TYPE. Χρησιμοποιείται για να δώσουμε μια εντολή στο cgi script που δεν θέλουμε (συνήθως διότι δεν χρειάζεται) να είναι ορατή στους χρήστες της φόρμας. Η σύνταξή της είναι <INPUT TYPE="HIDDEN" NAME="xyz" VALUE="ABC">
ΔΙΑΧΕΙΡΙΣΗ ΤΩΝ ΑΠΟΤΕΛΕΣΜΑΤΩΝ ΜΙΑΣ ΦΟΡΜΑΣ
Υπάρχουν διάφοροι τρόποι να αποκτά κανείς τα αποτελέσματα μιας φόρμας που κατασκευάζει ανάλογα με το cgi script που χρησιμοποιεί. Ένας από τους πιο συνηθισμένους είναι να τα λαμβάνει με email. Ένα τέτοιο παράδειγμα έχουμε στην παρακάτω περίπτωση όπου χρησιμοποιούμε το script FormMail.pl:
<P><FORM METHOD=POST ACTION="http://www.eexi.gr/cgi-bin/FormMail.pl">
<P> Γράψτε το όνομά σας: <INPUT NAME="theName"><P>
<UL>
<LI><INPUT TYPE="CHECKBOX" NAME="USA" Value="chosen">USA
<LI><INPUT TYPE="CHECKBOX" NAME="CANADA" Value="chosen">CANADA
<LI><INPUT TYPE="CHECKBOX" NAME="UK" Value="chosen">UK
<LI><INPUT TYPE="CHECKBOX" NAME="GREECE" Value="chosen" CHECKED>GREECE
</UL><p><TEXTAREA NAME="dokimh" ROWS="10" COLS="45">Γράψτε εδώ τις παρατηρήσεις ή τα σχόλιά σας:</TEXTAREA><P><INPUT TYPE="hidden" NAME="recipient" VALUE="gepiti@eexi.gr"><INPUT TYPE="submit" VALUE="Υποβολή"><P><INPUT TYPE="RESET" VALUE="Ακύρωση Επιλογών">
</FORM>
ΠΡΟΣΟΧΗ! Αν το cgi script βρίσκεται σε UNIX πρέπει να λάβετε υπ' όψιν σας ότι το UNIX είναι case sensitive. Τα κεφαλαία είναι διαφορετικά από τα μικρά. Άλλο το FormMail.pl και άλλο το formmail.pl (που δεν υπάρχει και φυσικά θα κάνει την φόρμα σας άχρηστη).
Έλεγχος για Broken links - orphan files
Πολλές φορές κατά τη διάρκεια των εργασιών μας σε ένα site ξεχνάμε κάποια αρχεία ασύνδετα ή τροποποιούμε σελίδες αλλάζοντας τα ονόματα των αρχείων τους χωρίς να διορθώσουμε όσα links (παραπομπές) οδηγούν σε αυτές. Για να βρούμε και να διορθώσουμε τέτοια λάθη ανοίγουμε μια από τις σελίδες που βρίσκονται στο root directory του site και επιλέγουμε File - Check Page - Check Links. Στη συνέχεια κάνουμε κλικ πάνω στο πράσινο τρίγωνο που βρίσκεται πάνω αριστερά στο σχετικό παράθυρο και ζητούμε έλεγχο ολόκληρου του site.
Προσοχή όμως. Με τον τρόπο αυτό θα ελεγθούν μόνο τα εσωτερικά links του site μας. Παραπομπές προς εξωτερικά sites που δεν λειτουργούν ελέγχοναι μόνο με άλλα προγράμματα όπως το HTTrack.
Προσθήκη κινούμενης εικόνας ή ήχου σε web σελίδες:
Η προσθήκη ενός αρχείου ήχου ή εικόνας είναι αρκετά εύκολη. Απλώς κάνεις link το αρχείο σε κάποια εικόνα ή κάποιο κείμενο. Π.χ. αν έχεις το αρχείο ymnos.wav βάζεις την ακολουθη παραπομπή:
Για να ακούσετε τον Εθνικό Ύμνο <A HREF="ymnos.wav">κάντε κλικ εδώ (290KB .wav file)</A>.
Το πρόβλημα είναι πως ο επισκέπτης της σελίδας θα πρέπει να έχει την δυνατότητα να παίξει wav ή avi ή ότι άλλα αρχεία του δώσουμε. Επειδή αυτό δεν το ξέρουμε, για να τον διευκολύνουμε τον πληροφορούμε για το μέγεθος του αρχείου (να ξέρει πόσο θα χρειαστεί να περιμένει για να το αποκτήσει) και για την μορφή του μια και δυστυχώς υπάρχουν πάρα πολλές και μπορεί να μην υποστηρίζει την δική μας.
Υπάρχει και το inline video ή sound που παίζει ήχο ή εικόνα αμέσως μόλις φορτωθεί η σελίδα, αλλά αυτό το υποστηρίζει μόνο ο Explorer.
Για το inline video η οδηγία που πρέπει να δωθεί είναι απλώς μια παράμετρος με το όνομα DYNSRC μέσα σε μια οδηγία IMG
π.χ.<IMG DYNSRC="shmaia.avi" SRC="shmaia.gif" ALT="[mia shmaia poy kymatizei]">
Εδώ έχουμε μια εικόνα, την shmaia.gif που θα εμφανίζεται στατική αν δεν υποστηρίζει την DYNSRC ο browser ή θα είναι το πρώτο καρέ του video αν την υποστηρίζει. Το ALT φυσικά δεν είναι απαραίτητο αλλά καλό είναι να μπαίνει για όσους δεν βλέπουν εικόνες.
Για το inline sound η οδηγία είναι <BGSOUND SRC="ymnos.wav"> Την βάζεις όπου θέλεις μέσα στην Web σελίδα αλλά κατά προτίμηση το πάνω μέρος της. Ο explorer υποστηρίζει αρχεία au, wav & midi
Πώς μπορώ να εμποδίσω τους επισκέπτες μου να δουν τον κώδικα της σελίδας μου;
Δεν μπορείτε. Υπάρχει κάποιος τρόπος με Javascript να εμποδίσουμε τη λειτουργία view source αλλά δεν αξίζει τον κόπο.
Αν
πραγματικά θέλει ο επισκέπτης θα σώσει τη σελίδα στο δίσκο του και θα
την ανοίξει μετά με το notepad.
Προτείνω απλώς να το πάρετε απόφαση πως αν θέλει μπορεί οπωσδήποτε να το κάνει.
Συνήθως ο ορισμός των styles της σελίδας μας γίνεται με την τοποθέτηση ειδικών κανόνων (δηλαδή κατάλληλα διατυπωμένων ρυθμίσεων) μετά την οδηγία <HTML> και πριν από την οδηγία <BODY>. Για παράδειγμα, ο κώδικάς μας μπορεί να είναι:
<HTML> <STYLE TYPE="text/css"><!--H2 { color: blue }--></STYLE><HEAD><TITLE>Η πρώτη μου σελίδα με styles</TITLE></HEAD><BODY>
Οι κανόνες αποτελούν το θεμέλιο των Stylesheets. Στο παραπάνω παράδειγμα υπάρχει ο κανόνας
H2 { color: blue }
ο οποίος δηλώνει στον browser πως όπου συναντήσει την οδηγία <H2>...</H2>, όλο το κείμενο που περικλύεται από αυτήν θα πρέπει να εμφανιστεί με μπλε χρώμα.
Κάθε κανόνας αποτελείται από στοιχεία (selectors) και επιλογές (declarations). Στο παραπάνω παράδειγμα το στοιχείο (selector) μας είναι η οδηγία H2 (όλες οι οδηγίες HTML αποτελούν selectors), ενώ η επιλογή (declaration) μας είναι το color: blue.
Κάθε επιλογή αποτελείται από παραμέτρους (properties) και τιμές (values). Στο παραπάνω παράδειγμα το color είναι η παράμετρος (property) και το blue είναι η τιμή (value).
Μπορούμε να χρησιμοποιήσουμε ως στοιχείο οποιαδήποτε οδηγία HTML. Επίσης, μπορούμε να ομαδοποιήσουμε στοιχεία και να τους ορίσουμε τις ίδιες επιλογές. Για παράδειγμα το
H2, P, BLOCKQUOTE { font-family: arial }
δηλώνει πως οτιδήποτε περικλύεται από τις οδηγίες <H2>, <P> και <BLOCKQUOTE> θα εμφανιστεί με arial γραμματοσειρά. Έτσι, ο κώδικας για τον ταυτόχρονο ορισμό αυτών των τριών στοιχείων θα είναι:
<HTML> <STYLE TYPE="text/css"><!--H2, P, BLOCKQUOTE { font-family: arial }--></STYLE><HEAD><TITLE>Η πρώτη μου σελίδα με styles</TITLE></HEAD><BODY>
Αν θέλουμε να ορίσουμε πολλά στοιχεία και πολλές επιλογές ο κώδικάς μας θα διαμορφωθεί ως εξής:
<HTML> <STYLE TYPE="text/css"><!--H2 { color: green } P, BLOCKQUOTE { font-family: arial }--></STYLE><HEAD><TITLE>Η πρώτη μου σελίδα με styles</TITLE></HEAD><BODY>
Στο παραπάνω παράδειγμα ορίζουμε πως τα περιεχόμενα της H2 θα είναι πράσινα, ενώ τα περιεχόμενα των P και BLOCKQUOTE θα εμφανιστούν με arial γραμματοσειρά
.
Οι κανόνες που ορίζουμε με την οδηγία <STYLE> έχουν ισχύ σε ολόκληρη τη web σελίδα αν δεν αναιρούνται από ένα άλλο Stylesheet. Επίσης, κληρονομούν τις ιδιότητές τους σε όλα τα μέρη της σελίδας που επηρεάζονται από τα οριζόμενα στοιχεία. Για παράδειγμα, ας υποθέσουμε πως έχουμε τον ακόλουθο κώδικα:
<HTML> <STYLE TYPE="text/css"><!--B { color: blue }--></STYLE><BODY>...........<B>Τα πάντα <u><i>πρέπει</i></u> να δουλεύουν τέλεια</B>, είπε ο <u><i>Θανάσης</i></u>....</BODY></HTML>
Εδώ έχουμε ορίσει πως το style της <B> θα είναι μπλε αλλά δεν έχουμε ορίσει τίποτε για τις <u> και <i>. Γι' αυτό, το περιεχόμενό τους θα αποκτήσει το μπλε χρώμα το οποίο, σύμφωνα με όσα έχουμε δηλώσει, εφαρμόζεται σε οτιδήποτε βρίσκεται μέσα στην οδηγία <B>.
Η εμφάνιση του κειμένου λοιπόν θα είναι:
Τα πάντα πρέπει να δουλεύουν τέλεια, είπε ο Θανάσης.
Ο ορισμός των styles μετά την οδηγία <HTML> και πριν από την οδηγία <BODY> (Embedded Stylesheet) είναι ένα μόνο από τους τρόπους με τους οποίους μπορούνα να δηλώσουμε στον browser ποια styles επιθυμούμε να χρησιμοποιήσει. ?λλοι τρόποι είναι:
Στο ακόλουθο παράδειγμα κάθε οδηγία διαθέτει τα δικά της styles:
<HTML> <HEAD>
<TITLE>Δοκιμές Stylesheets</TITLE>
</HEAD>
<BODY>
<H2 STYLE="color: yellow; font-family: courier">Κίτρινα courier γράμματα</H2>
<P STYLE="background: lime; font-family: impact">Ανοικτό πράσινο φόντο και έντονα γράμματα</P>
</BODY>
</HTML>
Η εμφάνιση του H2 και του κειμένου της παραγράφου θα είναι:
Ανοικτό πράσινο φόντο και έντονα γράμματα
Όπως φαίνεται και από το παραπάνω παράδειγμα, αν δηλώνουμε τα styles σε κάθε οδηγία ξεχωριστά δεν υπάρχει λόγος να ορίσουμε styles στο BODY. Αυτό φυσικά είναι εξαιρετικά χρονοβόρο και δεν υπάρχει λόγος να το κάνουμε. Ωστόσο, στην περίπτωση που έχουμε ορίσει στο BODY κάποιο ειδικό style (π.χ. <STYLE TYPE="text/css"><!--H2 { color: red; font-family: impact }--></STYLE>) αλλά θέλουμε μια συγκεκριμένη επικεφαλίδα να ακολουθήσει ένα άλλο (π.χ. <H2 STYLE="color: yellow; font-family: courier">) τότε μπορούμε να παρακάμψουμε τον γενικό κανόνα, ορίζοντας κάτι ιδιαίτερο αποκλειστικά γι' αυτήν.
Αν το επιθυμούμε έχουμε τη δυνατότητα να ορίσουμε ένα μητρικό stylesheet και να δηλώσουμε σε όλες τις άλλες σελίδες του site μας (ή σε όσες από αυτές επιθυμούμε) ότι οι παράμετροι των styles τους βρίσκονται στο έγγραφο Χ. Έτσι, κερδίζουμε σε ταχύτητα κατασκευής αλλά και σε ευελιξία διότι αρκεί κάποια αλλαγή στον κώδικα μιας σελίδας για να μεταβάλουμε την εμφάνιση σε όλες όσες έχουν συνδέσει τα styles τους μαζί της.
Για να το επιτύχουμε αυτό δημιουργούμε ένα ειδικό αρχείο κειμένου στο οποίο δηλώνουμε όλα τα styles που επιθυμούμε και δηλώνουμε τη θέση του σε όλες τις σελίδες οι οποίες θα το χρησιμοποιούν ως οδηγό για την εμφάνιση του περιεχομένου τους. Στο παράδειγμα που ακολουθεί η σελίδα δηλώνει πως τα styles απεικόνισής της θα ληφθούν από το αρχείο basic.css
<HTML> <HEAD>
<TITLE>Δοκιμές Stylesheets</TITLE>
<LINK REL=stylesheet HREF="basic.css" TYPE="text/css">
</HEAD>
<BODY>
<H3> Ασημόγκριζα έντονα γράμματα</H3>
<P> Ανοικτό γαλάζιο φόντο και arial γράμματα</P>
</BODY>
</HTML>
Το αρχείο basic.css είναι ένα απλό αρχείο κειμένου (με οποιοδήποτε όνομα θέλουμε και την επέκταση .css) το οποίο περιέχει τα ακόλουθα:
H3 { color: silver; font-family: impact }
P { background: aqua; font-family: arial }
h1 {font-size: 150%}
Εννοείται φυσικά ότι αν το basic.css δεν βρίσκεται στον ίδιο φάκελο με το αρχείο της σελίδας, στο HREF θα δηλωθεί όλη η διαδρομή (π.χ. HREF="../main/basic.css")
Για να κρύψουμε τα styles μας από παλαιότερους browsers ή να προσθέσουμε έξτρα styles που δεν θέλουμε να υπάρχουν στο βασικό για να μην είναι πολύ μεγάλο, χρησιμοποιούμε την import.
Στο παράδειγμα που ακολουθεί καλούμε το basic.css για να χρησιμοποιήσουμε τα styles του, αλλά υποδηλώνουμε και δικά μας (H3 { color: orange; font-family: impact }). Στο παράδειγμα αυτό η επικεφαλίδα H3 δηλώνεται ως color: silver από το basic.css και color: orange από ξεχωριστή δήλωση που κάναμε μέσα στην οδηγία <STYLE>. Σε περίπτωση παρόμοιας αντίφασης θα επικρατήσει η ρύθμιση η οποία έχει δηλωθεί αυτόνομα (εκτός του αρχείου .css).
<HTML>
<HEAD>
<TITLE>Δοκιμές Stylesheets</TITLE>
<STYLE TYPE="text/css">
<!-- @import url(basic.css); H3 { color: orange; font-family: impact } -->
</STYLE>
</HEAD>
<BODY>
<H3> Πορτοκαλιά έντονα γράμματα</H3>
<P> Ανοικτό γαλάζιο φόντο και arial γράμματα</P>
</BODY>
</HTML>
Το μεγάλο πλεονέκτημα της τεχνικής αυτής (linking) βρίσκεται στην ευελιξία της. Μπορούμε δηλαδή να συνθέσουμε τα styles μιας σελίδας, συνδυάζοντας τις ρυθμίσεις ενός εξωτερικού (.css) αρχείου με ρυθμίσεις που συντάσσουμε ειδικά γι' αυτήν. Αυτή η δυνατότητα δεν υπάρχει στην περίπτωση της δήλωσης όλων των styles σε ένα μητρικό stylesheet (linking).
Προσοχή! Τα @import rules πρέπει να δηλώνονται πρώτα μέσα στο κείμενο. Επίσης για λόγους συμβατότητας με XHTML το URL πρέπει να βρίσκεται μέσα σε quotes (εισαγωγικά) αν και όπως βλέπουμε στο παράδειγμα, συνήθως λειτουργεί σωστά και χωρίς αυτά.
Σημείωση: το url στο @import url είναι προαιρετικό.
Ένας καλός τρόπος να αυξήσουμε την ποικιλία και την ευελιξία των styles που χρησιμοποιούμε είναι η χρήση των classes. Δίνουμε δηλαδή ονόματα στα διάφορα Styles και τα χρησιμοποιούμε κατά περίπτωση. Στο παράδειγμα που ακολουθεί δημιουργήσαμε το style .foo και το εφαρμόζουμε σε μια DIV .και το style .foobar που το εφαρμόζουμε σε μια P.
Τα ονόματα των classes ξεκινούν από τελεία και περιέχουν μόνο αλφαριθμητικούς χαρακτήρες. Επίσης, διαθέτουν την πολύ χρήσιμη δυνατότητα της κληρονομιάς. Έτσι, με την τιμή inherit δηλώνουμε σε ένα style πως θα ενεργήσει όπως του ορίζει το μητρικό τους (στους καινούριους browsers η συμπεριφορά αυτή είναι default). Στο παράδειγμα το <div class="foo"> είναι το μητρικό και το <p class="bar"> είναι το κατιόν (παιδί).
Προσοχή: Η τελεία στην αρχή του ονόματος μιας κλάσης (class) δεν αναγράφεται όταν την καλούμε (π.χ. <p class="foobar">). |
<HTML>
<STYLE TYPE="text/css">
.foo {
background-color: white;
color: black;
}
.bar {
background-color: inherit;
color: inherit;
font-weight: normal;
}
.foobar {
background-color: green;
color: blue;
}
</STYLE>
<HEAD><TITLE>Ο Τίτλος</TITLE></HEAD>
<BODY bgcolor=red>
<h3>Μια Δοκιμή</h3>
<div class="foo">
<p class="bar">
Λίγο κείμενο σε μία παράγραφο
</p>
<p class="foobar">
Λίγο ακόμη κείμενο σε μία άλλη παράγραφο
</p>
</div>
</BODY></HTML>
Χρήση CSS Stylesheets στο Dreamweaver
Τι είναι τα Stylesheets: Τα Cascading Stylesheets (για συντομία, CSS) εμφανίστηκαν για πρώτη φορά το 1996. Αποτελούν μια ειδική διάλεκτο της γλώσσας HTML και μας επιτρέπουν να ορίσουμε με μεγαλύτερη ακρίβεια τον τρόπο απεικόνισης των σελίδων μας από τον browser.Για την αυτόματη κατασκευή CSS Stylesheets από το Dreamweaver στην αρχική σελίδα του προγράμματος επιλέγουμε Create from Samples και στη συνέχεια CSS Style Sheets.
Από εκεί επιλέγουμε το style sheet που θέλουμε και μετά το αποθηκεύουμε. Κατόπιν, δημιουργούμε την σελίδα (ή τις σελίδες που θέλουμε να καλύπτουν αυτό το stylesheet) και το ενσωματώνουμε με: Text – CSS Styles – Attach Style Sheet ή με drag and drop από τα Assets μέσα στον κώδικα της σελίδας. Με την επιλογή all βλέπουμε όλα τα διαθέσιμα styles ενώ με την current πλήρεις πληροφορίες μόνο για ένα κάθε φορά.
Οι ρυθμίσεις που δηλώνονται με τον παραπάνω τρόπο ισχύουν για ολόκληρη τη σελίδα και αποθηκεύονται σε εξωτερικό αρχείο. Για ρυθμίσεις που ισχύουν μόνο για όσες σελίδες καλούν το συγκεκριμένο αρχείο.
Εισαγωγή Style Sheet
 |
 |
Αλλαγή ρυθμίσεων για ένα tag ή class
 |
 |
Προσθήκη νέου tag
 |
 |
Μετονομασία μιας class
Το Dreamweaver έχει την κακή συνήθεια να δίνει σε κάθε class ένα όνομα της μορφής .style1, .style2 κ.λπ. που δεν είναι και ιδιαίτερα πρακτικό για να καταλαβαίνουμε τι κάνει η class. Έτσι, καλό είναι να τα μετονομάζουμε με τον ακόλουθο τρόπο:
 |
 |
 |
|
Πολλές φορές θα δούμε το dreamweaver να ορίζει style σε μια ολόκληρη παράγραφο, ενώ εμείς το θέλουμε μόνο για ένα μέρος της. Για παράδειγμα:<p class="style13">Κάποιο κείμενο όπου θέλουμε το class να εφαρμοστεί μόνο σε ένα τμήμα του κειμένου</p>
Για να παρακάμψουμε αυτόν τον σκόπελο αλλάζουμε τον κώδικα ως εξής: Κάποιο κείμενο όπου θέλουμε το class να εφαρμοστεί μόνο <span class="style13">σε ένα τμήμα</span> του κειμένου.
Επιλέγουμε Text – CSS Styles – New – του δίνουμε ένα όνομα ή επιλέγουμε την Tag που επιθυμούμε (οι ρυθμίσεις θα ισχύσουν για όλες τις εμφανίσεις της στο κείμενο) και επιλέγουμε αν θέλουμε οι ρυθμίσεις να ισχύουν για όλο το site ή μόνο για την τρέχουσα σελίδα.
Αν θέλουμε να ορίσουμε το φόντο τότε ως τύπο επιλέγουμε Background. Ορίζουμε το χρώμα που επιθυμούμε ή το γραφικό που θα αποτελέσει το φόντο μας.
Αν δεν εμφανίζεται το φόντο πηγαίνουμε στο παράθυρο των CSS Styles (ανοίγει από την επιλογή Window) και με δεξί κλικ πάνω στο όνομα του style επιλέγουμε Apply.
Αντίστοιχα λειτουργούμε και με το κείμενο.
Ο αριθμός των διαθέσιμων επιλογών για CSS είναι τεράστιος για να τον απομνημονεύει κανείς. Η πλήρης λίστα είναι διαθέσιμη στο: http://www.w3schools.com/css/css_reference.asp
Για παράδειγμα το μέγεθος του κειμένου μπορεί να οριστεί με CSS styles όπως:
<HTML>
<STYLE TYPE="text/css">
body{font-size: x-large}
p{font-size: 10px}
</STYLE>
<HEAD><TITLE>Ο Τίτλος</TITLE></HEAD>
<BODY bgcolor=red>
<h3>Μια Δοκιμή</h3>
<p>Λίγο κείμενο σε μία παράγραφο</p>
<br>Λίγο ακόμη κείμενο σε μία άλλη παράγραφο
</BODY></HTML>
Οι γενικές ρυθμίσεις που αφορούν το μέγεθος του κειμένου είναι:
Τιμή |
Περιγραφή |
xx-small |
Διάφορες διαστάσεις κειμένου με default το medium |
smaller |
Μικρότερο από τη μητρική κλάση |
larger |
Μεγαλύτερο από τη μητρική κλάση |
length |
Συγκεκριμένο μήκος γραμμάτων |
% |
Ποσοστό της μητρικής κλάσης |
Υπάρχουν κυριολεκτικά χιλιάδες css ρυθμίσεις. Για παράδειγμα για να ορίσεις από ποιά κατεύθυνση θα ακούγεται ο ήχος σε ένα sound element υπάρχει το Azimouth:
<p style="azimuth : right-side;"> When this paragraph is read, it will heard from the right side. </p>
Η δική μας συμβουλή είναι: Χρησιμοποιήστε μόνο όσες αναγνωρίζει το ίδιο το Dreamweaver. Διαφορετικά, πιθανότατα θα έχετε πρόβλημα υποστήριξής τους από κάποιους browsers.
Πολλές φορές επιθυμούμε να δηλώσουμε styles τα οποία δεν έχουν την ίδια ισχύ σε όλες τις οδηγίες. Για παράδειγμα, πιθανόν να θέλουμε το κείμενο μιας και μόνης παραπομπής να έχει συγκεκριμένο χρώμα και να μην είναι υπογραμμισμένο. Αυτό το επιτυγχάνουμε με τον παρακάτω (Javascript) κώδικα:
<a href="quote.html" style="color: #ffffcc; text-decoration: none;" onMouseOver="this.style.color='#ffcc';" onMouseOut=" this.style.color='#ffffcc';">Παραπομπή</a>
Με τα Layers είναι δυνατόν να δημιουργήσουμε μια πολυεπίπεδη σελίδα.
Για να εισάγουμε σε μια σελίδα ένα νέο Layer επιλέγουμε Insert – Layout Object – Layer. Στη συνέχεια με το ποντίκι μας ορίζουμε τις διαστάσεις του καθώς και τον χώρο που αυτό θα βρίσκεται.
Συνήθως θα θέλουμε να αλλάζουμε στοιχεία πότε στο ένα Layer και πότε στο άλλο. Η κίνηση μεταξύ των Layers γίνεται από ειδικό παράθυρο που γίνεται ορατό με την επιλογή Window – Layers.
Θεωρητικά η σελίδα μπορεί να αποθηκευτεί ως έχει. Ωστόσο, επειδή οι παλαιοί browsers δεν υποστηρίζουν Layers είναι προτιμότερο να τα μετατρέπουμε σε tables. Αυτό επιτυγχάνεται με Modify – Convert – Layers to Table
Αν το επιθυμούμε μπορούμε να τοποθετήσουμε ένα layer πάνω σε ένα άλλο. Ο κώδικας των layers περιέχει μεταξύ άλλων την παράμετρο z-index η οποία ρυθμίζει τη σειρά με την οποία θα εμφανίζονται τα αλληλοεπικαλυπτόμενα layers.
Το WordPress είναι μια εφαρμογή CMS (Content Management System) για την ευκολότερη διαχείριση ενός web site. Αντί οι σελίδες να παράγονται «με το χέρι» κάθε φορά που θέλουμε να προσθέσουμε σε αυτό περιεχόμενο, τα δεδομένα που θέλουμε να δημοσιεύσουμε τοποθετούνται σε μια βάση δεδομένου και από αυτή παράγονται αυτόματα οι αντίστοιχες web σελίδες με τη μορφή που έχουμε εμείς ορίσει εκ των προτέρων.
Ο καλύτερος τρόπος για να μάθει κανείς πώς να χρησιμοποιήσει το WordPress είναι να εκπαιδευτεί πάνω στο ελεύθερο δοκιμαστικό site που είναι διαθέσιμο στη διεύθυνση http://wordpress.com/.
Από την επιλογή My Account (απλώς κάντε click πάνω δεξιά στο username σας) μπορείτε να ορίσετε τις βασικές ρυθμίσεις του λογαριασμού σας. Στο Interface Language επιλέξτε Ελληνικά γιατί ο παρόν οδηγός έχει γραφτεί με βάση αυτή την επιλογή και στην συνέχεια κάντε απλώς Save Changes.
Θα μπορούσατε να δουλέψετε και χωρίς αυτές αλλά αργά ή γρήγορα θα χρειαστεί να ορίσετε κατηγορίες περιεχομένου. Ας το κάνουμε λοιπόν από την αρχή.
Αν δεν τον βλέπετε αυτόματα μπορείτε να πάτε στον πίνακα ελέγχου από το μενού που ανοίγει όταν περάσει το ποντίκι πάνω από το username σας (πάνω δεξιά) και στη συνέχεια κινηθεί πάνω στο όνομα του blog σας. (Αν και ονομάζεται blog ο λογαριασμός σας στο WordPress διαθέτει όλα τα χαρακτηριστικά ενός καλού web site CMS).
Κάντε click στις Κατηγορίες για να προσθέστε μια καινούρια (ας την ονομάσουμε δοκιμή). Αν η κατηγορία σας έχει Parent (δηλαδή βρίσκεται μέσα σε άλλη κατηγορία) δηλώνεται την ιεραρχικά ανώτερή της. Διαφορετικά αφήνετε την επιλογή αυτό στο Όχι.
Μπορείτε να δώσετε και περιγραφή στην κατηγορία σας αλλά αυτή άλλες φορές θα εμφανίζεται και άλλες όχι, ανάλογα με το theme (εμφάνιση) που έχετε διαλέξει.
Ακολούθως επιλέγετε Προσθήκη Νέας Κατηγορίας. Από το ίδιο μενού μπορείτε να αλλάξετε τις ρυθμίσεις μιας κατηγορίας ή να τη διαγράψετε (αν περάσετε το ποντίκι σας πάνω στο όνομά της θα εμφανιστούν οι σχετικές επιλογές). Η διαγραφή κατηγορίας δεν διαγράφει τα άρθρα (posts) της. Τα μεταφέρει απλώς στην default κατηγορία.
Από το Άρθρα στην αριστερή μπάρα επιλέγετε Προσθήκη Νέου και συμπληρώνετε να σχετικά πεδία.
Για τις επιλογές μορφοποίησης μπορείτε να χρησιμοποιήσετε τον κειμενογράφο ή να δώσετε απευθείας κώδικα HTML από τη σχετική επιλογή. Προσέξτε όμως πως για λόγους ασφαλείας (ή επειδή η έκδοση είναι δωρεάν) δεν γίνονται δεκτές όλες οι οδηγίες HTML ή έχουν περιορισμένη ισχύ (π.χ. όχι styles ή iframes).
Με την προεπισκόπιση ανοίγει καινούριο παράθυρο για να δούμε πως θα φαίνεται το κείμενο, ενώ με τη Δημοσίευση δημοσιεύεται.
Προσέξτε πως δεν σας είπα να τοποθετήσετε σε κάποια κατηγορία το άρθρο σας. Μπορεί να δημοσιευθεί και έτσι και να επιλέξει το WordPress μια κατηγορία αλλά το σωστό είναι να του ορίζετε κατηγορία πριν τη δημοσίευση (ή αν το ξεχάσετε μετά).
Για την επεξεργασία ενός άρθρου πηγαίνουμε στο Άρθρα – All Posts.
Με αυτές μπορώ να ορίσω τις λέξεις ή φράσεις που περιγράφουν το κείμενο. Εμφανίζονται στο κάτω μέρος του άρθρου (ή αλλού ανάλογα με το theme) και καλύτερα να τις ορίζω από το άρθρο παρά από το σχετικό μενού.
Από εδώ μπορείτε να διαγράψετε το site σας και να εισαγάγετε ή να εξαγάγετε δεδομένα. Υπάρχουν επίσης και άλλες επιλογές όπως η δημοσίευση κειμένων με αποστολή τους μέσω email.
Εδώ θα βρείτε την επιλογή Menus για να εμφανίσετε την κατηγορία σας στο κεντρικό μενού. Από την επιλογή κατηγορίες επιλέγετε όσες θέλετε να εμφανίζονται. Πρέπει να κάνετε click στο Save Menu για να υλοποιηθεί η εμφάνιση.
Από την επιλογή Θέματα (Themes) μπορείτε να καθορίσετε την εμφάνιση του blog/site σας. Υπάρχουν πολλά έτοιμα για να επιλέξετε από τα οποία κάποια είναι δωρεάν και άλλα επί πληρωμή. Κυκλοφορούν επίσης πολύ περισσότερα online.
Σε κάποια από τα themes μπορείτε να βάλετε τις δικές σας ρυθμίσεις. Για παράδειγμα στο Twenty Ten που προτιμώ εγώ μπορείτε να αλλάξετε την εικόνα της κεφαλής και το φόντο. Οι ίδιες επιλογές υπάρχουν και από το μενού Εμφάνιση.
Η επιλογή Widgets προσφέρει διάφορες έξτρα λειτουργικότητες για το blog σας (στη βασική θέση μπορείτε να βάλετε περισσότερες από μια). Για παράδειγμα το Akismet προστατεύει από blog spam, ενώ το Facebook Like Box συνδέει τους επισκέπτες σας με τη σελίδα σας στο facebook. To RSS είναι επίσης πολύ χρήσιμο ώστε να δημοσιεύετε περιεχόμενο από άλλες πηγές μαζί με το δικό σας.
Από αυτές τις επιλογές ρυθμίζετε τις δυνατότητες συμμετοχής των χρηστών στο blog ή το site σας.
Προσοχή. Από τις γενικές ρυθμίσεις (settings - discussion) θα δηλώσετε αν θέλετε οι σελίδες (posts) να έχουν σχόλια. Αν δηλώσετε πως δεν θέλετε αυτό θα ισχύσει μόνο για τις καινούριες σελίδες και όχι για τις ήδη υπάρχουσες. Για αυτές θα πρέπει να αλλάξετε τα δεδομένα από το Quick Edit του post.
Εδώ μπορείτε να διαχειριστείτε τη βιβλιοθήκη εικόνων, αρχείων ήχου και βίντεο που έχετε δημιουργήσει.
Χρήσιμες στην περίπτωση που χρειάζεστε να αυτόνομη σελίδα αντί για μια κατηγορία (π.χ. το περί ή η σελίδα επικοινωνίας)
Εδώ μπορούμε να δημιουργήσουμε μια συλλογή από links τακτοποιημένα σε διάφορες κατηγορίες. Αυτά μπορούν να προστεθούν στη σελίδα μας ως widget.
Τα WordPress Themes βρίσκονται σε subdirectories του wp-content/themes/.Για παράδειγμα το Theme που ονομάζεται "test" θα βρίσκεται στο directory wp-content/themes/test/. Μη χρησιμοποιείτε αριθμούς στα ονόματα των theme σας γιατί δεν θα φαίνονται στη λίστα available themes.
Σε κάθε εγκατάσταση του WordPress υπάρχει ένα default theme. Μπορείτε να το εξετάσετε για να πάρετε μια ιδέα πως λειτουργεί ένα απλό theme
Τα WordPress Themes έχουν τρία είδη αρχείων εκτός φυσικά από τις εικόνες και τα αρχεία JavaScript. Υπάρχει το style.css, το προαιρετικό functions file (functions.php) και τα template files που ορίζουν πως λειτουργεί η σελίδα.
Μπορείτε πάντως αν θέλετε να φτιάξετε ένα child theme που επειδή έχει γονέα με όλα τα επιθυμητά χαρακτηριστικά χρειάζεται μόνο ένα css και ό,τι αρχεία εικόνων χρειάζεστε.
Ξεκινώντας το Theme σας πρέπει να του δηλώσετε μια σειρά από πληροφορίες ώστε να καταστεί μοναδικό. Ας δούμε τις πληροφορίες του πολύ δημοφιλούς Twenty Ten
/*
Theme Name: Twenty Ten
Theme URI: http://wordpress.org/
Description: The 2010 default theme for WordPress.
Author: wordpressdotorg
Author URI: http://wordpress.org/
Version: 1.0
Tags: black, blue, white, two-columns, fixed-width, custom-header, custom-background, threaded-comments, sticky-post, translation-ready, microformats, rtl-language-support, editor-style, custom-menu (optional)
License:
License URI:
General comments (optional).
*/
Για την εγκατάσταση νέου Theme επιλέγουμε Εμφάνιση – Θέματα και εκεί το tab Εγκατάσταση Θεμάτων. Προσέξτε πως για κάθε νέο Theme θα πρέπει να ορίσετε από την αρχή τις μονάδες όπως έχουν μεταφραστεί στα Ελληνικά τα widgets.
Για να τροποποιήσετε την εμφάνιση ενός Theme μέσα από το WordPress επιλέξτε Εμφάνιση – Theme Options.
Για τα τροποποιήσετε ολόκληρο το Theme μέσα από το WordPress επιλέξτε Εμφάνιση – Επεξεργασία. Προσέξτε πολύ τι κάνετε διότι σε περίπτωση λάθους η επιδιόρθωση ίσως αποδειχθεί πολύ επίπονη.
Μέσα σε αυτό δημιουργούμε το ακόλουθο style.css:
/* Theme Name: child-twentythirteen Theme URI: http://www.gepiti.com Description: Child theme for Twenty Thirteen Author: gepiti Author URI: http://www.gepiti.com Template: twentythirteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-thirteen-child */
Από τα παραπάνω υποχρεωτικά είναι τα:
Theme Name: Edo grafeis to onoma tou child theme sou
Theme URI: H selida tou theme
Description: Edo grafeis thn perigrafh tou child theme sou
Author: dhmiourgos
Author URI: url dhmiourgou
Template: O gonios theme
Τέλος δημιουργούμε στον ίδιο φάκελο και ένα functions.php αρχείο και εκεί δηλώνουμε:
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
ΠΡΟΣΟΧΗ: Αν το theme που χρησιμοποιούμε ως parent έχει περισσότερα από ένα .css πρέπει να τα δηλώσουμε και αυτά στο functions.php με τον ίδιο τρόπο που κάναμε και για το style.css
Για την εγκατάσταση του Wordpress σε ένα web hosting χρησιμοποιούμε την αυτόματη υπηρεσία Fantastico
Η αρχική σελίδα μας ενημερώνει για τις νέες εκδόσεις προγραμμάτων που χρησιμοποιούμε ήδη ώστε να προβούμε σε αυτόματη αναβάθμιση.
UPDATE NOW!
Following installations are not up-to-date. Keep your installations secure and up-to-date and ensure that future versions of Fantastico will be able to maintain your installations by updating now.
Επίσης από τη σελίδα κάθε προγράμματος μπορούμε να προβούμε σε απεγκατάσταση.
- You chose to install in the domain gepiti.com, in a subdirectory called wordpress.
- The access URL will be: http://gepiti.com/wordpress.
Install WordPress (3/3)
/home/gepiti/public_html/wordpress/wp-config.php configured
/home/gepiti/public_html/wordpress/data.sql configured
Please notice:
We only offer auto-installation and auto-configuration of WordPress but do not offer any kind of support.
You need a username and a password to enter the admin area. Your username is XXXX. Your password is xxxxxx The full URL to the admin area (Bookmark this!): http://gepiti.com/wordpress/wp-admin/
Πίνακας Ελέγχου:
Updates
Πρώτη μας δουλειά είναι να πάμε στην επιλογή Updates να δούμε αν υπάρχει νεότερη έκδοση ώστε να την εγκαταστήσουμε αυτόματα. Αν δεν φαίνεται η επιλογή updates θα τη δούμε περνώντας το ποντίκι μας πάνω από την επιλογή (Dashboard).
Εκτός από το ίδιο το WordPress μπορούμε να ενημερώσουμε τα plugins μας αλλά και τη λίστα των διαθέσιμων Themes.
Settings
General: Οι βασικές ρυθμίσεις
Writing: Εδώ ορίζεται το Default Post Category το Default Post Format και το Default Link Category
Interface Language
Αλλάζει από το: Users –> Personal Settings
Blog Language
Αλλάζει από το Settings –> General
Αν δεν υπάρχει δυνατότητα αλλαγής γλώσσας πρέπει να επισκεφθούμε το http://www.wpmania.gr και να διαβάσουμε από εκεί τις εκάστοτε διαθέσιμες οδηγίες.
Αρχικά θα πρέπει να προμηθευτείς το ελληνικό πακέτο με την ονομασία el.mo. Στη συνέχεια αφού εντοπίσεις και ανοίξεις το αρχείο wp-config.php (το οποίο βρίσκεται στον κύριο φάκελο του WordPress), εντόπισε την ακόλουθη γραμμή
define ('WPLANG', );
και αντικατέστησε την (copy-paste) με την ακόλουθη
define ('WPLANG', 'el');
Ακολούθως θα πρέπει να εντοπίσεις και να ανοίξεις τον φάκελο wp-includes, ο οποίος επίσης βρίσκεται στον κύριο φάκελο του WordPress. Μέσα στον φάκελο wp-includes δημιούργησε ένα νέο φάκελο με την ονομασία languages.
Τέλος ανέβασε το ελληνικό πακέτο el.mo στον φάκελο languages που μόλις έχεις δημιουργήσει. Αν όλα πήγαν καλά το περιβάλλον θα είναι στα Ελληνικά.
Γιώργος Επιτήδειος
gepiti@gepiti.com