Πολλές φορές είτε για τη δημιουργία ενός μενού είτε για να δώσουμε στον χρήστη δυνατότητα επιλογής από χάρτη θέλουμε να κατασκευάσουμε ένα γραφικό που δεν θα είναι όλο παραπομπή αλλά όταν ο χρήστης κάνει κλικ σε διαφορετικά τμήματά του θα οδηγείται σε διαφορετικές web σελίδες.

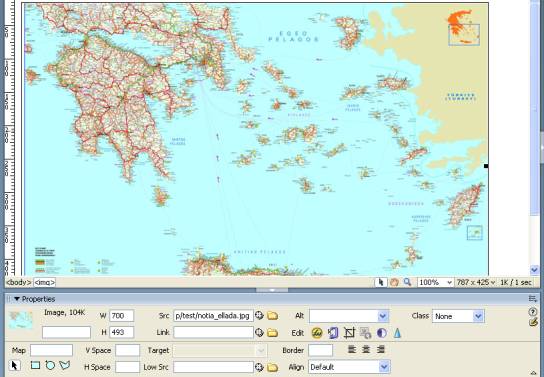
Στο παραπάνω παράδειγμα έχουμε εισαγάγει στη σελίδα μας ένα χάρτη και έχουμε κάνει κλικ επάνω του ώστε να εμφανιστούν όλες οι επιλογές. Το κάτω αριστερά μέρος υπάρχουν οι ρυθμίσεις που θα χρειαστούμε για τη δημιουργία του imagemap.
Ονομάζεται client side image map διότι όλες οι εργασίες για τη λειτουργία του εκτελούνται από τον browser. Παλαιότερα υπήρχαν και server side image maps αλλά πλέον δεν χρησιμοποιούνται σχεδόν ποτέ.
Το πρώτο πράγμα που πρέπει να κάνουμε είναι να δώσουμε στον χάρτη μας ένα όνομα από το σχετικό πεδίο δίπλα στον τίτλο Map. Το όνομα είναι απαραίτητο, ειδικά στην περίπτωση που θα υπάρχουν περισσότερα από ένα image maps στη σελίδα μας ώστε το browser να γνωρίζει πώς θα τα απεικονίσει στο χρήστη.
Αφού ονοματίσω τον χάρτη στη συνέχεια επιλέγω το τετράγωνο που βρίσκεται κάτω δεξιά από τη λέξη Map, μαρκάρω την περιοχή που με ενδιαφέρει και δηλώνω το URL όπου θέλω να οδηγείται ο χρήστης όταν κάνει κλικ σε αυτή την περιοχή. Αν θέλω μπορώ να ορίσω και Target καθώς και Alt κείμενο.
Το ίδιο κάνω και στην περίπτωση που θέλω να μαρκάρω μια οβάλ περιοχή (επιλέγω το σχετικό σχήμα δίπλα στο τετράγωνο).
Λίγο πιο περίπλοκα είναι τα πράγματα όταν θέλω να μαρκάρω ένα πολυγωνικό σχήμα. Το εικονίδιο για αυτή την εργασία βρίσκεται δίπλα στο οβάλ και εδώ σημαδεύω κινούμενος από δεξιά προς τα αριστερά ή το αντίθετο όλα τα σημεία του πολυγώνου μέχρι να κάνω και πάλι κλικ πάνω στο αρχικό σημείο οπότε το σχήμα ολοκληρώνεται.

Όταν ολοκληρώσουμε την εργασία μας με το χάρτη κάνουμε απλώς κλικ έξω από αυτόν και επανερχόμαστε στα μενού επεξεργασίας της υπόλοιπης σελίδας.
Αν για κάποιο λόγο αλλάξουμε γνώμη για ένα μέρος του image map μπορούμε να κάνουμε κλικ επάνω του και είτε να τροποποιήσουμε τα στοιχεία του (URL, Alt κ.λπ.) είτε με δεξί κλικ και Cut να το διαγράψουμε.
![[eeei.gr Logo]](http://www.eeei.gr/site_images/eeei_transparent_logo.gif)