
Μαθήματα Dreamweaver - HTML
ΠΛΑΙΣΙΑ (Frames)
Η κατασκευή Web σελίδων που να περιλαμβάνουν περισσότερα από ένα ανεξάρτητα ή (πιο συχνά) συνδεδεμένα μεταξύ τους πλαίσια αποτελεί ένα από τα πιο νέα και ισχυρά εργαλεία που μας δίνει η γλώσσα HTML. Υποστηρίζονται μόνο από τα Netscape 2 και άνω και Internet Explorer 3 και άνω. Ωστόσο αυτό δεν αποτελεί πια σοβαρό πρόβλημα αφού οι περισσότεροι χρήστες χρησιμοποιούν κάποιο από τα προγράμματα αυτά.
|
Για την αυτόματη κατασκευή Frames από το Dreamweaver στην αρχική σελίδα του προγράμματος επιλέγουμε Create from Samples και στη συνέχεια Framesets. Επιλέγουμε το συνδυασμό των Frames που επιθυμούμε και από τα Preferences –New Document ορίζουμε το encoding της σελίδας. Στη συνέχεια επιλέγουμε Create και στην προτροπή ονοματοδοσίας κάθε frame είτε δίνουμε δικά μας ονόματα, είτε διατηρούμε όσα μας προτείνει το πρόγραμμα. Στη συνέχεια το Dreamweaver χωρίζει το Design View σε τμήματα, κάθε ένα από τα οποία αντιστοιχεί σε μια σελίδα. Ορίζουμε τις ρυθμίσεις της σελίδας (π.χ. το Encoding) και στη συνέχεια τοποθετούμε περιεχόμενο και τις αποθηκεύουμε. Αν στην πορεία της εργασίας μας αποφασίσουμε πως δεν είχαμε κάνει καλή επιλογή από frames και θέλουμε να προσθέσουμε και νέα κάνουμε κλικ στο Design View του frame που θέλουμε να χωρίσουμε περαιτέρω και επιλέγουμε Modify – Frameset. Επειδή από το Document View βλέπουμε μόνο τις σελίδες που αποτελούν το Frameset για να αποθηκεύσουμε την ορίζουσα σελίδα μπορούμε να ζητήσουμε Preview όλου του set και αυτομάτως θα μας προταθεί η αποθήκευσή του. |
<FRAMESET>
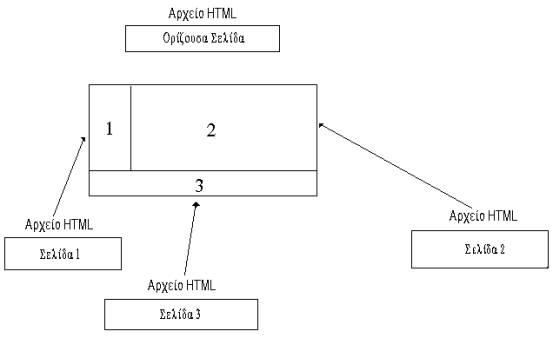
Αν υποθέσουμε πως θέλουμε να χωρίσουμε την οθόνη μας σε n τμήματα (2 ή περισσότερα), τότε αυτό θα απαιτήσει από εμάς αρχικά την κατασκευή n+1 σελίδων HTML. Μια σελίδα για κάθε παράθυρο, συν μια σελίδα που θα καθορίζει τις θέσεις των άλλων. Αυτή η τελευταία σελίδα είναι η ορίζουσα σελίδα που θα καθορίσει την θέση και το μέγεθος των πλαισίων μέσα στα οποία θα τοποθετηθούν οι υπόλοιπες.
|
Στην ορίζουσα σελίδα, η οδηγία <BODY> αντικαθίσταται από την <FRAMESET> (οι δύο αυτές οδηγίες είναι αμοιβαία αποκλειόμενες). Η <FRAMESET> ορίζει το μέγεθος των πλαισίων και δέχεται στο εσωτερικό της μια άλλη οδηγία, την <FRAME> που καθορίζει το περιεχόμενό τους.
Η <FRAMESET> δέχεται τις ακόλουθες παραμέτρους που καθορίζουν τον αριθμό και το μέγεθος των πλαισίων που θα δημιουργηθούν:
COLS="X,X,X"
Η COLS καθορίζει τις στήλες, δηλαδή τα κάθετα πλαίσια που θα δημιουργηθούν. Στο παράδειγμα αυτό έχουν οριστεί τρεις στήλες. Έτσι θα δημιουργηθούν τρία κάθετα πλαίσια με μορφή:
|
Όσο περισσότερες τιμές περιέχει η COLS τόσο περισσότερα κάθετα πλαίσια θα δημιουργηθούν. Το πλάτος του κάθε πλαισίου καθορίζεται από τις τιμές που θα τοποθετηθούν μεταξύ των κομμάτων μέσα στα εισαγωγικά (δηλαδή τις τιμές που θα έχει κάθε Χ). Οι τιμές αυτές μπορεί να οριστούν σε pixels, σαν ποσοστό της συνολικής οθόνης ή σαν ελεύθερες (θα καθορίσει ο browser το μέγεθος του πλαισίου). Π.χ. στην περίπτωση <FRAMESET COLS="150,15%,*"> έχουμε το πρώτο πλαίσιο να έχει πλάτος 150 pixels, το δεύτερο να καταλαμβάνει το 15% της οθόνης και το τρίτο να έχει έκταση όσο όλο το εναπομείναν μέρος της. Το μήκος φυσικά του πλαισίου καθορίζεται από το περιεχόμενό του.
Επειδή, δεν γνωρίζετε το μέγεθος που παραθύρου από το οποίο θα βλέπει ο επισκέπτης σας την σελίδα που δημιουργήσατε, προσπαθήστε πάντοτε να ορίζετε σχετικές τιμές ή να έχετε μια τιμή σε *.
Αν υπάρχουν περισσότεροι από ένας αστερίσκοι, τότε θεωρούνται ισότιμοι. Π.χ. αν δώσουμε μια οδηγία της μορφής <FRAMESET COLS="*,*">, τότε ο browser θα χωρίσει την οθόνη σε 2 ίσα μέρη:
|
ROWS="X,X,X"
Αντίστοιχα ισχύουν και για την ROWS που με τον ίδιο τρόπο χωρίζει την οθόνη σε οριζόντια πλαίσια με μορφή:
|
<FRAME>
Αφού αποφασίσαμε για την διαρρύθμιση που θα έχουν τα πλαίσια της σελίδας μας (αν θα είναι στήλες ή γραμμές και τον αριθμό τους), πρέπει τώρα να ορίσουμε τι θα περιέχει το καθένα. Αυτό γίνεται με την οδηγία <FRAME> που τοποθετείται μέσα στην <FRAMESET>.
Η <FRAME> συντάσσεται με τον ίδιο τρόπο όπως η <IMG>. Έχουμε δηλαδή:
<FRAME SRC="page1.html"> όπου page1.html το αρχείο που θέλουμε να εμφανίζεται στο πλαίσιο αυτό.
Έτσι ολόκληρη η ορίζουσα σελίδα των πλαισίων έχει ως εξής:
<HTML><HEAD><TITLE>ΠΑΡΑΔΕΙΓΜΑ FRAMES</TITLE></HEAD>
<FRAMESET COLS="25%,30%,*"><FRAME SRC="page1.html">
<FRAME SRC="page2.html"><FRAME SRC="page3.html"></FRAMESET></HTML>
Στο παράδειγμα αυτό έχουμε ένα σύνολο από τρία κάθετα πλαίσια (στήλες) από τα οποία το πρώτο καταλαμβάνει το 25% της οθόνης και περιέχει την σελίδα που βρίσκεται στο αρχείο page1.html, το δεύτερο καταλαμβάνει το 30% της οθόνης και περιέχει την σελίδα που βρίσκεται στο αρχείο page2.html, και το τρίτο καταλαμβάνει το υπόλοιπο τμήμα της οθόνης (45%) και περιέχει την σελίδα που βρίσκεται στο αρχείο page3.html. Δηλαδή η θέση των πλαισίων καθορίζεται ανάλογα με την σειρά που αναφέρονται μέσα στην οδηγία <FRAMESET>. Από αριστερά προς τα δεξιά για τις στήλες και από πάνω προς τα κάτω για τις γραμμές.
ΠΑΡΑΤΗΡΗΣΕΙΣ:
1. Αν δοκιμάσετε να δείτε τα πλαίσια που δημιουργήσατε χωρίς να έχετε προσθέσει την οδηγία <FRAME> (π.χ. βάλετε απλώς
<FRAMESET COLS="25%,30%,*"></FRAMESET>. Δεν θα δείτε τίποτε. Πρέπει να έχει οριστεί και η <FRAME> για να λειτουργήσει ο οδηγία </FRAMESET>
2. Η χρήση πλαισίων (Frames) δεν είναι απλή υπόθεση. Εκτός από τον σχεδιασμό της αρχιτεκτονικής και την κατασκευή τους πρέπει να λάβουμε υπ' όψιν μας και τα περιεχόμενα κάθε πλαισίου για να βεβαιωθούμε πως θα μπορεί να τα διαβάσει με άνεση ο επισκέπτης των σελίδων μας. Eδώ βοηθά πολύ το Διάγραμμα Ανάγνωσης (Storyboarding).
<NOFRAME>
Δυστυχώς, αρκετοί browsers δεν υποστηρίζουν πλαίσια (Frames). Αυτό σημαίνει πως, τίποτε από ότι έχετε δημιουργήσει δεν θα είναι ορατό από τους ανθρώπους που τους χρησιμοποιούν. Για να περιορίσουμε τα προβλήματα που δημιουργεί μια τέτοια κατάσταση χρησιμοποιούμε την οδηγία <NOFRAME>.
Οτιδήποτε βρίσκεται μέσα σε αυτήν (και μπορείτε να βάλετε κείμενο, άλλες οδηγίες, παραπομπές κτλ.) δεν θα εμφανιστεί αν ο browser υποστηρίζει πλαίσια. Θα εμφανιστεί όμως αν ο browser δεν τα υποστηρίζει. Έτσι, μπορείτε να χρησιμοποιήσετε την <NOFRAME> για να πληροφορήσετε τον επισκέπτη σας πως δεν βλέπει την σελίδα σας διότι δεν υποστηρίζει Frames ο browser του ή για να δημιουργήσετε μια εναλλακτική πρώτη σελίδα ειδικά για τέτοιες περιπτώσεις. Η <NOFRAME> τοποθετείται μέσα στην <FRAMESET>. Π.χ.
<HTML><HEAD><TITLE>ΠΑΡΑΔΕΙΓΜΑ FRAMES</TITLE></HEAD>
<FRAMESET COLS="25%,30%,*"><FRAME SRC="page1.html">
<FRAME SRC="page2.html"><FRAME SRC="page3.html"><NOFRAME>Ο browser που χρησιμοποιείτε δεν υποστηρίζει Frames. Για μια πιο απλή περιήγηση των σελίδων μας κάντε κλικ <A HREF="noframes.html">εδώ</A>.</NOFRAME></FRAMESET></HTML>
Πιο Περίπλοκοι Συνδυασμοί Πλαισίων
Ο πιο συνηθισμένος συνδυασμός πλαισίων που συναντούμε σε Web σελίδες είναι αυτός που περιέχει 2 στήλες. Ωστόσο, σε αρκετές περιπτώσεις μπορεί να χρειαστούμε κάτι πιο περίπλοκο, δηλαδή ένα συνδυασμό γραμμών και στηλών. Για να το πετύχουμε αυτό χρησιμοποιούμε την οδηγία <FRAMESET> μέσα στον εαυτό της.
Μπορούμε να ξεκινήσουμε ορίζοντας πρώτα τις στήλες και μετά τις γραμμές ή το αντίστροφο. Αυτό θα εξαρτηθεί από την αρχιτεκτονική που θέλουμε να πετύχουμε.
Μερικά παραδείγματα είναι τα ακόλουθα:
|
<HTML><HEAD><TITLE>ΠΑΡΑΔΕΙΓΜΑ FRAMES</TITLE></HEAD>
<FRAMESET ROWS="75%,*"><FRAMESET COLS="25%,*"><FRAME SRC="page1.html">
<FRAME SRC="page2.html"></FRAMESET><FRAME SRC="page3.html"></FRAMESET></HTML>
Ορίσαμε 2 γραμμές και μετά χωρίσαμε την πρώτη σε 2 στήλες.
|
<FRAMESET COLS="25%,*"><FRAME SRC="page1.html">
<FRAMESET ROWS="75%,*">
<FRAME SRC="page2.html"><FRAME SRC="page3.html"> </FRAMESET></FRAMESET>
Ορίσαμε 2 στήλες και μετά χωρίσαμε τη δεύτερη σε 2 γραμμές.
|
<FRAMESET ROWS="*,25%"><FRAMESET COLS="25%,*"><FRAME SRC="page1.html"><FRAME SRC="page2.html"></FRAMESET>
<FRAMESET COLS="25%,*"><FRAME SRC="page3.html">
<FRAME SRC="page4.html"></FRAMESET></FRAMESET>
Ορίσαμε 2 γραμμές και μετά χωρίσαμε κάθε μια σε 2 στήλες.
Κίνηση Μεταξύ Πλαισίων
Τα Πλαίσια (Frames) που δημιουργήσαμε παραπάνω έχουν πλήρη αυτονομία. Ο επισκέπτης των σελίδων μας μπορεί να ακολουθεί τις παραπομπές σε κάποιο από αυτά και να εμφανίζονται νέες σελίδες σε αυτό, χωρίς να αλλάζουν ή να επηρεάζονται τα άλλα. Αυτή η δυνατότητα όμως δεν μας είναι ιδιαίτερα χρήσιμη (αν και θα μπορούσε ίσως να έχει κάποιες εφαρμογές). Ο κύριος λόγος που χρησιμοποιούμε τα πλαίσια είναι για επιλέγουμε από κάποια από αυτά και να εμφανίζονται τα αποτελέσματα των επιλογών μας σε κάποια άλλα. Π.χ. έχουμε δύο πλαίσια και το ένα έχει κάποιον πίνακα περιεχομένων. Επιλέγοντας στοιχεία από εκεί μεταφερόμαστε σε άλλες σελίδες που εμφανίζονται όμως μόνο στο άλλο πλαίσιο. Έτσι ο πίνακας περιεχομένων μένει πάντα ορατός.
Για να το επιτύχουμε αυτό, πρέπει πρώτα να δώσουμε ένα όνομα σε κάθε πλαίσιο (με την παράμετρο NAME) και στην συνέχεια να δημιουργήσουμε παραπομπές που να υποδεικνύουμε στον browser σε ποιο πλαίσιο (frame) ή παράθυρο (window) θα τις εμφανίσει (με την παράμετρο TARGET).
NAME
Για να δώσουμε όνομα σε ένα πλαίσιο, αρκεί να προσθέσουμε την παράμετρο NAME μέσα στην οδηγία <FRAME>. Π.χ.
<FRAME SRC="periex.html" NAME="TABLECON"> ή <FRAME SRC="wellcome.html" NAME="CONTENTS"> Το πλαίσιο με το όνομα TABLECON θα το χρησιμοποιήσουμε για την απεικόνιση του πίνακα περιεχομένων (table of contents), και το πλαίσιο CONTENTS για να εμφανίζουμε τις σελίδες με το περιεχόμενο (content).
TARGET
Με την παράμετρο NAME δώσαμε όνομα στα πλαίσια της σελίδας μας. Με την TARGET καθοδηγούμε τις παραπομπές που δημιουργούμε έτσι ώστε να εμφανίζονται στο πλαίσιο (συνήθως) ή στο παράθυρο (σπανιότερα) της επιλογής μας. Η σύνταξη της TARGET είναι:
<A HREF="tango.html" TARGET="CONTENTS">το κείμενο της παραπομπής</A>
Σε μερικές περιπτώσεις μπορεί να θέλουμε όλες οι παραπομπές μιας σελίδας να εμφανίζονται στο ίδιο πλαίσιο ή παράθυρο (να έχουν το ίδιο TARGET). Στην περίπτωση αυτή, μπορούμε να βάλουμε την TARGET μέσα στην οδηγία <BASE> που ως γνωστόν εμπεριέχεται στην <HEAD>.
Π.χ. <HEAD><TITLE>Ο ΤΙΤΛΟΣ ΤΗΣ ΣΕΛΙΔΑΣ</TITLE><BASE TARGET="CONTENTS"></HEAD>
Με τον τρόπο αυτό, όλες οι παραπομπές θα διοχετεύονται στο πλαίσιο CONTENTS.
Αν θέλουμε μια παραπομπή να μην διοχετεύεται στο πλαίσιο ή το παράθυρο που ορίστηκε στην <BASE> αλλά κάπου αλλού, τότε απλώς θα ορίσουμε το άλλο πλαίσιο ή παράθυρο μέσα στην παραπομπή της όπως θα κάναμε και κανονικά αν δεν υπήρχε η <BASE>.
Στο παρακάτω παράδειγμα όλες οι παραπομπές ανοίγουν στο πλαίσιο CONTENTS εκτός από την τελευταία που ανοίγει στο πλαίσιο ή παράθυρο που ονομάζεται ALLO. Αν δεν υπάρχει παράθυρο με αυτό το όνομα, τότε ο browser θα ανοίξει από μόνος του ένα νέο δικό του παράθυρο (window) ανεξάρτητο από τα πλαίσια (frames) που ήδη υπάρχουν (δηλαδή θα ξανανοίξει τον εαυτό του άλλη μια φορά) και θα θεωρήσει πως αυτό το παράθυρο είναι το ALLO.
<HTML><HEAD><TITLE>ΠΙΝΑΚΑΣ ΠΕΡΙΕΧΟΜΕΝΩΝ</TITLE><BASE TARGET="CONTENTS"></HEAD><BODY BGCOLOR=WHITE><H2>ΠΙΝΑΚΑΣ ΠΕΡΙΕΧΟΜΕΝΩΝ</H2><OL><LI><A HREF="page1.html">TANGO</A><LI><A HREF="page2.html">RUMBA</A><LI><A HREF="page3.html">MAMBO</A><LI><A HREF="page4.html">CHA CHA</A><LI><A HREF="page5.html" TARGET="ALLO">Άλλο Παράθυρο</A></OL></BODY>
</HTML>
ΠΑΡΑΤΗΡΗΣΗ
Η TARGET χρησιμοποιείται μόνο όταν θέλουμε να μετακινηθούμε από ένα πλαίσιο ή παράθυρο σε άλλο πλαίσιο ή παράθυρο. Όταν οι σελίδες μας θα κινηθούν μέσα στο ίδιο πλαίσιο ή παράθυρο (δηλαδή μέσα στο ίδιο frame ή window) τότε δεν είναι απαραίτητη.
Η TARGET δεν μπορεί να πάρει ονόματα που να αρχίζουν από _ (underscore). Ο χαρακτήρας αυτός χρησιμοποιείται για κάποια ονόματα πλαισίων ή παραθύρων της TARGET που η Netscape τα ονομάζει Μαγικά (Magic). Αυτά είναι:
TARGET="_BLANK"
Ανοίγει ένα νέο ανώνυμο παράθυρο. Αυτή την παράμετρο χρησιμοποιούμε όταν θέλουμε ο χρήστης που κάνει κλικ στην παραπομπή να κρατήσει ανοικτό το παράθυρο που έχει ήδη και να δει τα περιεχόμενα του link σε άλλο καινούριο παράθυρο.
Αν θέλουμε να ορίσουμε το μέγεθος του νέου παραθύρου αυτό θα γίνει χωρίς χρήση της Target αλλά με τον ακόλουθο κώδικα:
<a href="http://www.eexi.gr" onclick="window.open(this.href, 'popupwindow', 'width=500,height=500,scrollbars,resizable'); return false;">Κλικ εδώ για νέο παράθυρο</a>
TARGET="_TOP"
Για να εμφανίσει αυτή την σελίδα ο browser θα ανοίξει από μόνος του ένα νέο δικό του παράθυρο άσχετα από τα πλαίσια (frames) που ήδη υπάρχουν. Το παράθυρο αυτό θα είναι maximized, δηλαδή θα καταλαμβάνει ολόκληρη την οθόνη, ανεξάρτητα από το μέγεθος που είχε το άλλο παράθυρο του browser από το οποίο επέλεξε αυτή την παραπομπή ο χρήστης. Το παλαιό παράθυρο θα πάψει να υφίσταται.
TARGET="_PARENT"
Χρησιμοποιείται σπάνια όταν έχουμε Frameset μέσα σε άλλο Frameset.
Υποχρεώνει την νέα σελίδα που φορτώνεται όταν ακολουθείται αυτή η παραπομπή, να πάρει την θέση ολόκληρου του (εσωτερικού) frameset. Δηλαδή θα αντικατασταθούν από αυτή όλα τα υπάρχοντα πλαίσια (frames) και την θέση τους θα πάρει αυτή η σελίδα σαν το μοναδικό ορατό κείμενο. Φυσικά μπορεί η σελίδα αυτή να είναι frameset και έτσι να δημιουργήσει νέα πλαίσια (frames) που θα αντικαταστήσουν τα παλιά.
Προσοχή! Η _PARENT λειτουργεί ακριβώς όπως και η _TOP αν δεν υπάρχει εξωτερικό Frame.
TARGET="_SELF"
Η default τιμή της TARGET. Η νέα σελίδα που θα εμφανιστεί ακολουθώντας μια παραπομπή, θα φορτωθεί πάνω στο ήδη υπάρχον πλαίσιο ή παράθυρο (η νέα σελίδα εξαφανίζει την προηγούμενη και παίρνει την θέση της).
iFRAME
Μια βολική και χρήσιμη παραλλαγή των frames είναι το iframe μέσω του οποίου μπορούμε να τοποθετήσουμε μια σελίδα μέσα σε μια άλλη.
Ο συνήθης κώδικας iframe είναι ο ακόλουθος:
<iframe src="http://www.eeei.gr/navbarhome.html" width=750 height="207" frameborder=0 scrolling=no></iframe>
Οι διαστάσεις και το source φυσικά ποικίλουν αλλά συνήθως θέλουμε να μην υπάρχει border ούτε scroll bar ώστε να δίδεται η ψευδαίσθηση πως το περιεχόμενο του iframe αποτελεί πραγματικό τμήμα της σελίδας. Το iframe χρησιμοποιείται συχνά για την ενσωμάτωση διαφημίσεων μέσα στις σελίδες μας.
Για παράδειγμα το ίδιο iframe υπάρχει σε όλες τις σελίδες. Έτσι, αλλάζοντας μόνο μια σελίδα αλλάζει η διαφήμιση που φαίνεται σε ολόκληρο το site. Η εισαγωγή χωρίς πληκτρολόγηση κώδικα γίνεται με το Insert - HTML - Frames - IFrame.
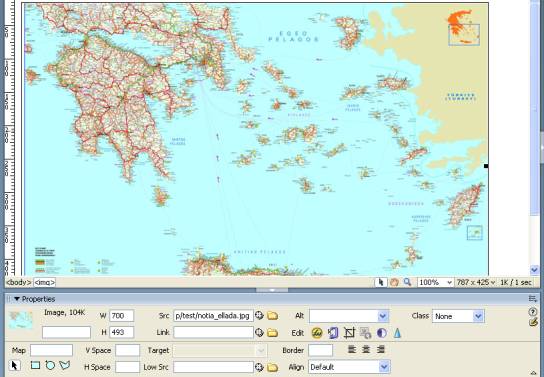
Πολλές φορές είτε για τη δημιουργία ενός μενού είτε για να δώσουμε στον χρήστη δυνατότητα επιλογής από χάρτη θέλουμε να κατασκευάσουμε ένα γραφικό που δεν θα είναι όλο παραπομπή αλλά όταν ο χρήστης κάνει κλικ σε διαφορετικά τμήματά του θα οδηγείται σε διαφορετικές web σελίδες.

Στο παραπάνω παράδειγμα έχουμε εισαγάγει στη σελίδα μας ένα χάρτη και έχουμε κάνει κλικ επάνω του ώστε να εμφανιστούν όλες οι επιλογές. Το κάτω αριστερά μέρος υπάρχουν οι ρυθμίσεις που θα χρειαστούμε για τη δημιουργία του imagemap.
Ονομάζεται client side image map διότι όλες οι εργασίες για τη λειτουργία του εκτελούνται από τον browser. Παλαιότερα υπήρχαν και server side image maps αλλά πλέον δεν χρησιμοποιούνται σχεδόν ποτέ.
Το πρώτο πράγμα που πρέπει να κάνουμε είναι να δώσουμε στον χάρτη μας ένα όνομα από το σχετικό πεδίο δίπλα στον τίτλο Map. Το όνομα είναι απαραίτητο, ειδικά στην περίπτωση που θα υπάρχουν περισσότερα από ένα image maps στη σελίδα μας ώστε το browser να γνωρίζει πώς θα τα απεικονίσει στο χρήστη.

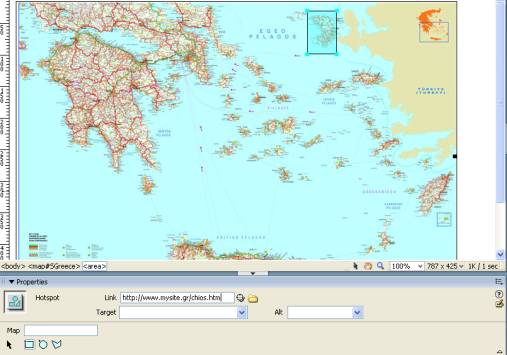
Αφού ονοματίσω τον χάρτη στη συνέχεια επιλέγω το τετράγωνο που βρίσκεται κάτω δεξιά από τη λέξη Map, μαρκάρω την περιοχή που με ενδιαφέρει και δηλώνω το URL όπου θέλω να οδηγείται ο χρήστης όταν κάνει κλικ σε αυτή την περιοχή. Αν θέλω μπορώ να ορίσω και Target καθώς και Alt κείμενο.

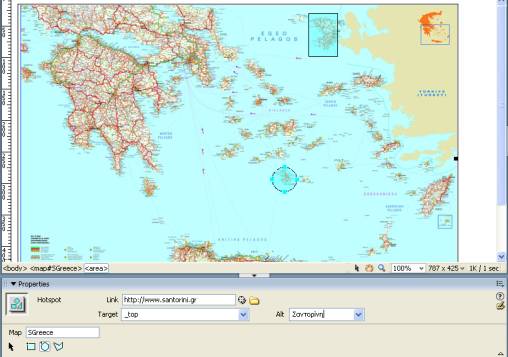
Λίγο πιο περίπλοκα είναι τα πράγματα όταν θέλω να μαρκάρω ένα πολυγωνικό σχήμα. Το εικονίδιο για αυτή την εργασία βρίσκεται δίπλα στο οβάλ και εδώ σημαδεύω κινούμενος από δεξιά προς τα αριστερά ή το αντίθετο όλα τα σημεία του πολυγώνου μέχρι να κάνω και πάλι κλικ πάνω στο αρχικό σημείο οπότε το σχήμα ολοκληρώνεται.

Όταν ολοκληρώσουμε την εργασία μας με το χάρτη κάνουμε απλώς κλικ έξω από αυτόν και επανερχόμαστε στα μενού επεξεργασίας της υπόλοιπης σελίδας.
Αν για κάποιο λόγο αλλάξουμε γνώμη για ένα μέρος του image map μπορούμε να κάνουμε κλικ επάνω του και είτε να τροποποιήσουμε τα στοιχεία του (URL, Alt κ.λπ.) είτε με δεξί κλικ και Cut να το διαγράψουμε.
Η κατανομή του χρόνου ενός Web Designer

Ένα ενδιαφέρον εφέ που μπορούμε να χρησιμοποιήσουμε είναι η αλλαγή του δρομέα του ποντικού είτε για ολόκληρη τη σελίδα είτε για μια μόνο ειδική παραπομπή. Η ρύθμιση ισχύει μόνο για Microsoft Internet Explorer 4+, Netscape 6+ και Firefox αλλά αυτό δεν μας πειράζει. Απλώς στους άλλους Browsers ο δρομέας θα φαίνεται με τον παραδοσιακό τρόπο.
Για να αλλαχθεί ο δρομέας μόνο για κάποιες παραπομπές χρησιμοποιούμε κώδικα όπως ο ακόλουθος:
<html>
<head>
<style type="text/css">
.xlink {cursor:crosshair}
.hlink{cursor:help}
</style>
</head>
<body>
<b>
<a href="mypage.htm" class="xlink">Σταυρόνημα</a>
<br>
<a href="mypage.htm" class="hlink">Δρομέας με ερωτηματικό </a>
</b>
</body>
</html>
Για να τροποποιήσω τον δρομέα σε ολόκληρη τη σελίδα χρησιμοποιώ τον κώδικα του ακόλουθου παραδείγματος:
<html>
<head>
<style type="text/css">
body {cursor:crosshair}</style>
</head>
<body>
<b>Κείμενο<br>
<a href="mypage.htm">Παραπομπή</a>
<br>
<a href="mypage.htm">Άλλη Παραπομπή</a>
</b>
</body>
</html>
Προσέξτε ότι ο τροποποιημένος δρομέας δεν ισχύει πάνω στις παραπομπές (αλλάξαμε το γενικό δρομέα και όχι τον δρομέα των παραπομπών όπως παραπάνω). Επίσης, ο τροποποιημένος δρομέας ισχύει μόνο για το τμήμα της σελίδας που έχουμε δημιουργήσει. Στο παράδειγμά μας, η σελίδα έχει μικρότερο μέγεθος από την οθόνη. Το υπόλοιπο τμήμα της οθόνης δεν επηρεάζεται από τη ρύθμιση και έχει δρομέα με το default σχήμα.
Για να ορίσουμε σε τμήματα της σελίδας αλλαγή της εμφάνισης του δρομέα των παραπομπών χρησιμοποιούμε τον κώδικα του ακόλουθου παραδείγματος.;
<html><head>
<style type="text/css">
.xlink A{cursor:crosshair}
.hlink A{cursor:help}
</style></head><body><b>
<span class="xlink">
<a href="mypage.htm">CROSS LINK 1</a><br><a href="mypage.htm">CROSS LINK 2</a><br><a href="mypage.htm">CROSS LINK 3</a><br>
</span><br>
<span class="hlink">
<a href="mypage.htm">HELP LINK 1</a><br><a href="mypage.htm">HELP LINK 2</a><br><a href="mypage.htm">HELP LINK 3</a><br></span></b>
</body></html>
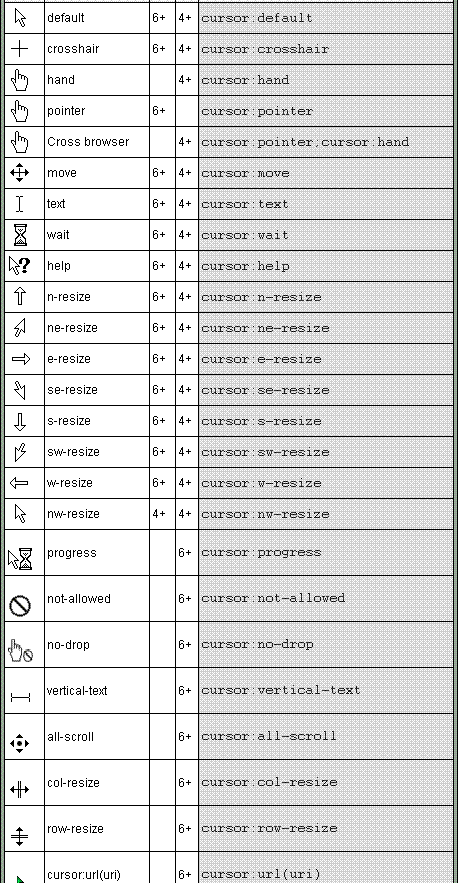
Οι διαθέσιμοι δρομείς που μπορούμε να χρησιμοποιήσουμε είναι οι ακόλουθοι:

Αν το επιθυμείτε μπορείτε με τα CSS να δηλώσετε ένα φόντο στη σελίδα σας που θα είναι σταθερό όσο σκρολάρει προς τα κάτω ή πάνω ο χρήστης.
body
{
background-image:
url("clip_image016_0000.jpg");
background-repeat:
no-repeat;
background-attachment:
fixed
}
Δείτε το παράδειγμα με Fixed Background.
Δείτε το ίδιο παράδειγμα με Scroll Background.
Δείτε το ίδιο παράδειγμα με repeat-x (οριζόντια) Background.
Δείτε το ίδιο παράδειγμα με repeat-y (κάθετο) Background.
Για να φτιάξουμε ένα κουτί με στρογγυλεμένες άκρες χρειαζόμαστε πρώτα απ' όλα 4 στογγυλεμένα γραφικά:
Ξεκινάμε με το div όπου θα βρίσκεται το περιεχόμενο:
<div class="bl">Εδώ έχουμε όλο το περιεχόμενο του κουτιού</div>
και το css class είναι: .bl {background: url(bl.gif) 0 100% no-repeat; width: 20em}
Κάθε div μπορεί να έχει μόνο ένα background και ξεκινάμε από το κάτω αριστερό. Αν ξεκινήσουμε από τα πάνω τμήματα τότε σε κάποιους browsers θα έχουμε πρόβλημα με τα περιθώρια.
Προσέξτε πως το CSS έχει στο url της εικόνας path που ορίζεται από το σημείο που βρίσκεται το .css αρχείο και όχι από εκεί που βρίσκεται η σελίδα.
Επίσης, δηλώνουμε 0 100% δηλαδή να έχει απόσταση 0 (horizontal) από αριστερά και 100% (vertical) από το πάνω μέρος του div και να μην επαναλαμβάνεται. Το πλάτος του div ορίζεται ως 20em δηλαδή 20 φορές το πλάτος που έχει το γράμμα m στή βασική γραμματοσειρά της σελίδας.
Συνεχίζουμε με το κάτω δεξιά και στη συνέχεια με τα επάνω.
Ο τελικός κώδικας για τη σελίδα είναι:
<div class="bl"><div class="br"><div class="tl"><div class="tr">
Εδώ έχουμε όλο το περιεχόμενο του κουτιού
</div></div></div></div>
<div class="clear"> </div>
Ο κώδικας για το CSS είναι:
.bl {background: url(bl.gif) 0 100% no-repeat #e68200; width: 20em}
.br {background: url(br.gif) 100% 100% no-repeat}
.tl {background: url(tl.gif) 0 0 no-repeat}
.tr {background: url(tr.gif) 100% 0 no-repeat; padding:10px}
.clear {font-size: 1px; height: 1px}
Προσέξτε ότι προσθέσαμε φόντο για το div με το περιεχόμενο που φυσικά πρέπει να είναι ίδιο με εκείνο των στρογγυλεμένων άκρων, και padding ώστε να μην πέσει το κείμενο πάνω στα γραφικά. Επειδή τα εσωτερικά elements κληρονομούν τα χαρακτηριστικά των εξωτερικών αν βάλουμε το padding στο αρχικό div θα έχουμε πρόβλημα με τα περιθώρια. Οπότε το βάζουμε στο πιο εσωτερικό απ' όλα.
Επίσης για να αποφύγουμε ασυμβατότητες σε κάποιες εκδόσεις του Internet Explorer προσθέτουμε τα:
<div class="clear"> </div> και .clear {font-size: 1px; height: 1px}
Δείτε το παράδειγμα σε ξεχωριστή σελίδα.
Δείτε το παράδειγμα σε ξεχωριστή σελίδα.
Λίστα με τετραγωνάκια:
HTML
<div id="navcontainera">
<ul id="navlista">
<li id="active"><a href="#" id="current">Item one</a></li>
<li><a href="#">Item two</a></li>
<li><a href="#">Item three</a></li>
<li><a href="#">Item four</a></li>
<li><a href="#">Item five</a></li>
</ul>
</div>
CSS
#navlista li { list-style-type: square; }
Εικόνες αντί για κουμπιά:
HTML
<div id="navcontainerb">
<ul id="navlistb">
<li id="active"><a href="#" id="current">Item one</a></li>
<li><a href="#">Item two</a></li>
<li><a href="#">Item three</a></li>
<li><a href="#">Item four</a></li>
<li><a href="#">Item five</a></li>
</ul>
</div>
CSS
#navlistb { list-style-image: url(images/arrow.gif); }
HTML
<div id="navcontainerc">
<ul id="navlistc">
<li id="active"><a href="#" id="current">Item one</a></li>
<li><a href="#">Item two</a></li>
<li><a href="#">Item three</a></li>
<li><a href="#">Item four</a></li>
<li><a href="#">Item five</a></li>
</ul>
</div>
CSS
#navcontainerc { width: 200px; }
#navcontainerc ul
{
margin-left: 0;
padding-left: 0;
list-style-type: none;
font-family: Arial, Helvetica, sans-serif;
}
#navcontainerc a
{
display: block;
padding: 3px;
width: 160px;
background-color: #036;
border-bottom: 1px solid #eee;
}
#navcontainerc a:link, #navlistc a:visited
{
color: #EEE;
text-decoration: none;
}
#navcontainerc a:hover
{
background-color: #369;
color: #fff;
}
Οριζόντια λίστα
HTML
<div id="navcontainerd">
<ul id="navlistd">
<li id="active"><a href="#" id="current">Item one</a></li>
<li><a href="#">Item two</a></li>
<li><a href="#">Item three</a></li>
<li><a href="#">Item four</a></li>
<li><a href="#">Item five</a></li>
</ul>
</div>
CSS
#navlistd ul
{
margin-left: 0;
padding-left: 0;
white-space: nowrap;
}
#navlistd li
{
display: inline; (αυτό κάνει τη λίστα οριζόντια)
list-style-type: none;
}
#navlistd a { padding: 3px 10px; }
#navlistd a:link, #navlist a:visited
{
color: #fff;
background-color: #036;
text-decoration: none;
}
#navlistd a:hover
{
color: #fff;
background-color: #369;
text-decoration: none;
}
Λίστα με εφέ:
HTML
<div id="navcontainere">
<ul id="navliste">
<li id="active"><a href="#" id="current">Item one</a></li>
<li><a href="#">Item two</a></li>
<li><a href="#">Item three</a></li>
<li><a href="#">Item four</a></li>
<li><a href="#">Item five</a></li>
</ul>
</div>
CSS
#navcontainere
{
margin-left: auto;
margin-right: auto;
margin-top: 20px;
margin-bottom: 10px;
}
#navliste li
{
display: inline;
padding-bottom: 14px;
padding-left: 20px;
background-repeat: no-repeat;
}
#navliste a
{
padding-left: 20px;
padding-bottom: 14px;
font-weight: bold;
text-transform: uppercase;
text-decoration: none;
}
#navliste a:link, #navlist a:visited
{
padding-left: 20px;
color: red;
background: url(images/arrowbullet.gif);
background-position: 0 -28px;
background-repeat: no-repeat;}
#navliste a:hover
{
color: black;
padding-left: 20px;
background: url(images/arrowbullet.gif);
background-repeat: no-repeat;
background-position: 0 -14px;}
Πηγή: http://css.maxdesign.com.au/listamatic/
Άλλα παραδείγματα με CSS: http://w3schools.com/css/css_examples.asp
Χάρη στα CSS και λίγη υπομονή μπορούμε να χρησιμοποιήσουμε εικόνες που φορτώνουν αυτόματα ώστε να μάθουμε περισσότερα πράγματα για τους χρήστες μας. Για παράδειγμα με τον κώδικα που ακολουθεί μπορούμε να δούμε ποια άλλα sites (από μια λίστα που εμείς διαλέγουμε) έχουν επιλέξει χρησιμοποιώντας και σε ποια το a.nav:visited style και που έκαναν click στο δικό μας site (με το a.nav:active στυλ).
Οι πληροφορίες αυτές καταγράφονται στα log files (χρειαζόμαστε ένα ξεχωριστό αρχείο για κάθε παραπομπή) και από εκεί μπορούμε να διαβάσουμε τις ενέργειες των επισκεπτών μας (εκούσιες και ακούσιες κρυμμένες με iframe).
Δείτε το παράδειγμα του κώδικα:
Το στυλ:
a.nav1:link {background-image:url(images/notvisited1.jpg); height:22px; width:22px; background-position: top left; background-repeat: no-repeat; background-color: #F6F6F6}
a.nav1:visited {background-image:url(images/visited1.jpg); height:22px; width:22px; background-position: top left; background-repeat: no-repeat; background-color: #F7F7F7}
a.nav2:link {background-image:url(images/notvisited2.jpg); height:22px; width:22px; background-position: top left; background-repeat: no-repeat; background-color: #F6F6F6}
a.nav2:visited {background-image:url(images/visited2.jpg); height:22px; width:22px; background-position: top left; background-repeat: no-repeat; background-color: #F7F7F7}
a.nav2:active {background-image:url(images/active.jpg); height:22px; width:22px; background-position: top left; background-repeat: no-repeat; background-color: #F7F7F7}
a.nav3:link {background-image:url(images/notvisited3.jpg); height:22px; width:22px; background-position: top left; background-repeat: no-repeat; background-color: #F6F6F6}
a.nav3:visited {background-image:url(images/visited3.jpg); height:22px; width:22px; background-position: top left; background-repeat: no-repeat; background-color: #F7F7F7}
Ο κώδικας στο body:
<br><a class="nav1" href="http://www.in.gr">In.gr</a>
<br><a class="nav2" href="http://www.eeei.gr">eeei.gr</a>
<br><a class="nav3" href="http://www.eeeeeeeeei.gr">Non existant</a>
Εκτός από Rules, Classes, IDs τα CSS μας προσφέρουν επίσης κάποιες έτοιμες δυνατότητες ρυθμίσεων γνωστές με το όνομα Methods. Ίσως η πιο ενδιαφέρουσα αυτή τη στιγμή είναι η @font-face χάρη στην οποία μπορούμε να ορίσουμε δικές μας γραμματοσειρές σε μια σελίδα. Το παράδειγμα δείχνει τη λειτουργία με γραμματοσειρές που κατεβαίνουν αυτόματα από το Google.
@font-face {
font-family: 'Vollkorn';
font-style: normal;
font-weight: normal;
src: local('Vollkorn'), url('http://themes.googleusercontent.com/font?kit=_3YMy3W41J9lZ9YHm0HVxA') format('truetype');
}
Μπορείτε επίσής να επισκεφθείτε το http://www.google.com/webfonts και να λάβετε από εκεί όποια γραμματοσειρά επιθυμείτε μαζί με τις απαραίτητες οδηγίες. Λογικά θα χρειαστεί να επιλέξετε από όσες έχουν script: greek αν χρειάζεστε ελληνικά.
Χάρη στα CSS3 αυτό το έργο μπορεί να γίνει πιο εύκολο. Δυστυχώς όμως δεν υποστηρίζονται παρά μόνο από τους πιο καινούριους browsers.
Για να καταλάβετε πως λειτουργεί δείτε τα παραδείγματα:
Με το Google Maps μπορούμε γρήγορα και εύκολα να προσθέσουμε χάρτες σε μια σελίδα όπως φαίνεται στο σχετικό παράδειγμα.
Οι ρυθμίσεις που πρέπει να προσέξουμε είναι:
google.maps.LatLng(38.7095, 20.6520) = Οι συντεταγμένες του σημείου που βρίσκεται στο κέντρο του χάρτη. zoom: 10 = Η κλίμακα google.maps.MapTypeId.TERRAIN ή google.maps.MapTypeId.ROADMAP = Το είδος του χάρτη <div id="map_canvas" style="width:300; height:300"></div> ή <div id="map_canvas" style="width:50%; height:50%"></div> = Το μέγεθος του χάρτη στη σελίδα.
Κάποιοι μαθητές μου ζήτησαν ένα διαφορετικό χάρτη από το Google που να περιέχει τη διεύθυνση μαζί με ένα εικονίδιο στο συγκεκριμένο σημείο.
Ψάχνω λοιπόν σε μια μηχανή αναζήτησης για: add google maps location to website
Με παραπέμπει στο http://maps.google.com/help/maps/getmaps/quick.html
Επιλέγω: Plot one location αφού θέλω μια διεύθυνση
Διαβάζω τις οδηγίες που μου λένε απλώς να βρω τη διεύθυνση και μετά να επιλέξω το σύμβολο του link για να πάρω τον κώδικα που χρειάζομαι.
Έτοιμο:
Το θέμα των CSS είναι τεράστιο. Μπορείτε να δείτε ένα καλό δείγμα όσων μπορείτε να πετύχετε στην ακόλουθη σελίδα:
http://www.smashingmagazine.com/2007/01/19/53-css-techniques-you-couldnt-live-without/
Φυσικά, αν το επιθυμείτε, μπορείτε να χρησιμοποιήσετε αυτούς τους κώδικες αυτούσιους ή με αλλαγές στις δικές σας σελίδες.
Παράδειγμα 1: Css Based Navigation (το ίδιο με τροποποίηση)
Παράδειγμα 2: Css Tabs (χωρίς IE6 Flickering)
Παράδειγμα 3: Διάφορα navigation tab menus (το ίδιο με τροποποίηση)
User-agent: Googlebot-Image
Allow: /image/
![[GIMP άνοιγμα ή απόκτηση εικόνας]](images/aquire_from_clipboard.png)
Στην συνέχεια κάνουμε click στο εικονίδιο με το Α και μετά στο foreground color (φαίνεται ως μαύρο τετράγωνο στην εικόνα που ακολουθεί) και επιλέγουμε το χρώμα που επιθυμούμε. Στη συνέχεια κάνουμε κλικ στο εικονίδο με το βελάκι κάτω από το HTML Notation κείμενο ώστε να αλλάξει το χρώμα και μετά άλλο ένα click στο: Εντάξει
![[GIMP αλλαγή χρώματος κειμένου]](images/change_text_color.png)
Είμαστε πλέον έτοιμοι. Απλώς κάνουμε click στο σημείο που θέλουμε να γράψουμε αφού πρώτα έχουμε ορίσει γραμματοσειρά και μέγεθος (click στο κουμπί αριστερά από το όνομα της γραμματοσειράς για την αλλαγή της και click στο πεδίο του αριθμού για να αλλάξουμε τα pixels).
Γράφουμε ό,τι επιθυμούμε στο σχετικό παράθυρο που εμφανίζεται.
![[GIMP γραφή κειμένου]](images/write_text.png)
![[Χρώμα στο σχήμα με Gimp]](images/gimp_draw_shape.png)
Απλώς δημιουργήστε την εικόνα και σε όποιες σελίδες επιθυμείτε τοποθετήστε τον ακόλουθο κώδικα:
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel="shortcut icon" href="http://www.eeei.gr/site_images/favicon.ico" type="image/x-icon">
Στο παραπάνω παράδειγμα, η εικόνα βρίσκεται στο site www.eeei.gr και μέσα στο φάκελο site_images. Το όνομα πρέπει να είναι υποχρεωτικά favicon.ico.
Φτιάχνω μια εικόνα σε αυτές τις διαστάσεις. Από το Επεξεργασία - Fill with FG color (ή BG color) δίνω το foreground ή το background color σε αυτό το layer.
Στη συνέχεια από Αρχείο - Open as layers φέρνω την εικόνα (που έγινε νέο layer) και τη μετακινώ στη θέση που θέλω με το Move Tool (σταυρός με βέλη στις 4 άκρες).
Μετά κάνουμε κλικ στο σύμβολο του Α ώστε να αρχίζουμε να γράφουμε. Πρώτα ορίζουμε γραμματοσειρά και στοίχιση από το κάτω μέρος του παραθύρου. Κατόπιν κάνουμε κλικ στο σημείο που θέλουμε να γράψουμε και γράφουμε στο παραθυράκι που ανοίγει.
Αν δεν μας ικανοποιεί η θέση των γραμμάτων τα μεταφέρουμε με το Move Tool (προσοχή, πρέπει να έχει επιλεγεί να μετακινηθεί το active layer).
Εναλλακτικά ξεκινάω ανοίγοντας την εικόνα που θέλω να έχω αριστερά. Βλέπω πως δεν έχει τις σωστές διαστάσεις οπότε τη μετατρέπω ώστε να έχει ύψος 288 pixels από το Εικόνα - Scale Image.
Από το Εικόνα - Canvas Size αλλάζω το πλάτος κρατώντας το ίδιο ύψος (πατάμε το αλυσιδάκι ώστε να είναι εφικτή η παραμόρφωση που θέλουμε να κάνουμε). Το υπόλοιπο τμήμα της εικόνας είναι τώρα transparent.
Μετά πάμε Layer - New layer. Στο παράδειγμά μας θα το κάνουμε λευκό.
Τώρα πηγαίνουμε Layer - Stack - Layer to Bottom ώστε να πάμε αυτό το Layer κάτω από την εικόνα ώστε να είναι ορατή.
Κάνουμε διπλό click στο Foreground Color και το αλλάζουμε στο χρώμα που θέλουμε για το κείμενο.
Μετά κάνουμε κλικ στο σύμβολο του Α ώστε να αρχίζουμε να γράφουμε. Πρώτα ορίζουμε γραμματοσειρά και στοίχιση από το κάτω μέρος του παραθύρου. Κατόπιν κάνουμε κλικ στο σημείο που θέλουμε να γράψουμε και γράφουμε στο παραθυράκι που ανοίγει.
Είμαστε πλέον έτοιμοι. Προσέξτε πως αν παίξετε με ασπρόμαυρη φωτογραφία υπάρχει πιθανότητα να κληρονομηθούν οι ιδιότητές της και να μην μπορείτε να βάλετε χρώματα αλλά μόνο αποχρώσεις του γκρι.
![[Δοκιμή φωτογραφίας με κείμενο στο Gimp]](images/image_and_text.png)
Ξεκινούμε δηλώνοντας: Αρχείο - Νέο και ορίζουμε τις διαστάσεις (π.χ. Πλάτος 600 και Ύψος 400)
Στην εργαλειοθήκη κάνουμε διπλό κλικ στο χρώμα του προσκηνίου και στο παράθυρο που ανοίγει επιλέγουμε ένα χρώμα από τη μπάρα δίπλα στο μεγάλο τετράγωνο και μετά μέσα στο ίδιο το τετράγωνο για μεγαλύτερη ακρίβεια. Μόλις τελειώσουμε κάνουμε κλικ στο Εντάξει.
Για να ζωγραφίσουμε μια ευθεία γραμμή επιλέγουμε από την εργαλειοθήκη το μολύβι ή τα δύο πινέλα (το ένα μοιάζει με αερογράφο). Μετά κάνουμε κλικ στο σημείο που θέλουμε να αρχίζει η γραμμή και πατάμε το shift. Στη συνέχεια κάνουν κλικ όπου θέλουμε να τελειώνει η γραμμή και ελευθερώνουμε το shift. (φυσικά έχουμε αλλάξει χρώμα ώστε να είναι διαφορετικό από το φόντο). Πριν εκτελέσουμε αυτή την εργασία μπορούμε να επιλέξουμε από τις ρυθμίσεις του μολυβιού ή του πινέλου πόσο παχειά και τι σχήματος επιθυμούμε να είναι η γραμμή
Για να ζωγραφίσουμε ένα ακανόνιστο σχήμα επιλέγουμε το lasso tool και κάνουμε κλικ στο σημείο που θέλουμε να αρχίζει. Με πατημένο το ποντίκι συνεχίζουμε μέχρι να φτάσουμε στο αρχικό σημείο και να ολοκληρωθεί το σχήμα (φυσικά έχουμε αλλάξει χρώμα ώστε να είναι διαφορετικό από το φόντο). Στη συνέχεια με τον κουβά του δίνουμε το χρώμα που θέλουμε.
Για να ζωγραφίσουμε ένα ορθογώνιο κάνουμε κλικ στην ορθογώνια επιλογή και στη συνέχεια πηγαίνουμε Επεξεργασία - Γέμισμα με το χρώμα προσκηνίου (ή παρασκηνίου, ή μοτίβο)
Για να ζωγραφίσουμε έναν κύκλο κάνουμε κλικ στην ορθογώνια επιλογή και στη συνέχεια προχωρούμε όπως και στο ορθογώνιο.
Για να ζωγραφίσουμε ένα τρίγωνο κάνουμε ότι και στις ευθείες γραμμές αλλά κρατάμε το shift πατημένο και μετά το δεύτερο σημείο. Το αφήνουμε μετά το τρίτο (ή και περισσότερα αν θέλουμε πολύγωνο)
Για να εισαγάγουμε κείμενο επιλέγουμε το σχετικό εικονίδιο από την εργαλειοθήκη (το Α), κάνουμε κλικ στο σημείο που επιθυμούμε και γράφουμε το κείμενό μας. Με διπλό κλικ στο εικονίδιο της εργαλειοθήκης μπορούμε να επιλέξουμε γραμματο σειρά και μέγεθος π.χ. 14 Sans. (μπορούμε να το κάνουμε και αφού έχουμε γράψει το κείμενό μας όσο η επιλογή παραμένει ενεργή). Προσέξτε πως κάθε εγγραφή κειμένου αποτελεί για το Gimp μια νέα στρώση. Αν δεν μπορείτε να κάνετε κάτι άλλο μετά την εγγραφή του κειμένου επιλέξτε Στρώση - Στοίβα - Επιλογή κατώτατης στρώσης (ή κάποια άλλη από τις διαθέσιμες επιλογές)
Όσοι αναγνώστες αυτού του κειμένου γνωρίζουν ήδη HTML διαθέτουν ένα σημαντικό πλεονέκτημα και ένα μειονέκτημα έναντι των άλλων. Το πλεονέκτημά τους είναι γνωρίζουν τι σημαίνει Markup Language (και η XML είναι μια γλώσσα αυτής της μορφής) και το μειονέκτημά τους είναι ότι την έχουν συνηθίσει να λειτουργεί για λόγους εμφάνισης και όχι δομής.
Η XML χρησιμοποιείται για την απλή και εύχρηστη αποθήκευση και διανομή δεδομένων και τις εφαρμογές της θα πρέπει να τις φανταστείτε περισσότερο ως βάσεις δεδομένων παρά ως σελίδες περιεχομένου που θα εμφανιστεί αυτούσιο στους χρήστης του Internet μέσα από έναν web browser (αν και αυτό είναι εφικτό). Για να δούμε καλύτερα πώς λειτουργεί η XML θα δούμε μερικά παραδείγματα εφαρμογών της.
Παράδειγμα:
Μια βάση δεδομένων με τους συνδρομητές ενός email newsletter
<?xml version=“1.0”?>
<record>
<firstname>Γιώργος</firstname>
<lastname>Επιτήδειος</lastname>
<email>gepiti@eexi.gr</email>
</record>
</xml>
Η XHTML αποτελεί υλοποίηση της κλασσικής γλώσσας HTML που όμως συμμορφώνεται στις αυστηρότερες απαιτήσεις σύνταξης της XML. Έτσι, το ίδιο κείμενο μπορεί να είναι ταυτόχρονα τόσο Web σελίδα όσο και «αποθήκη» δεδομένων με μορφή XML.
Πολλοί τη θεωρούν ως την πιο πρόσφατη έκδοση της HTML και πρακτικά θα μπορούσαμε να πούμε ότι είναι έτσι λόγω των ειδικών και πιο προχωρημένων χαρακτηριστικών της. Ωστόσο, στην πραγματικότητα αποτελεί ξεχωριστό πρότυπο.
Η χρήση της XHTML συνιστάται ιδιαίτερα για σελίδες που θα εμφανιστούν από ποικιλία συσκευών με διαφορετικούς browsers (π.χ. κινητά τηλέφωνα, PDA κ.λπ.), καθώς η μεγαλύτερη αυστηρότητα στη σύνταξη των εντολών βοηθάει στο διαχωρισμό και στην καλύτερη απεικόνιση του περιεχομένου των σελίδων.
Έτοιμα εικονίδια για buttons – μπάρες κ.λπ. μπορούν να αγοραστούν ή να ληφθούν δωρεάν από ειδικά sites όπως το http://www.buttonland.com
Για την αυτόματη κατασκευή ενός βασικού page design από το Dreamweaver στην αρχική σελίδα του προγράμματος επιλέγουμε Create from Samples και στη συνέχεια Page Designs (για εσωτερικές σελίδες) ή Starter Pages (για αρχικές σελίδες).
Τα Templates είναι έτοιμες προκατασκευασμένες σελίδες ή sites στα οποία μπορούμε να προσθέσουμε με ευκολία το περιεχόμενο που επιθυμούμε.
Μπορούν να αγοραστούν από εξειδικευμένα sites ή να ληφθούν και δωρεάν από την ίδια την Adobe στη διεύθυνση:
http://www.adobe.com/products/dreamweaver/download/templates/
Αν θέλουμε μια σελίδα να προωθεί τον χρήστη σε κάποια άλλη μετά από μερικά δευτερόλεπτα θα πρέπει μέσα στο <HEAD> να τοποθετήσουμε τον ακόλουθο κώδικα:
Ν είναι ο αριθμός των δευτερολέπτων που θα περιμένει ο browser πριν φορτώσει τη νέα σελίδα. Αν ως Ν βάλουμε το 0 τότε η νέα σελίδα θα φορτωθεί άμεσα.
Αν μια σελίδα αλλάζει περιεχόμενο συχνά τότε ένας καλός τρόπος να διευκολύνουμε τους χρήστες για να βλέπουν πάντα την τελευταία έκδοσή της είναι να πούμε στον Browser να την φορτώνει ξανά από την αρχή μετά από ένα συγκεκριμένο χρονικό διάστημα. Ο κώδικας που ακολουθεί και πρέπει να τοποθετηθεί μέσα στο <HEAD> φορτώνει τη σελίδα κάθε 600 δευτερόλεπτα.
<meta http-equiv="refresh" content="600">
Προσοχή! Το συνεχές refresh επιβαρύνει τον web server και δεν πρέπει να χρησιμοποιείται χωρίς σοβαρό λόγο.
Με την επιλογή Commands – Start Recording μπορώ να καταγράψω μια σειρά από εργασίες (πληκτρολογήσεις) μέσα στο Dreamweaver (Λειτουργούν ως μακροεντολές). Η καταγραφή σταματά με το Stop Recording.
Αφού τελειώσουμε την καταγραφή με Window – History εμφανίζουμε το παράθυρο των τελευταίων εργασιών (αν δεν είναι ήδη ορατό), επιλέγουμε την τελευταία εργασία (Run Command) και με δεξί κλικ και Save As Command της δίνουμε ένα όνομα και την αποθηκεύουμε.
Για να εκτελέσουμε την εργασία επιλέγουμε Commands και την εργασία (εμφανίζεται ως επιλογή στο κάτω μέρους του παραθύρου). Αν θέλουμε να διαγράψουμε μια εργασία αυτό επιτυγχάνεται από το Commands – Edit Command List.
Οι λειτουργίες αυτές υλοποιούνται με την επιλογή: Insert - Media.
Ξεκινάμε με τον βασικό κώδικα για την κατασκευή της σελίδας:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<title>Τίτλος Σελίδας</title>
<meta http-equiv="Content-Language" content="el" />
<meta http-equiv="imagetoolbar" content="no" />
<meta name="MSSmartTagsPreventParsing" content="true" />
<meta name="description" content="Κατασκευή σελίδας με css για το layout" />
<meta name="keywords" content="css,layout,html" />
<meta name="author" content="Γιώργος Επιτήδειος" />
<meta name="ROBOTS" content="NOINDEX, NOFOLLOW">
<link rel="canonical" href="http://www.example.com">
<style type="text/css" media="all">@import "css/master.css";</style>
</head><body></body>
</html>
Η σελίδα θα βρίσκεται σε ένα αρχείο html και κάτω από το rood directory(folder) της θα υπάρχουν οι φάκελοι css και images όπου θα βρίσκονται τα σχετικά αρχεία.
Το meta tag ROBOTS δηλώνει την επιθυμητεί συμπεριφορά για τους spiders των μηχανών αναζήτησης.
Το canonical URL εξηγεί στις μηχανές αναζήτησης πως αυτή είναι η πρωτότυπη σελίδα για το site μας.
Το <meta name="MSSmartTagsPreventParsing" content="true" /> απαγορεύει τη δημιουργία ειδικών tags από τη Microsoft και τους συνεργάτες της πάνω στις σελίδες μας.
Το <meta http-equiv="imagetoolbar" content="no" /> αποτρέπει την εμφάνιση στον Internet Explorer της εμφάνισης σε κάθε εικόνα του αυτόματου μενού διαχείρισής της (δημιουργήθηκε για τον Internet Explorer 6).
Ο καμβάς για το στήσιμο της σελίδας μπαίνει με τον ακόλουθο κώδικα:
<div id="page-container">
Περιεχόμενο
</div>
Για τις ρυθμίσεις του δημιουργούμε στο φάκελο css το αρχείο master.css και εκεί τοποθετούμε το:
#page-container {
width: 760px;
margin: auto;
background: aqua;
}
Το # πριν το id δείχνει στον browser πως έχουμε δηλώσει ένα id και όχι μια class. Ορίσαμε το πλάτος της σελίδας στα 760 pixels βάλαμε αυτόματα περιθώρια ώστε να κεντραριστεί ο καμβάς και δώσαμε γαλάζιο φόντο ώστε να βλέπουμε τι είναι αυτό που έχουμε φτιάξει στο παράδειγμα. Επίσης, το auto στο περιθώριο θα φροντίσει ώστε το περιεχόμενο του container να βρίσκεται πάντοτε στο κέντρο της σελίδας.
Τέλος, προσθέτουμε το style:
html, body {
margin: 0;
padding: 0;
}
ώστε να μην υπάρχουν τα default περιθώρια στη σελίδα και το body της. Αυτό το style πρέπει να μπει πρώτο απ' όλα στο πάνω μέρος του master.css αρχείου.
Για να προχωρήσουμε θα πρέπει να έχουμε αποφασίσει ποιο θα είναι το layout της σελίδας μας. Η σελίδα μας θα έχει ένα navigationbar στο πάνω μέρος της ακολουθούμενο από τον Header και στη συνέχεια αριστερά το περιεχόμενο και δεξιά μια στήλη με επιλογές ή άλλο περιεχόμενο. Τέλος στο κάτω μέρος θα υπάρχει ένα footer.
Για να το υλοποιήσουμε αυτό κατ’ αρχάς αντικαθιστούμε τη λέξη «Περιεχόμενο» που είχαμε βάλει αρχικά με το:
<div id="page-container">
<div id="main-nav">Main Nav</div>
<div id="header">Header</div>
<div id="sidebar-a">Sidebar A</div>
<div id="content">Content</div>
<div id="footer">Footer</div>
</div>
Συνεχίζουμε αφαιρώντας το φόντο από το βασικό container και προσθέτωντας φόντο και τις βασικές παραμέτρους για κάθε div:
#main-nav {
background: red;
height: 50px;
}
Προσέξτε πως παραπάνω δηλώσαμε μόνο το ύψος και όχι το πλάτος επειδή θέλουμε να καταλαμβάνει όλο το πλάτος της σελίδας.
Επίσης τώρα μπορούμε να βγάλουμε το γαλάζιο φόντο από το #page-container καθώς τα επιμέρους τμήματά του θα έχουν το δικό τους.
Με τον ίδιο τρόπο που φτιάξαμε τη navigation bar δημιουργούμε τον header και τον footer:
#header {
background: blue;
height: 150px;
}
#footer {
background: orange;
height: 66px;
}
Για την περιοχή περιεχομένου και την διπλανή της μπάρα δεν ορίζουμε ύψος καθώς αυτό μπορεί να ποικίλει ανάλογα με το περιεχόμενό τους:
#sidebar-a {
background: darkgreen;
}
#content {
background: green;
}
Μέχρι τώρα η κάθε div βρίσκεται κάτω από την άλλη αλλά εμείς θέλουμε τα content sidebar-a να βρίσκονται δίπλα δίπλα. Για τον λόγο αυτό θα χρησιμοποιήσουμε ένα float, δηλαδή θα δηλώσουμε σε μια div πως θα στοιχηθεί δεξιά ή αριστερά στο σημείο (γραμμή) που βρίσκεται (και με τον τρόπο αυτό ο υπόλοιπος χώρος είναι ελεύθερος να καταληφθεί από μια άλλη div).
#sidebar-a {
float: right;
width: 280px;
background: darkgreen;
}
Τώρα ήρθε η ώρα να βάλουμε περιεχόμενο μέσα στη div content:
<div id="content">Content: Γιατί στάζουν οι τσαγιέρες; Αν και κανονικά αυτό θα ήταν δουλειά άγγλων επιστημόνων οι γάλλοι ήταν αυτοί που εξέτασαν το θέμα και κατέληξαν στο συμπέρασμα πως ευθύνονται οι δυνάμεις που αναπτύσσονται μεταξύ του υγρού και του στομίου της τσαγιέρας.
Για να αποφευχθεί το πρόβλημα κατασκεύασαν ειδικές τσαγιέρες με υδροφοβικά υλικά στο στόμιο και ηλεκτρονική ρύθμιση αυτών. Για κάθε απλό καθημερινό πρόβλημα υπάρχει μια σύνθετη τεχνολογική λύση.
</div>
Το πρόβλημα εδώ όταν βλέπουμε το κείμενο είναι πως επειδή η content έχει περισσότερο περιεχόμενο από την sidebar-a την αγκαλιάζει και πιάνει το σύνολο του διαθέσιμου χώρου κάτω από αυτήν.
Για να το αποφύγουμε αυτό πρέπει η content να αφήσει το απαιτούμενο περιθώριο στα δεξιά της:
#content {
margin-right: 280px;
}
Τώρα όμως αν ελέγξουμε την εμφάνιση θα δούμε πως περισσεύει χώρος κάτω από την sidebar-a, ενώ αν αυτή έχει περισσότερο περιεχόμενο από την content θα περισσεύει περιεχόμενο στην content και ο χώρος αυτός θα καταληφθεί από τον footer. Για να το αποφύγουμε αυτό βάζουμε στον footer:
Ξεκινάμε τώρα να γεμίζουμε τη σελίδα με περιεχόμενο. Πριν απ’ όλα όμως φτιάχνουμε μια class στην οποία θα τοποθετούμε πληροφορίες που δεν θέλουμε να εμφανίζονται στη σελίδα. Αυτό Θα μας χρειαστεί αργότερα.
#footer {
clear: both;
}
.hidden {
display: none;
}
Ξεκινάμε την τοποθέτηση περιεχομένου βάζοντας μια επικεφαλίδα στον header και καταργώντας τα default περιθώρια:
<div id="header">
<h1> Επικεφαλίδα Εδώ </h1>
</div>
h1 {
margin: 0;
padding: 0;
}
Συνεχίζουμε με τη navigation bar:
<div id="main-nav">
<dl>
<dt id="about"><a href="#">ΠοιοιΕίμαστε</a></dt>
<dt id="services"><a href="#">Υπηρεσίες</a></dt>
<dt id="portfolio"><a href="#">Προϊόντα</a></dt>
<dt id="contact"><a href="#">Επικοινωνία</a></dt>
</dl>
</div>
Το navigation αποτελείται από μια definition list. Επειδή όμως ακόμη δεν θα ασχοληθούμε με την εμφάνισή της την κρύβουμε βάζοντας:
<dl class="hidden">
Συνεχίζουμε με τον footer όπου θα βάλουμε μια εναλλακτική navigationbar και το copyright.
<div id="footer">
<div id="altnav">
<a href="#"> Ποιοι Είμαστε </a> -
<a href="#">Υπηρεσίες</a> -
<a href="#">Προϊόντα</a> -
<a href="#">Επικοινωνία</a> -
<a href="#">Όροι Χρήσης</a>
</div>
Copyright © Η εταιρεία μας
Το site κατασκευάστικε από την <a href="http://www.eeei.gr">ΕΕΕΙ</a> χρησιμοποιώντας την αγαπημένη μας <a href="http://www.perl.org">Perl</a>
</div>
Θα ασχοληθούμε τώρα με το περιεχόμενο.
<div id="content"><h2>Γιατί στάζουν οι τσαγιέρες; </h2>
Αν και κανονικά αυτό θα ήταν δουλειά άγγλων επιστημόνων οι γάλλοι ήταν αυτοί που εξέτασαν το θέμα και κατέληξαν στο συμπέρασμα πως ευθύνονται οι δυνάμεις που αναπτύσσονται μεταξύ του υγρού και του στομίου της τσαγιέρας.
<p>Για να αποφευχθεί το πρόβλημα κατασκεύασαν ειδικές τσαγιέρες με υδροφοβικά υλικά στο στόμιο και ηλεκτρονική ρύθμιση αυτών.
<p>Για κάθε απλό καθημερινό πρόβλημα υπάρχει μια σύνθετη τεχνολογική λύση.
</div>
Βάλαμε επικεφαλίδες και παραγράφους και βλέπουμε πως η content div απέκτησε περιθώρια που ουσιαστικά είναι τα περιθώρια των <h> και <p>. Φροντίζουμε λοιπόν ώστε μέσα στην content και μόνο εκεί οι οδηγίες αυτές να μην έχουν περιθώρια.
#content h2 {
margin: 0;
padding: 0;
}
#content p {
margin: 0;
padding: 0;
}
Τώρα που έχουμε δουλέψει αρκετά με τα div layouts μπορούμε να βγάλουμε τα χρώματα που υπάρχουν στο φόντο εκτός από το κόκκινο του navigation bar. Επίσης, τοποθετούμε νέες ρυθμίσεις στο body με νέο style το οποίο θα τοποθετηθεί κοντά στην κορυφή του master.css:
body {
font-family: Arial, Helvetica, Verdana, Sans-serif;
font-size: 12px;
color: #666666;
background: #ffffff;
}
Ορίσαμε γραμματοσειρές, μέγεθος και χρώμα γραμμάτων, καθώς και χρώμα φόντου.
Συνεχίζουμε με τις αποστάσεις των <h> και <p>. Τα περιθώρια τα βάλαμε 0, αλλά χρειαζόμαστε αποστάσεις από το τέλος κάθε <h> ή <p> μέχρι το επόμενο. Γι’ αυτό προσθέτουμε ρυθμίσεις για το bottom του padding.
#content h2 {
margin: 0;
padding: 0;
padding-bottom: 15px;
}
#content p {
margin: 0;
padding: 0;
padding-bottom: 15px;
}
Για να βάλουμε περιθώριο στο περιεχόμενο της content και της sidebar-a βάζουμε στο master.css
#sidebar-a .padding {
padding: 25px;
}
#content .padding {
padding: 25px;
}
και όλο το περιεχόμενο των content και sidebar-a περικλείεται από μια <div class="padding">. Για παράδειγμα:
<div id="sidebar-a">
<div class="padding">
Content: Γιατί στάζουν οι τσαγιέρες; Αν και κανονικά αυτό θα ήταν δουλειά άγγλων επιστημόνων οι γάλλοι ήταν αυτοί που εξέτασαν το θέμα και κατέληξαν στο συμπέρασμα πως ευθύνονται οι δυνάμεις που αναπτύσσονται μεταξύ του υγρού και του στομίου της τσαγιέρας.
Για να αποφευχθεί το πρόβλημα κατασκεύασαν ειδικές τσαγιέρες με υδροφοβικά υλικά στο στόμιο και ηλεκτρονική ρύθμιση αυτών. Για κάθε απλό καθημερινό πρόβλημα υπάρχει μια σύνθετη τεχνολογική λύση.
</div></div>
Για να απλώσουμε το διάστιχο στο κείμενο βάζουμε line-height: 18px;
#sidebar-a {
float: right;
width: 280px;
line-height: 18px;
}
#content {
margin-right: 280px;
line-height: 18px;
}
Αν δεν μας αρέσει το κείμενο, μπορούμε να το αντικαταστήσουμε με ένα γραφικό το οποίο όμως θα παραμείνει μέσα στις <h2> ώστε να διατηρηθεί η μορφοποίηση που έχουμε επιλέξει. Για παράδειγμα ο τίτλος μπορεί να γίνει:
<h2><img src="images/why.gif" width="227" height="21" alt="Γιατί στάζουν οι τσαγιέρες;" /></h2>
Αφού αλλάξαμε τον τίτλο σε εικόνα είναι απαραίτητο το alt text για τις μηχανές αναζήτησης.
Συνεχίζουμε με το φόντο του header. Αυτό αποτελείται από 2 τμήματα. Το λογότυπο και μια εικόνα φόντου από την οποία έχουμε αφαιρέσει το τμήμα όπου θα μπει το λογότυπο.
Πρώτα βάζουμε την εικόνα του φόντου:
#header {
height: 150px;
background: #db6d16 url(../images/about.jpg);
}
Μετά προσθέτουμε στον κώδικα της σελίδας την εικόνα του λογότυπου:
<div id="header">
<h1><img src="images/mylogo.gif"
width="236" height="36" alt="Επικεφαλίδα Εδώ" border="0" /></h1>
</div>
Στη συνέχεια δηλώνουμε τα στοιχεία της θέσης που θέλουμε να μετακινηθεί το λογότυπο ώστε να εμφανίζεται στο κενό που του έχουμε αφήσει.
h1 {
margin: 0;
padding: 0;
float: right;
margin-top: 57px;
padding-right: 31px;
}
Ακολούθως προσθέτουμε ρυθμίσεις στο footer ώστε να είναι πιο λειτουργικός και διακριτικός:
#footer {
clear: both;
height: 66px;
font-family: Tahoma, Arial, Helvetica, Sans-serif;
font-size: 10px;
color: #c9c9c9;
}
Αλλάζουμε και τα links ώστε να μην έχουν υπογράμμιση και το χρώμα τους να μη διαφέρει από αυτό του κειμένου.
#footer a {
color: #c9c9c9;
text-decoration: none;
}
Προσθέτουμε και ένα εφέ ώστε να ξεχωρίζουν τα links του footer:
#footer a:hover {
color: #db6d16;
}
Αφαιρούμε το height που δεν χρειάζεται και προσθέτουμε ρυθμίσεις για τις αποστάσεις του περιεχομένου. Επίσης, βάλαμε και μια γραμμή με ξεχωριστό χρώμα ώστε να ξεχωρίζει καλύτερα ο footer.
#footer {
clear: both;
font-family: Tahoma, Arial, Helvetica, Sans-serif;
font-size: 10px;
color: #c9c9c9;
border-top: 1px solid #efefef;
padding: 13px 25px;
line-height: 18px;
}
Ακόμη τραβάμε στο πλάι το navigation bar του footer. Για να λειτουργεί σωστά του δίνουμε λίγο περισσότερο χώρο από όσο χρειάζεται.
#footer #altnav {
width: 350px;
float: right;
text-align: right;
}
Συνεχίζουμε με το navigation bar όπου θα προσθέσουμε ειδικά εικονίδια. Για λόγους απλούστευσης δεν έχω ζωγραφίσει κάποια ειδικά για το παράδειγμα αλλά τα πήρα έτοιμα.
Βγάζουμε το χρώμα του φόντου και αφαιρούμε τα περιθώρια από την definition list.
#main-nav { height: 50px; }
#main-nav dl { margin: 0; padding: 0; }
Στοιχίζουμε τις επιλογές του navigation bar τη μια δίπλα στην άλλη αντί να πηγαίνουν από κάτω:
#main-nav dt { float: left; }
Κρύβουμε το κείμενο των παραπομπών (overflow: hidden) και βάζουμε ως διαστάσεις του block των παραπομπών τις διαστάσεις του div μέσα στο οποίο περιέχεται.
#main-nav dt a {
display: block;
height: 0px;
padding: 50px 0 0 0;
overflow: hidden;
background-repeat: no-repeat;
}
Το padding: 50px 0 0 0 χρησιμεύει για να ορίσει πως το link θα πιάνει τόσο χώρο όσο το μέρος της εικόνας που έχουμε φροντίσει να υπάρχει για αυτό.
Οι συντομογραφίες για το padding είναι: padding:25px 50px 75px 100px; σημαίνει: top padding is 25px right padding is 50px bottom padding is 75px left padding is 100px
padding:25px 50px 75px; σημαίνει top padding is 25px right and left paddings are 50px bottom padding is 75px
padding:25px 50px; σημαίνει top and bottom paddings are 25px right and left paddings are 50px
padding:25px; all four paddings are 25px
Σημείωση: Αν σας δυσκολεύει ο παραπάνω κώδικας δείτε ένα απλούστερο παράδειγμα για το εφέ του property overflow.
Για να λειτουργήσει το εφέ της αλλαγής εικαστικού στο hover ορίζουμε πως το φόντο θα αλλάζει κατά 50 pixels όταν θα γίνεται hover. (το background θα μετακινείται 50 pixels όταν υπάρχει hover)
#main-nav dt a:hover {
background-position: 0 -50px;
}
Σημείωση: Αν σας δυσκολεύει ο παραπάνω κώδικας δείτε ένα απλούστερο παράδειγμα για το εφέ την αλλαγής της θέσης του φόντου.
Στη συνέχεια δηλώνουμε τις θέσεις και τις διαστάσεις κάθε εικονιδίου.
#main-nav dt#about,
#main-nav dt#about a { width: 71px; background-image: url(../images/nav/about.gif); }
#main-nav dt#services,
#main-nav dt#services a { width: 84px; background-image: url(../images/nav/services.gif); }
#main-nav dt#portfolio,
#main-nav dt#portfolio a { width: 95px; background-image: url(../images/nav/portfolio.gif); }
#main-nav dt#contact,
#main-nav dt#contact a { width: 106px; background-image: url(../images/nav/contact.gif); }
Οι εικόνες τώρα εμφανίζονται κανονικά
Πηγή: http://www.subcide.com/tutorials/csslayout/index.aspx
Πλήρες παράδειγμα εδώ
Για την αυτόματη εισαγωγή ενός pop – up αρχικά επιλέγουμε Windows – Behaviors. Μέσα σε αυτό το παραθυράκι επιλέγουμε το σύμβολο + και διαλέγουμε Pop Up Message. Εκεί ορίζουμε το περιεχόμενο του μηνύματος. Μετά τη δημιουργία του pop up από το ίδιο παράθυρο ορίζουμε η εμφάνιση να είναι onLoad αν θέλουμε να εμφανίζεται όταν ανοίγει η σελίδα μας. Η επιλογή onClick το ενεργοποιεί κάθε φορά που κάποιος κάνει κλικ πάνω σε κάτι στη σελίδα μας.
Το πρώτο πράγμα που πρέπει να γνωρίζει κανείς για την Javascript είναι ότι δεν έχει καμία απολύτως σχέση με τη γλώσσα προγραμματισμού Java πέραν του πρώτου συνθετικού του ονόματός της.
Η Javascript είναι μια απλή στη χρήση και λειτουργία της γλώσσα προγραμματισμού που έχει ως κύρια λειτουργία την αύξηση των δυνατοτήτων των web σελίδων.
Αν γνωρίζετε HTML κώδικα (που το ελπίζω γιατί διαφορετικά θα δυσκολευτείτε αρκετά σε αυτά τα μαθήματα) θα ξέρετε ότι η γλώσσα HTML είναι περιγραφική. Εξηγεί στον Web browser (Internet Explorer, Mozilla, Netscape κ.λπ.) πώς να εμφανίσει το περιεχόμενο της σελίδας, αλλά δεν μπορεί να εκτελέσει εργασίες του τύπου: «Πάρε αυτά τα στοιχεία από τον χρήστη, επεξεργάσου τα με αυτόν τον τρόπο και ανάλογα με το αποτέλεσμα της επεξεργασίας εκτέλεσε αυτή ή εκείνη την ενέργεια».
Το μεγάλο πλεονέκτημα (και πολλές φορές μπελάς) του κώδικα Javascript είναι ότι εκτελείται από τον Web Browser του επισκέπτη της σελίδας. Αυτό έχει το πλεονέκτημα της ελάφρυνσης του φόρτου του Web Server αφού οι εργασίες γίνονται όλες από το PC του χρήστη.
Δυστυχώς με τον τρόπο αυτό δεσμευόμαστε από τις δυνατότητες της έκδοσης και του είδους του Browser που διαθέτει ο χρήστης και έτσι υπάρχουν περιπτώσεις που ο κώδικάς μας δεν θα λειτουργεί σωστά. Το πρόβλημα αυτό δεν είναι πολύ διαδεδομένο, αλλά υπάρχει και καλό είναι να το γνωρίζουμε πριν κατασκευάσουμε κάτι περίπλοκο, χρησιμοποιώντας την Javascript γιατί ο κίνδυνος να απαιτηθούν σοβαρές αλλαγές μετά το τέλος της κατασκευής δεν μπορεί να αποκλειστεί.
Objects (αντικείμενα) ονομάζουμε την ίδια τη σελίδα, καθώς και τα σαφώς ορισμένα μέρη της (π.χ. tables, forms, buttons, images, ή links). Κάθε object έχει ορισμένες ιδιότητες (properties). Για παράδειγμα το document.bgcolor="red" ορίζει ότι το φόντο του body της σελίδας μας θα είναι κόκκινο.
Methods ονομάζουμε τα πράγματα (εργασίες) που μπορούν να εκτελέσουν τα Objects. Για παράδειγμα ανοίγουμε ένα νέο έγγραφο με τη μέθοδο document.open(). Για να γράψετε "Hello World" σε ένα έγγραφο δίνεται τη μέθοδο: document.write("Hello World") .
Events ονομάζουμε τις ενέργειες που βάζουν σε κίνηση το μηχανισμό εκτέλεσης των Methods. Για παράδειγμα όταν κάνει κλικ ο χρήστης να τρέχει ένα υποπρόγραμμα: onClick="run_my_function()".
Ο κώδικας που δημιουργούμε μπορεί είτε να τοποθετηθεί μέσα στη web σελίδα, είτε να βρίσκεται σε κάποιο ξεχωριστό αρχείο και να καλείται κάθε φορά που φορτώνεται η σελίδα. Ο δεύτερος τρόπος είναι καλύτερος όταν θέλουμε να χρησιμοποιήσουμε τον ίδιο κώδικα από πολλές σελίδες. Ωστόσο τα πρώτα μας παραδείγματα θα είναι αρκετά απλά και γι’ αυτό θα προτιμήσουμε να τοποθετούμε τον κώδικα απ’ ευθείας στις σελίδες που μας ενδιαφέρουν.
Πριν ξεκινήσουμε το πρώτο μας πρόγραμμα πρέπει να γνωρίζετε ότι:
Το πρώτο μας πρόγραμμα θα είναι ένα alert box που θα λέει:
Ελπίζω να σας άρεσε η σελίδα μας
Ο κώδικας ολόκληρης της σελίδα μέσα στην οποία θα το δημιουργήσουμε είναι:
<html>
<head><title>Δοκιμή Javascript</title><script>alert("Ελπίζω να σας άρεσε η σελίδα μας");</script>
</head><body>
Το περιεχόμενο της σελίδας </body>
</html>
Παρατηρούμε ότι:
<html> <head><title>Δοκιμή Javascript</title></head><body> Το περιεχόμενο της σελίδας<script>alert("Ελπίζω να σας άρεσε η σελίδα μας");</script></body> </html>
Έτσι, η ερώτηση του alert box έχει νόημα αφού ο χρήστης πρώτα βλέπει τη σελίδα και μετά ερωτάται αν του αρέσει.
Προβλήματα:
Αν δοκιμάσατε αυτόν τον κώδικα μόνοι σας πιθανώς να αντιμετωπίσατε τα ακόλουθα προβλήματα:
1. Ο Browser (π.χ. Internet Explorer) δεν εμφανίζει το παράθυρο
Ανάλογα με τις ρυθμίσεις του ο Browser μπορεί να μην επιτρέπει την εμφάνιση alert boxes για λόγους προστασίας από ανεπιθύμητες διαφημίσεις. Εδώ μόνο ο χρήστης μπορεί να επιτρέψει την εμφάνιση του σχετικού παραθύρου.
2. Διαχείριση Ελληνικών
Ενώ ο Internet Explorer εμφανίζει κανονικά το alert box στον Mozilla τα ελληνικά συνήθως έχουν χαθεί:
Δυστυχώς αυτό είναι ένα συχνό πρόβλημα και συχνά δεν μπορούμε να κάνουμε εμείς κάτι για να το αποφύγουμε. Τις περισσότερες φορές πάντως το πρόβλημα διορθώνεται αν δηλώσουμε την ελληνική ως γλώσσα της web σελίδας μας με κάποια οδηγία όπως <meta http-equiv=Content-Type content="text/html; charset=windows-1253"> ή ακόμη καλύτερα: <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
Τα ελληνικά θα εμφανιστούν σωστά στους περισσότερους browsers αν ο κώδικας γίνει:
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<head><title>Δοκιμή Javascript</title></head><body>
Το περιεχόμενο της σελίδας<script>alert("Ελπίζω να σας άρεσε η σελίδα μας");</script></body>
</html>
Για να αποφύγουμε την επανάληψη του ίδιου κώδικα σε πολλές σελίδες (κάτι που καθιστά δύσκολη την τροποποίησή του στο μέλλον) μπορούμε να τον τοποθετήσουμε σε ένα ξεχωριστό αρχείο. Στο προηγούμενο παράδειγμα ο κώδικας ήταν:
alert("Ελπίζω να σας άρεσε η σελίδα μας");
Δημιουργούμε λοιπόν ένα ξεχωριστό αρχείο που περιέχει μόνο αυτή τη γραμμή και ονομάζεται kati.js. Φυσικά αντί για kati εσείς μπορείτε να του δώσετε όποιο όνομα θέλετε. Η επέκταση όμως θα πρέπει να είναι πάντοτε .js
Σε αυτή την περίπτωση η σελίδα μας γίνεται:
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>Δοκιμή Javascript</title></head><body> Το περιεχόμενο της σελίδας<script src="kati.js"></script></body> </html>
Η αλλαγή εδώ βρίσκεται στην οδηγία script που τώρα έγινε: <script src="kati.js"></script> Εννοείται ότι σε αυτή την περίπτωση το αρχείο kati.js βρίσκεται στον ίδιο φάκελο με τη web σελίδα. Αν βρισκόταν αλλού θα έπρεπε να δηλωθεί η πλήρης διαδρομή για το αρχείο για παράδειγμα: <script src="fakelos/ypofakelos/kati.js"></script>.
Σε περίπτωση που θέλουμε να προσθέσουμε javascript κώδικα στο Wordpress τροποποιούμε το header.php τοποθετώντας κάτι όπως το ακόλουθο:
<script type="text/javascript" src="http://www.gepiti.com/scripts/test.js"></script>
Περισσότερα για τον προγραμματισμό με κώδικα Javascript θα βρείτε εδώ, ενώ ένα απλό παράδειγμα για μεταβλητές και concatenation εδώ.
Βήμα 1: Κατεβάζουμε το αρχείο με όλα τα συνοδευτικά αρχεία και τα παραδείγματα.
Βήμα 2: Διαβάζουμε τα αρχεία των παραδειγμάτων.
Βήμα 3: Τροποποιούμε τον κώδικα ανάλογα με τις ανάγκες μας.
Για να το κάνουμε αυτό απλώς μέσα στο <li>...</li> που θέλουμε να αποκτήσει υπομενού τοποθετούμε μια νέα unordered list. Για περισσότερες πληροφορίες δείτε την πηγή του script.
Προσοχή: Για να λειτουργήσει σωστά το script το <!--Drop Down Menu 1 HTML--> πρέπει να τοποθετηθεί μέσα στο σώμα (body) της σελίδας αλλά όχι εντός κάποιας άλλης οδηγίας (tag).
Απλώς τοποθετούμε τον κώδικα που θα βρείτε στο παράδειγμα και ορίζουμε το snowsrc να δείχνει στο αρχείο που θέλετε να εμφανίζεται ως βροχή. Φυσικά αντί για χιόνι θα μπορούσατε να χρησιμοποιήσετε κάτι άλλο, π.χ. φθινοπωρινά φύλλα.
Απλώς τοποθετούμε τον κώδικα που θα βρείτε στο head της σελίδας του παραδείγματος και ορίζουμε στο body της σελίδας τα στοιχεία που θα έχουν το επιπρόσθετο κείμενο (στο παράδειγμα <div> και <span>).
Προσοχή στα ονόματα που δίνουμε σε κάθε element που θα εκταθεί (Π.χ. a1, a2 κ.λπ. που μπαίνουν σε δύο σημεία μέσα στο σώμα του κειμένου)
Για να υλοποιήσουμε τη σελίδα του παραδείγματος, Κατεβάζουμε το συμπιεσμένο αρχείο με όλα τα στοιχεία και τροποποιούμε ό,τι χρειάζεται. Για παράδειγμα, για να αλλάξουμε τις εικόνες απλώς βάζουμε καινούριες μέσα στο σχετικό div class=stepcarousel. O κώδικας αναγνωρίζει αυτόματα τον αριθμό τους και τη θέση τους. Αυτόματα επίσης αλλάζουν και τα εικονίδια κάτω από τον viewer που δείχνουν οπτικά σε ποια εικόνα του συνόλου είμαστε.
Προσέξτε πως εκτός από τον κώδικα στο BODY έχουμε και άλλον στο HEAD ο οποίος καλεί και εξωτερικά javascript αρχεία. Επίσης αυτή η υλοποίηση απαιτεί να υπάρχει οπωσδήποτε δηλωμένο DOCTYPE.
Αν δεν σας αρέσουν τα βελάκια δεξιά και αριστερά απλώς αλλάζετε τα images (small_previous.png και small_next.png). Τα νούμερα δεξιά τους στον κώδικα ορίζουν την οριζόντια και την κάθετη θέση τους.
Το μέγεθος του περιθωρίου καθορίζεται από το: border: 10px solid black; και τα width: 270px; /*Width of Carousel Viewer itself*/ και height: 200px; /*Height should enough to fit largest content's height*/ καθορίζουν το ύψος και το πλάτος του viewer. Πρέπει να φροντίσετε ώστε ο viewer να χωράει και την μεγαλύτερη εικόνα (στο παράδειγμα επίτηδες δεν χωράει η τελευταία εικόνα).
Αν τώρα θέλετε το Carousel να αλλάζει εικόνες από μόνο του στο stepcarousel.setup θα προσθέσετε το:
autostep: {enable:true, moveby:1, pause:3000},
Με τον τρόπο αυτό θα αλλάζουν οι εικόνες ανά όσες δηλώνει το moveby μετά το πέρας των milliseconds που έχουν οριστεί στο pause. Αν ο χρήστης βάλει το ποντίκι πάνω στην εικόνα η αυτόματη αλλαγή σταματάει και συνεχίζει μόλις φύγει το ποντίκι από εκεί.
Πηγή: http://www.dynamicdrive.com/dynamicindex4/stepcarousel.htm
Κατεβάζουμε το συμπιεσμένο αρχείο με όλα τα στοιχεία και τροποποιούμε τη σελίδα του Demo (μην ξεχάσετε να αλλάξετε το encoding).
Αν θέλουμε η τοποθέτηση του δρομέα πάνω σε ένα link να εμφανίζει ένα παράθυρο με εικόνα και κείμενο, τοποθετούμε τον κώδικα του παραδείγματος στο <head> και ρυθμίζουμε όπως στο παράδειγμα. Η ίδια λειτουργία μπορεί να χρησιμοποιηθεί και για image map.
Αν θέλουμε η τοποθέτηση του δρομέα πάνω σε ένα link να εμφανίζει ένα μικρό μενού επιλογών τοποθετούμε τον κώδικα του παραδείγματος στο <head> και ρυθμίζουμε ανάλογα.
Για να μπορέσει ο χρήστης να τυπώσει απευθείας μια σελίδα μπορούμε να του δώσουμε το ακόλουθο κουμπί: Ο κώδικας είναι: <input type="button" value="Εκτύπωση Σελίδας" onClick="window.print()">
Απλός είναι και ο κώδικας που σας επιτρέπει να ανοίγει το παράθυρο εκτύπωσης όταν φορτώνεται η σελίδα, όπως επίσης και όταν κάνουμε Click σε ένα εικονίδιο.
Για να επιστρέψει ο χρήστης στην προηγούμενη σελίδα.
Θέλετε όσοι χρήστες έρχονται για πρώτη φορά στη σελίδα σας να λαμβάνουν έναν χαιρετισμό με ένα νέο παράθυρο ή να γίνονται redirect σε μια ειδική σελίδα;
Με τα παραπάνω παραδείγματα σερβίρετε το COOKIE1 και COOKIE2 αντίστοιχα. Για να κάνετε reset το cookie και να θεωρηθούν όλοι οι χρήστες ως καινούριοι απλώς αλλάξτε το όνομά του σε κάτι άλλο (π.χ. από COOKIE1 σε COOKIE1 στα δύο σημεία που υπάρχει μέσα στον κώδικα).
Προσοχή στην ημερομηνία λήξης που έχετε ορίσει για το Cookie σας. Επίσης, μην ξεχνάτε πως οι χρήστες συχνά σβήνουν τα Cookies τους. Χρησιμοποιείστε το παραπάνω μόνο για να αναγνωρίσετε τους νέους επισκέπτες λίγων ημερών ή μιας εβδομάδας το πολύ.
Θέλετε μια εικόνα να γίνει παραπομπή αλλά πρέπει να γίνει με javascript. Δείτε το παράδειγμα.
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8" />
<style>
#myframe { height:100px; width:200px; margin-left:100px; }
#straddle { position:absolute; width:200px; border:1px solid red; background-color:aqua; }
</style> </head> <body>
<div id="straddle"> Here is the straddling div<br/> Here is the straddling div </div>
<iframe id="myframe" src="http://reviews.in.gr/culture/oscar2013/"> </iframe> </body> </html>
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8" />
<style> #main { width:1000px; margin:0; padding:0; }
#left{ margin:0; padding:0; width:490px; float:left; }
#right{ margin:0; padding:0; width:490px; float:right; }
#inner { padding:15px; } </style> </head>
<body bgcolor=aqua> <div id="main"> <div id="left">
<div id="inner">
aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa aaaaa aaaaaa </div> </div> <div id="right"> <div id="inner"> bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb bbbbbbbbb
</div> </div> </div>
<script type="text/javascript">
onload=function() { var leftDivHeight = document.getElementById('left').offsetHeight;
var rightDivHeight = document.getElementById('right').offsetHeight;
var DivHeight = "left: " + leftDivHeight + " right: " + rightDivHeight;
// alert(DivHeight);
if (leftDivHeight > rightDivHeight) {
document.getElementById("left").setAttribute("style","border-right:1px solid red"); }
else { document.getElementById("right").setAttribute("style","border-left:1px solid red"); }
"> } "> </script> ">
"> </body> "> </html> "> ">
Αν θέλετε να σερβίρετε διαφορετική σελίδα στους επισκέπτες σας ανάλογα με τη γλώσσα που έχουν ορίσει τον Browser μπορείτε να χρησιμοποιήσετε αυτό στο script. Στη μορφή του παραδείγματος μας δίνει απλώς τη γλώσσα του Browser αλλά με βάση όσα αναφέρονται παραπάνω μπορείτε να το τροποποιήσετε ώστε να κάνει redirect (δείτε την ενότητα Εργασίες με Cookies).
Οι php σελίδες (PHP: Hypertext Preprocessor) έχουν την ακόλουθη μορφή:
<html>
<body>
<?php
// Γραμμή με σχόλιο
echo "Hello World"; // κάθε γραμμή τελειώνει με ;
/*
Ελεύθερο κείμενο με
σχόλιο
*/
?>
</body>
</html>
Ο php κώδικας μπορεί να μπει σε οποιοδήποτε σημείο της σελίδας (ανάμεσα σε <?php και ?> αρκεί ο web server να υποστηρίζει php.
Μετά αρκεί η σελίδα (το php αρχείο με όνομα της μορφής something.php) να βρίσκεται στο χώρο που βάζουμε και τις HTML σελίδες στο server και θα δουλεύει κανονικά.
<?php
$txt="Hello World!"; // κείμενο
$x=16; // αριθμός
$a = 4;
$c = $a + $x;
echo $c;
echo $txt; // Θα τυπωθούν και τα δύο αλλά κολλητά.
?>
Προσέξτε πως αυτό το παράδειγμα δεν έχει καθόλου html κώδικα. Το αρχείο θα έχει μόνο τα παραπάνω. Η HTML είναι επιθυμητή αλλά όχι απαραίτητη.
Προσοχή επίσης στα ονόματα των μεταβλητών. Είναι case sensitive.
<?php
$a = 5;
$b = 10;
function myTest() // ορίζουμε τη function και το περιεχόμενό της
{
global $a, $b; // καλούμε τις global variables για χρήση
$c = 5;
$b = $a + $b + $c; // μέσα στη function η $b αλλάζει τιμή
}
myTest(); // καλούμε τη function.
echo $b;
?>
Εδώ έχουμε τις μεταβλητές a και b. Αυτές είναι global, δηλαδή μπορούν να χρησιμοποιηθούν οπουδήποτε στο πρόγραμμα. Έχουμε επίσης ένα υποπρόγραμμα (function) με το όνομα myTest.
Μέσα σε αυτό υπάρχει η μεταβλητή $c. Αυτή μπορεί να χρησιμοποιηθεί μόνο μέσα στην myTest. Με άλλα λόγια το scope της είναι περιορισμένο μέσα στην mytest (το όνομα δεν είναι case sensitive).
<?php
$a = 5;
$b = 10;
function myTest()
{
$GLOBALS['b'] = $GLOBALS['a'] + $GLOBALS['b'];
}
myTest();
echo $b;
?>
Όλες οι Global Variables βρίσκονται σε μια Array (μια ακολουθία μεταβλητών) η οποία ονομάζεται GLOBALS. Παραπάνω φαίνεται ο τρόπος κλήσης της.
<?php
$txt1="Hello World!";
$txt2="What a nice day!";
echo $txt1 . " " . $txt2;
?>
Με την τελεία ενώνω τα κείμενα. Βάζω και ένα κενό για να μην είναι κολλημένα.
<?php
echo strlen("Hello world!");
?>
Εκτός από τις functions που φτιάχνουμε εμείς υπάρχουν και κάποιες ήδη έτοιμες. Η strlen θα μας δώσει το string length (το μέγεθος σε χαρακτήρες του string)
<?php
echo strpos("Hello world!","world");
?>
Η strpos (string position) μας δίνει τη θέση ενός string (μιας ακολουθίας χαρακτήρων) μέσα στο κείμενο.
<html>
<body>
<?php
$d=date("D");
if ($d=="Fri")
echo "Have a nice weekend!";
else
echo "Have a nice day!";
?>
</body>
</html>
Με χρήση της ήδη υπάρχουσας function date ελέγχουμε την ημέρα της εβδομάδας. Αν είναι Παρασκευή το μήνυμα διαφέρει από τις άλλες ημέρες (π.χ. Tue είναι η Τρίτη).
<html>
<body>
<?php
$d=date("D");
if ($d=="Fri")
{
echo "Hello!<br />";
echo "Have a nice weekend!";
echo "See you on Monday!";
}
?>
</body>
</html>
Αν το if ή το else έχουν περισσότερες από μια γραμμές κώδικα τότε πρέπει να περικλύονται από άγκιστρα. Προσέξτε πως το <br /> μπορεί να δηλωθεί και ως απλό <br>.
<html>
<body>
<?php
$d=date("D");
if ($d=="Fri")
echo "Have a nice weekend!";
elseif ($d=="Sun")
echo "Have a nice Sunday!";
else
echo "Have a nice day!";
?>
</body>
</html>
Με τη χρήση της elseif μπορούμε να έχουμε περισσότερες από δύο εναλλακτικές ενέργειες για το πρόγραμμά μας.
<html>
<body>
<?php
$x=1;
switch ($x)
{
case 1:
echo "Number 1";
break;
case 2:
echo "Number 2";
break;
case 3:
echo "Number 3";
break;
default:
echo "No number between 1 and 3";
}
?>
</body>
</html>
Αν το Χ είναι 1 θα εφαρμοστεί το case 1. Αλλιώς το 2 ή το 3. Σε όλες τις άλλες περιπτώσεις θα ισχύσει το default.
<?php
$cars[0]="Saab";
$cars[1]="Volvo";
$cars[2]="BMW";
$cars[3]="Toyota";
echo $cars[0] . " and " . $cars[1] . " are Swedish cars.";
?>
Το πρόγραμμα θα δώσει: Saab and Volvo are Swedish cars.
Η Array δηλώνεται επίσης και ως: $cars=array("Saab","Volvo","BMW","Toyota");
$addresses = "gepiti@gmail.com attikos@gmail.com gepiti@eeei.gr thomais@dolnet.gr";
$taktopoihmenes_addresses = explode(" ", $addresses);
<?php
$ages = array("Peter"=>32, "Quagmire"=>30, "Joe"=>34);
echo "Peter is " . $ages['Peter'] . " years old.";
?>
Το πρόγραμμα θα δώσει: Peter is 32 years old.
Εναλλακτικά:
<?php
$ages['Peter'] = "32";
$ages['Quagmire'] = "30";
$ages['Joe'] = "34";
echo "Peter is " . $ages['Peter'] . " years old.";
?>
Με τον ίδιο τρόπο λειτουργεί και αυτό:
<?php
$main_character = 'Peter';
$ages[$main_character] = "32";
$ages['Quagmire'] = "30";
$ages['Joe'] = "34";
echo "Peter is " . $ages['Peter'] . " years old.";
?>
Έτσι ονομάζουμε μια Array που κάθε στοιχείο της είναι μια ξεχωριστή Array.
<?php
$families = array
(
"Griffin"=>array
(
"Peter",
"Lois",
"Megan"
),
"Quagmire"=>array
(
"Glenn"
),
"Brown"=>array
(
"Cleveland",
"Loretta",
"Junior"
)
);
echo "Is " . $families['Griffin'][2] . " a part of the Griffin family?";
?>
Εδώ έχουμε την multidimensional numeric array families η οποία περιέχει σε κάθε στοιχείο της από μια associative array με το επώνυμο μιας οικογένειας και τα ονόματα των μελών της.
<html>
<body>
<?php
$i=1;
while($i<=5)
{
echo "The number is " . $i . "<br />";
$i++;
}
?>
</body>
</html>
Θα μας δώσει:
The number is 1
The number is 2
The number is 3
The number is 4
The number is 5
Η μορφή είναι:
do
{ κώδικας που εκτελείται}
while (προϋπόθεση για την εκτέλεση του παραπάνω κώδικα);
Η do στην πραγματικότητα είναι ίδια με τη while με τη διαφορά πως στη while ο έλεγχος γίνεται στην αρχή, ενώ στην do στο τέλος του loop.
<?php
$i = 5;
do {
echo "i = " . $i . '<br>';
$i--;
} while ($i > 0);
?>
Μας δίνει:
i = 5
i = 4
i = 3
i = 2
i = 1
Μας δίνει:
The number is 2
The number is 3
The number is 4
The number is 5
The number is 6
<html>
<body>
<?php
for ($i=1; $i<=5; $i++)
{
echo "The number is " . $i . "<br />";
}
?>
</body>
</html>
Θα μας δώσει:
The number is 1
The number is 2
The number is 3
The number is 4
The number is 5
<html>
<body>
<?php
$x=array("one","two","three");
foreach ($x as $value)
{
echo $value . "<br />";
}
?>
</body>
</html>
Μας δίνει:
one
two
three
<html>
<body>
<?php
function writeName($fname)
{
echo $fname . " Epitidios.<br />";
}
echo "My name is ";
writeName("Giorgos");
echo "My sister's name is ";
writeName("Sophia");
echo "My son's name is ";
writeName("Marios");
?>
</body>
</html>
Μας δίνει:
My name is Giorgos Epitidios.
My sister's name is Sophia Epitidios.
My son's name is Marios Epitidios.
Με περισσότερες παραμέτρους έχουμε:
<html>
<body>
<?php
function writeName($fname,$punctuation)
{
echo $fname . " Epitidios" . $punctuation . "<br />";
}
echo "My name is ";
writeName("Giorgos",".");
echo "My sister's name is ";
writeName("Sophia","!");
echo "My sons's name is ";
writeName("Marios","?");
?>
</body>
</html>
Μας δίνει:
My name is Giorgos Epitidios.
My sister's name is Sophia Epitidios!
My sons's name is Marios Epitidios?
<html>
<body>
<?php
function add($x,$y)
{
$total=$x+$y;
return $total;
}
echo "1 + 16 = " . add(1,16);
?>
</body>
</html>
Μας δίνει: 1 + 16 = 17
Πιο συχνά θα το δούμε:
$sum = add(1,16);
echo "1 + 16 = " . $sum;
<html>
<head> <meta http-equiv=Content-Type content="text/html; charset=utf-8"></head>
<body>
<form action=" http://www.gepiti.com/tests/welcome.php" method="post">
Name: <input type="text" name="fname" />
Age: <input type="text" name="age" />
<input type="submit" />
</form>
</body>
</html>
Η φόρμα καλεί το welcome.php
<html>
<head> <meta http-equiv=Content-Type content="text/html; charset=utf-8"></head>
<body>
Welcome <?php echo $_POST["fname"]; ?>!<br />
You are <?php echo $_POST["age"]; ?> years old.
</body>
</html>
Τα δεδομένα λαμβάνονται από την predefined (προκαθορισμένη από το σύστημα) μεταβλητή: $_POST
Με τη μέθοδο αυτή όλες οι πληροφορίες (τα πεδία) της φόρμας εμφανίζονται στο URL οπότε χρησιμοποιείται μόνο αν δεν υπάρχει κάποια εμπιστευτική πληροφορία (π.χ. password) στα πεδία.
Ο κώδικας της σελίδας που περιέχει τη φόρμα είναι ακριβώς ο ίδιος αλλά το method είναι τώρα get. Το welcome.php είναι λίγο διαφορετικό.
<html>
<head> <meta http-equiv=Content-Type content="text/html; charset=utf-8"></head>
<body>
Welcome <?php echo $_GET["fname"]; ?>.<br />
You are <?php echo $_GET["age"]; ?> years old!
</body>
</html>
Τα δεδομένα λαμβάνονται από την predefined (προκαθορισμένη από το σύστημα) μεταβλητή: $_GET
Υπάρχει και η μεταβλητή $_REQUEST που μπορεί να χρησιμοποιηθεί για την ίδια δουλειά και για POST και για GET methods.
Welcome <?php echo $_REQUEST["fname"]; ?>!<br />
You are <?php echo $_REQUEST["age"]; ?> years old.
Η συνάρτηση για τη διαχείριση ημερομηνιών αποτελεί μέρος της PHP όπως και πολλές άλλες συναρτήσεις. Η χρήση της είναι:
<?php
echo date("Y/m/d") . "<br />";
echo date("Y.m.d") . "<br />";
echo date("Y-m-d");
?>
Δίνει την τρέχουσα ημερομηνία:
2012/05/15
2012.05.15
2012-05-15
Για μια οποιαδήποτε ημερομηνία έχουμε την: mktime() με μορφή: mktime(hour,minute,second,month,day,year,is_dst)
<?php
$tomorrow = mktime(0,0,0,date("m"),date("d")+1,date("Y"));
echo "Tomorrow is ".date("Y/m/d", $tomorrow);
?>
Μας δίνει: Tomorrow is 2012/05/16
(is_dst είναι η προαιρετική παράμετρος για το daylight savings time)
Μπορούμε να εισάγουμε ένα αρχείο με php κώδικα μέσα σε ένα άλλο ή σε μια HTML σελίδα.
<html>
<body>
<?php include 'header.php'; ?>
<h1>Welcome to my home page!</h1>
<p>Some text.</p>
</body>
</html>
Μπορείτε να το δοκιμάσετε βάζοντας ως header.php το παράδειγμα με τις διαφορετικές γραφές της τρέχουσας ημερομηνίας.
Έχουμε ένα αρχείο με μερικές μεταβλητές:
<?php
$color='red';
$car='BMW';
?>
Μπορούμε να το καλέσουμε και να τις χρησιμοποιήσουμε:
<html>
<body>
<h1>Welcome to my home page.</h1>
<?php include 'vars.php';
echo "I have a $color $car"; // I have e red BMW
?>
</body>
</html>
Θα μας δώσει:
Welcome to my home page.
I have a red BMW
Άνοιγμα αρχείου κειμένου και ανάγνωση έναν έναν τους χαρακτήρες που περιέχει:
<html>
<head> <meta http-equiv=Content-Type content="text/html; charset=utf-8"></head><body>
<?php
$file=fopen("test2.txt","r") or exit("Unable to open file!");
while (!feof($file))
{
echo fgetc($file); // οι χαρακτήρες διαβάζονται ένας ένας.
}
fclose($file);
?>
</body></html>
feof = file end of line.
Modes |
Description |
r |
Read only. Starts at the beginning of the file |
r+ |
Read/Write. Starts at the beginning of the file |
w |
Write only. Opens and clears the contents of file; or creates a new file if it doesn't exist |
w+ |
Read/Write. Opens and clears the contents of file; or creates a new file if it doesn't exist |
a |
Append. Opens and writes to the end of the file or creates a new file if it doesn't exist |
a+ |
Read/Append. Preserves file content by writing to the end of the file |
x |
Write only. Creates a new file. Returns FALSE and an error if file already exists |
x+ |
Read/Write. Creates a new file. Returns FALSE and an error if file already exists |
<html><head><meta charset="utf-8"></head><body>
<?php
$fileHandle = fopen('essentials.txt', 'w+')
OR die ("Can't open file\n");
$result = fwrite ($fileHandle, "This line of text was written by PHP. Ελληνικά\n");
if ($result)
{
echo "Data written successfully.<br>";
} else {
echo "Data write failed.<br>";
}
fclose($fileHandle);
?>
</body></html>
Το κείμενο θα αποθηκευτεί ως utf-8
<?php
if (file_exists('essentials.txt')){
copy ('essentials.txt', 'essentials.bak'); // Copy the file
rename ('essentials.bak', 'essentials.old'); // Rename the file
unlink ('essentials.old'); // Delete the file
}
?>
<?php
$myFile = "testFile.txt";
$fh = fopen($myFile, 'a') or die("can't open file");
$stringData = "New Stuff 1\n";
fwrite($fh, $stringData);
$stringData = "New Stuff 2\n";
fwrite($fh, $stringData);
fclose($fh);
?>
Γράφουμε κείμενο στο αρχείο, γραμμή γραμμή.
<?php
$sitedomain = 'eeei.gr'; $after_domain_path = 'data/battles'; $root_dir = '/home/gepiti/public_html'; $start_dir = $root_dir . '/' . $sitedomain . '/' . $after_domain_path; $temp_posititions = $start_dir . '/temp_positions.txt'; $positions = $_GET['p']; $fh = fopen($temp_posititions, 'a') or die("can't open file"); $stringData = "$positions#%#%#%#\n"; fwrite($fh, $stringData); fclose($fh); echo "$positions\n"; ?>To URL θα είναι: ?p= κάποιο string
<?php
$file = fopen("testFile.txt", "r") or exit("Unable to open file!");
//Output a line of the file until the end is reached
while(!feof($file))
{
echo fgets($file). "<br>";
}
fclose($file);
?>
Δίνουμε στον browser ένα cookie που θα λήξει σε μια ώρα (3600 δευτερόλεπτα)
<?php
setcookie("user", "Giorgos Epitidios", time()+3600);
?>
<html><body>
Cookie Set !
</body></html>
Βλέπουμε τα περιεχόμενα του cookie με το όνομα user.
<?php
// Print a cookie
echo $_COOKIE["user"];
echo "ALL COOKIES: ";
// A way to view all cookies
print_r($_COOKIE);
?>
Έλεγχος αν υπάρχει το cookie
<html><body>
<?php
if (isset($_COOKIE["user"]))
echo "Welcome " . $_COOKIE["user"] . "!<br />";
else
echo "Welcome guest!<br />";
?>
</body></html>
Διαγραφή Cookie
<?php
// set the expiration date to one hour ago
setcookie("user", "", time()-3600);
?>
Λήξη cookie σε συγκεκριμένο χρονικό διάστημα.
<?php
$expire=time()+60*60*24*30;
setcookie("user", "Giorgos Epitidios", $expire);
?>
<html><body>Long Cookie expiration date</body></html>
Το cookie θα λήξει σε ένα μήνα ((60 sec * 60 min * 24 hours * 30 days)
<?php
$to = "gepiti@gepiti.com";
$subject = "Test mail";
$message = "Hello! This is a simple email message.";
$from = "someonelse@example.com";
$headers = "From:" . $from;
mail($to,$subject,$message,$headers);
echo "Mail Sent.";
?>
Μπορούμε να έχουμε και φόρμα που στέλνει η ίδια:
<html>
<body>
<?php
if (isset($_REQUEST['email']))
//if "email" is filled out, send email
{
//send email
$email = $_REQUEST['email'] ;
$subject = $_REQUEST['subject'] ;
$message = $_REQUEST['message'] ;
mail("gepiti@gmail.com", $subject,
$message, "From:" . $email);
echo "Thank you for using our mail form";
}
else
//if "email" is not filled out, display the form
{
echo "<form method='post' action='mailform.php'>
Email: <input name='email' type='text' /><br />
Subject: <input name='subject' type='text' /><br />
Message:<br />
<input name='message' type='text'><br />
<input type='submit' />
</form>";
}
?>
</body>
</html>
Το script έχει ως action τον εαυτό του οπότε για να τρέξει θα πρέπει να το ονομάσετε mailform.php ή στη θέση του να βάλετε όποιο όνομα του έχετε δώσει.
Το μήνυμα καλύτερα να είναι σε textarea. Π.χ.:
<textarea name='message' rows='15' cols='40'>
</textarea><br />
<?php
$con = mysql_connect("localhost","gepiti_gepiti","gepitiphp");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
echo "some code";
mysql_close($con);
?>
Το mysql_close($con); κλείνει τη σύνδεση στο μέσο του προγράμματος. Σε διαφορετική περίπτωση κλείνει αυτόματα όταν τελειώσει το script.
Δημιουργία πίνακα
<?php
$con = mysql_connect("localhost","gepiti_gepiti","gepitiphp");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
if (mysql_query("CREATE DATABASE my_db",$con))
{
echo "Database created";
}
else
{
echo "Error creating database: " . mysql_error();
}
mysql_close($con);
?>
Αν λάβετε το μήνυμα: Error creating database: Access denied for user 'xxxx'@'localhost' to database 'my_db' σημαίνει πως η βάση δεν είναι προσβάσιμη για δημιουργία πίνακα και πρέπει αυτό να γίνει με το χέρι από ένα εργαλείο όπως το phpMyAdmin.
Δημιουργία table στον Πίνακα
<?php
$con = mysql_connect("localhost","peter","abc123");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
// Create database
if (mysql_query("CREATE DATABASE my_db",$con))
{
echo "Database created";
}
else
{
echo "Error creating database: " . mysql_error();
}
// Create table
mysql_select_db("my_db", $con);
$sql = "CREATE TABLE Persons
(
personID int NOT NULL AUTO_INCREMENT,
PRIMARY KEY(personID),
FirstName varchar(15),
LastName varchar(15),
Age int
)";
// Execute query
mysql_query($sql,$con);
mysql_close($con);
?>
Το table ονομάζεται Persons και έχει 3 πεδία: FirstName και LastName (κείμενο) Age (ακέραιος). Το σωστό είναι να έχει και άλλο ένα: Ένα κλειδί (PRIMARY KEY) με αύξοντα αριθμό.
Και εδώ συνήθως δεν μας δίνει πρόσβαση το web hosting και πρέπει να χρησιμοποιήσουμε το phpMyAdmin για να δημιουργήσουμε με το χέρι τον πίνακα και τα πεδία του. (Για ελληνικά utf8 επιλέξτε utf8_unicode_ci αν δεν υπάρχει ειδικό utf8_greek_ci).
<?php
$con = mysql_connect("localhost","gepiti_gepiti","gepitiphp");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("gepiti_test", $con);
mysql_query("INSERT INTO Persons (FirstName, LastName, Age)
VALUES ('Peter', 'Griffin',35)");
mysql_query("INSERT INTO Persons (FirstName, LastName, Age)
VALUES ('Glenn', 'Quagmire',33)");
mysql_close($con);
?>
Φόρμα εισαγωγής δεδομένων
<html>.
<head> <meta http-equiv=Content-Type content="text/html; charset=utf-8"></head>
<body>
<form action="insert.php" method="post">
Firstname: <input type="text" name="firstname" />
Lastname: <input type="text" name="lastname" />
Age: <input type="text" name="age" />
<input type="submit" />
</form>
</body>
</html>
Script εισαγωγής δεδομένων
<?php
$con = mysql_connect("localhost","gepiti_gepiti","gepitiphp");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("gepiti_test", $con);
$sql="INSERT INTO Persons (FirstName, LastName, Age)
VALUES
('$_POST[firstname]','$_POST[lastname]','$_POST[age]')";
if (!mysql_query($sql,$con))
{
die('Error: ' . mysql_error());
}
echo "1 record added";
mysql_close($con);
?>
<html>.
<head> <meta http-equiv=Content-Type content="text/html; charset=utf-8"></head>
<body>
<?php
$con = mysql_connect("localhost","gepiti_gepiti","gepitiphp");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("gepiti_test", $con);
$result = mysql_query("SELECT * FROM Persons");
echo "<table border='1'>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>";
while($row = mysql_fetch_array($result))
{
echo "<tr>";
echo "<td>" . $row['FirstName'] . "</td>";
echo "<td>" . $row['LastName'] . "</td>";
echo "</tr>";
}
echo "</table>";
mysql_close($con);
?>
</body>
</html>
Για να δούμε όλες τις εγγραφές με μικρό όνομα Peter έχουμε:
<html>.
<head> <meta http-equiv=Content-Type content="text/html; charset=utf-8"></head>
<body>
<?php
$con = mysql_connect("localhost","gepiti_gepiti","gepitiphp");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("gepiti_test", $con);
$result = mysql_query("SELECT * FROM Persons
WHERE FirstName='Peter'");
while($row = mysql_fetch_array($result))
{
echo $row['FirstName'] . " " . $row['LastName'];
echo "<br />";
}
?>
</body>
</html>
Για ταξινόμηση με βάση την ηλικία έχουμε:
<html>.
<head> <meta http-equiv=Content-Type content="text/html; charset=utf-8"></head>
<body>
<?php
$con = mysql_connect("localhost","gepiti_gepiti","gepitiphp");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("gepiti_test", $con);
$result = mysql_query("SELECT * FROM Persons ORDER BY age");
while($row = mysql_fetch_array($result))
{
echo $row['FirstName'];
echo " " . $row['LastName'];
echo " " . $row['Age'];
echo "<br />";
}
mysql_close($con);
?> </body>
</html>
Ενημερώνουμε το πεδίο ηλικία μιας εγγραφής στη βάση:
<html>.
<head> <meta http-equiv=Content-Type content="text/html; charset=utf-8"></head>
<body>
<?php
$con = mysql_connect("localhost","gepiti_gepiti","gepitiphp");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("gepiti_test", $con);
mysql_query("UPDATE Persons SET Age=36
WHERE FirstName='Peter' AND LastName='Griffin'");
mysql_close($con);
?> </body>
</html>
<html>.
<head> <meta http-equiv=Content-Type content="text/html; charset=utf-8"></head>
<body>
<?php
$con = mysql_connect("localhost","gepiti_gepiti","gepitiphp");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("gepiti_test", $con);
mysql_query("DELETE FROM Persons WHERE LastName='Griffin'");
mysql_close($con);
?> </body>
</html>
Πηγή παραδειγμάτων php: http://www.w3schools.com/php/php_intro.asp
Γιώργος Επιτήδειος
gepiti@gepiti.com